Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on the 960 Grid System.
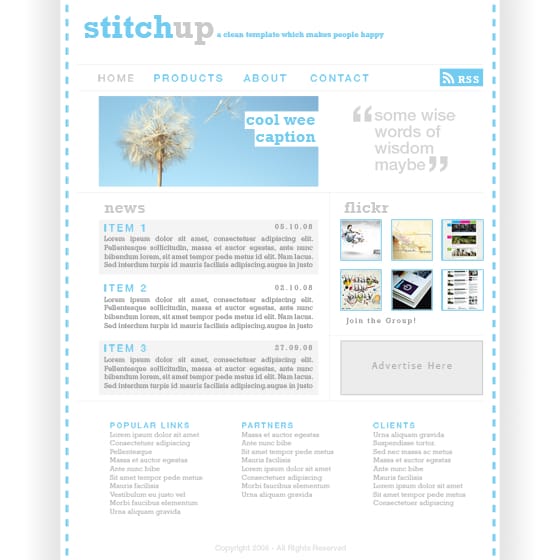
Preview of Final Results

Design a Web Template using the “960 Grid System” Photoshop Tutorial
Step 1
Whenever I’m mocking up a web template in Photoshop I use a generic grid called the ‘960 Grid System’. This grid system has become very popular in web design, however I still believe that grid systems like this shouldn’t be followed too strictly so the main reason I use this system is because the PSD files come with lots of guides set up already which saves a lot of time. So I’d advise downloading the grid system free from here. Once you’ve downloaded it open the 12 column PSD file in Photoshop and you should have something that looks like the image below.

Step 2
Try turning the guides on if they aren’t already; do this by going View>Show>Guides and View>Snap_To>Guides. Below you’ll see that I’ve drawn a rectangle showing the container where all the content will go, you don’t need to draw this rectangle as the background will be whit anyway but if it helps then go for it.

Step 3
Create a new layer then select the gradient tool and choose a gradient going from white to black. Holding shift drag horizontally to get a gradient looking like the image below, you may have to try a few times to get it right.

Step 4
Select the rectangular marquee tool and drag from the top left corner down to the bottom and snapping to guide which was at the left side of the box shown in step 2. Now go Layer>Layer Mask>Reveal Selection and you should be left with something that resembles the image below.

Step 5
Repeat the last two step again for the other side and make sure its symmetrical.

Step 6
Create a new layer group by clicking the folder icon in the layers panel. Then drag both these gradient layers within the group then change the opacity of the group to 10%.

Step 7
Next I added some rectangles that look a bit like stitches, If you were doing this in CSS then you could use a dashed border so you don’t really need to do this step too accurately. I’ve got a good tip for doing this; first create a new layer then make one small rectangle then duplicate this layer. Now hit Ctrl+T and move the rectangle down slightly then just hit Ctrl+Shift+Alt+T a few times. What this does is remembers the first transformation then the key combination mentioned duplicates the layer then applies the same transformation. If this seems a bit complicated then just create each one manually. Afterwards merge all the rectangle layers by selecting them then hitting Ctrl+E. You can now just duplicate this layer then move each layer to either side.
16 responses to “Design a Web Template using the “960 Grid System””
-
A fast Skin Retouching Tutorial in Adobe Photoshop.
-
In step 4 , Layer > Layer mask > Hide selection. I’m new in photoshop and you wasted hours of my time.
-
An outstanding share! I have just forwarded this onto a co-worker who was doing a little homework on this.
And he in fact ordered me lunch due to the fact that I discovered it for him…
lol. So allow me to reword this…. Thanks for the meal!! But yeah,
thanks for spending some time to talk about this issue here
on your internet site. -
Good post. I will be experiencing a few of these issues as well..
-
very good
-
I love what you guys are usually up too. This kind of
clever work and coverage! Keep up the fantastic works guys I’ve included you guys to my blogroll. -
nice tutorial let me know the link to down the grid
-
This article shows just the basics and is very good if you are new or just learned photoshop and take your skills further. The use of 960 grid is not limited to just setting the width but it is used whenever you need to position anything. Suppose you are positioning an image you can do it easily with the help of the grid.
You can also do it without it but it becomes much easier by using the grid
-
We need to know how you use the template to section out all the content in your wrap – not how to make the wrap 12 columns wide…
-
This article is pointless. You say you’re designing using the 960 grid system, but the only time you do anything with it is when you download it and plop the column graphic into your document. You’re not telling anyone about HOW you are using the 960 grid system. Who cares what the template looks like? We want to know how you’re using 960 grid!
-
Thanks for u r brief tutorial but how to download the template ?
-
now… where did you exactly used the grid template???
-
agree.
author only use the grid at first (only for the width). it didn’t help user to know how use the 960gs in photoshop.
-
The 960 grid system is only used for width purposes, its just a pre-made document with the width pre-made. The only other uses is using the other bars for aligning things.
-
-
thanks for your brief & clean tutorial.
-
How to download????? plzzzzz


Leave a Reply