

Step 2
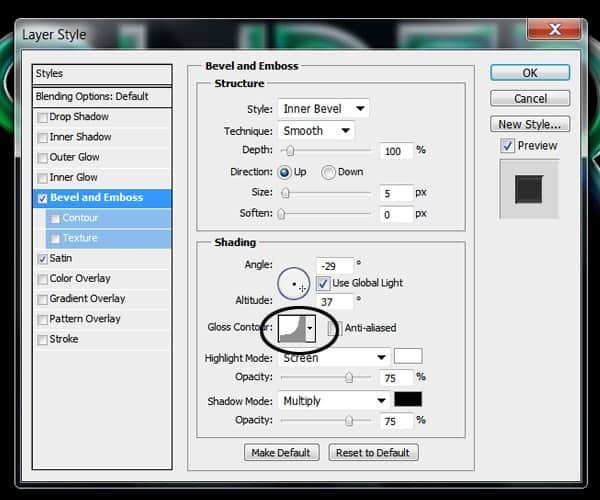
Now we are going to add some layer style effects to the type to give it a shiny glossy finish. Double click on the layer thumb to bring up the Layer Styles menu and Check the “Bevel and Emboss” option. On the Depth option keep it at 100% with a size of 5px. On the Shading use an Angle of -29 and an altitude of 37°, change the Gloss Contour to the option showed below:




Step 3
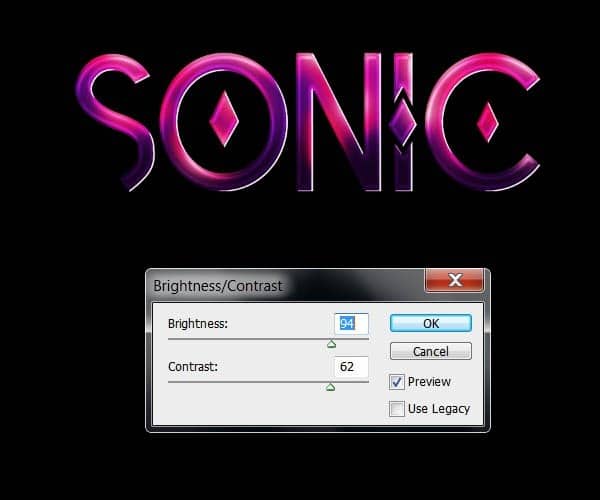
We are basically going to do the same process for the other 2 words. For the second one, I played around with the Tetra font and how the upper case and lower case of the font has different decorations for each letter.








One response to “How to Create an Abstract Eagle Photo Manipulation with Adobe Photoshop”
-
Brilliant .i need more written lessons of abode photoshop like this and also video


Leave a Reply