Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
Photoshop CC has rolled out many updates since it first released. The latest 2014 release is packed with new and improved features that you need to know. Some of the more notable ones are Smart Guides, automatic font downloading, new Path and Spin blur modes, better 3D printing support, and more. Read this guide and learn about all the new updates in the 2014 release and how you can benefit from them.
Smart Guides
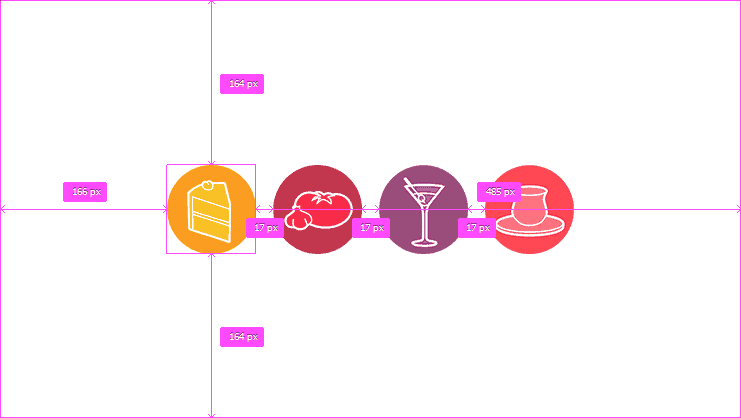
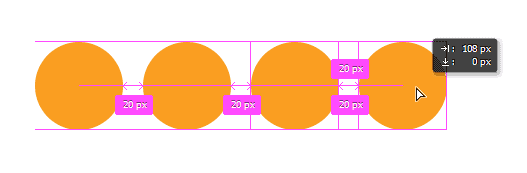
Getting the correct distance between two objects is crucial in web design but it can be a tedious task to measure everything. With the Photoshop CC 2014 release, you longer do you have to guess the measurements between objects. The new Smart Guides are one of the most useful features because they show you the relative distance between objects and make positioning objects much easier. To use Smart Guides, hold the Control or Command key. A purple smart guide will appear and you can see the distance between your selected layer and the canvas. You can even measure the distance between two layers simply by hovering over the other layer. If you don’t see anything, make sure that you have the Move or any Path tool selected then try again.

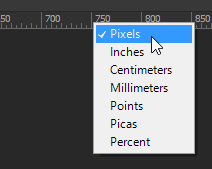
Tip: If you want to change the measurements, simply press Ctrl/Cmd+R to enable the Rulers then right-click on the ruler and select the measurement you’d like to use.

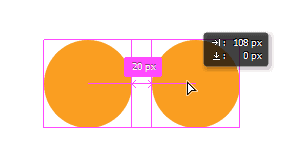
Smart Guides also let you create matched spacing so that you can duplicate a layer to another position and repeat this with the same spacing you had before. For example, let’s say we want to duplicate this circle three times. Simply hold the Alt or Option key then drag it towards the right.

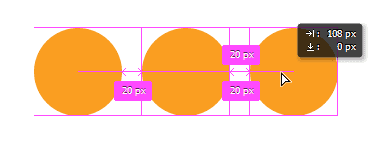
Repeat the same thing by holding Alt or Option and dragging another circle towards the right. Photoshop will automatically snap this circle so that the spacing matches.


Smart Object Improvements
A new feature in Photoshop CC that wasn’t found in Photoshop CS6 is Linked Smart Objects. This feature lets you embed a file to your Photoshop document and anytime you edit that Linked Smart Object, your file will save as well. This also works the other way around – you can edit your file then update your Linked Smart Object and it’ll update your Photoshop document with the new file.



8 comments on “What's New in Photoshop CC 2014? New Features Guide”
hi
very well done!
Thanks for the post...needed to explore the new tools more.
Nice technique. Really useful…thanks for the post…
Photoshop cc wonderful software for photo edit.
very long but great guide!
Your voice is so beautiful!
Hm interesting - I always assumed CC was the same as CS6 but you had to pay a subscription fee