

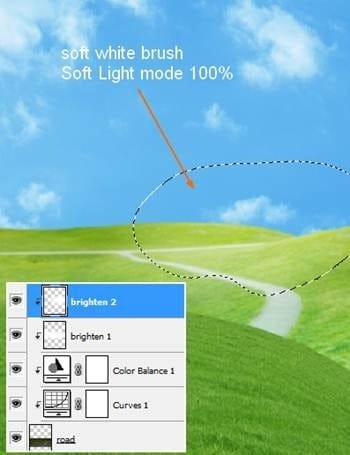
Name this layer “brighten 1”.
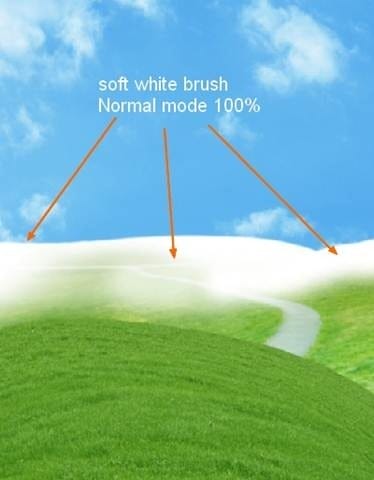
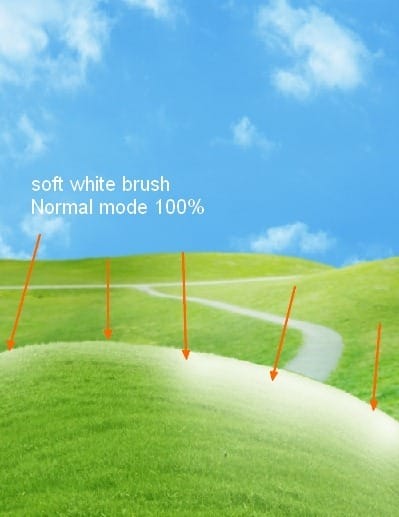
Create a new layer (Clipping Mask) and use soft white brush again to paint on the top right of the road as it catches most light from sky so it must be a bit brighter. Put the mode as Soft Light 100%:

Step 6
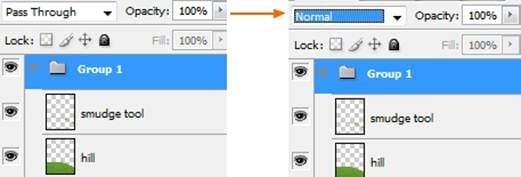
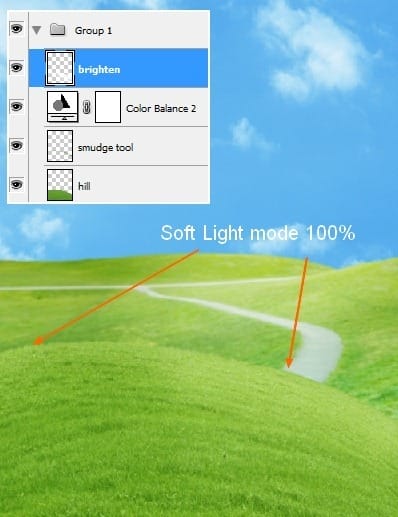
To make color of the hill fit background, choose “hill” and “smudge tool” layer then press Cmd/Ctrl+G to make group for them. Click the small triangle symbol on the left side of this group to show all layers inside ( hill, smudge tool):

Change the mode of this group from Pass Through ( default mode group) to Normal 100%:

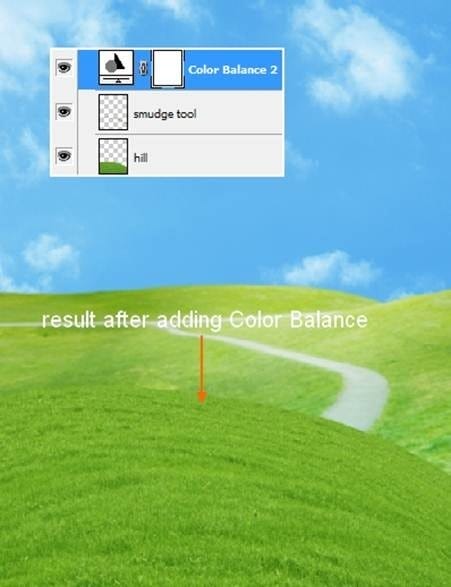
On smudge tool layer, go to Layer-New Adjustment Layer-Color Balance:

Because the mode of this group changed to Normal 100% so this Color Balance layer only affects the layers inside this group ( hill, smudge tool):

The hill needs to be brighter so I add a new layer ( inside this group and use soft white brush with opacity about 50-60% and 80-90 % painting on it ( as there are some parts brighter and anothers less). Put the mode of it to Soft Light 100%.


Rename this group “hill”.
Step 7
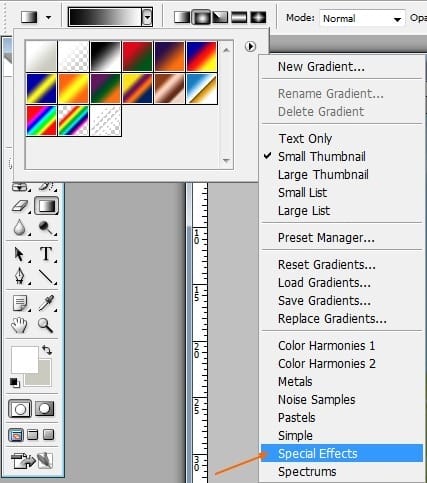
In this step we will make a rainbow. Make a new layer between road and hill ones. Hit G to active Gradient Tool then open Gradient box to choose Special Effects:

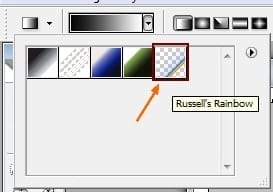
Choose Russel’s Rainbow Gradient:

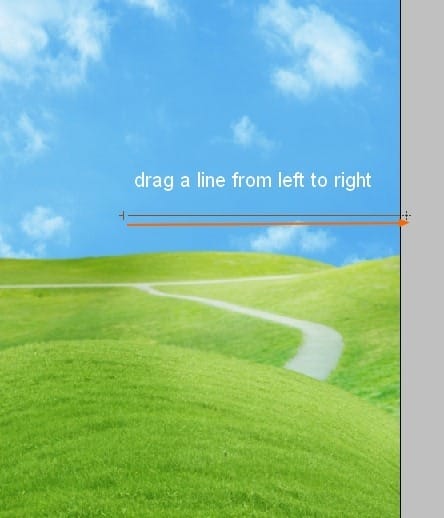
Drag a line from left to the right:

We have result:

Go to Filter-Distort-Shear and change like this:

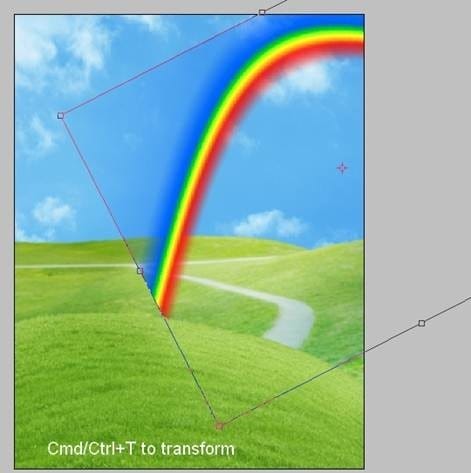
Press Cmd/Ctrl+T to transform this rainbow:

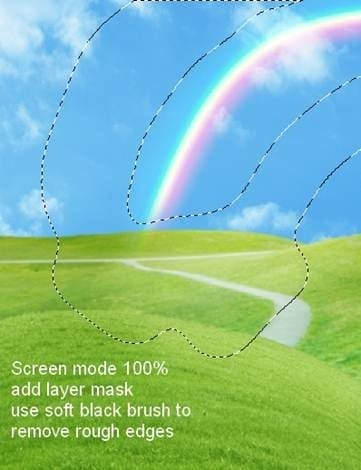
Change the mode to Screen 100%. Add layer mask for this layer and erase any rough edges to get the look as image below shows:

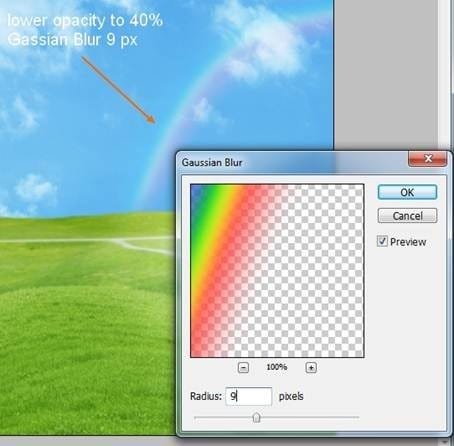
Lower opacity to 40% and then go to Filter-Blur-Gassian Blur and choose radius as 9 px:

Step 8
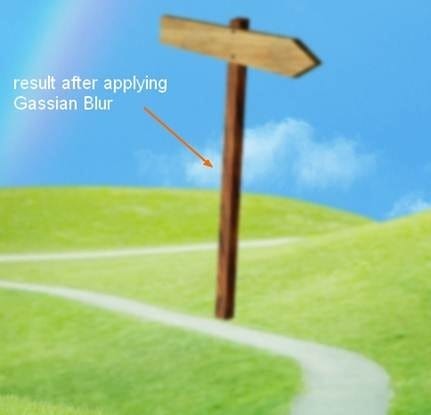
Open signpost picture. Cut it out , resize and place it beside the road that leads to the hill.

Apply Gassian Blur with 2 px as this signpost is set in a blurred background ( the road).

Add layer mask for this signpost and use soft black brush to hide its bottom to get a look it’s put in the ground:

Make a new layer under signpost one. Hold Cmd/Ctrl while clicking the thumbnail of signpost to load its selection:

Fill this selection with black then go to Edit-Transform-Flip Vertical. Move it under the bottom of signpost and transform it as shown below:
21 responses to “Create a Cute Bunny House in Photoshop”
-
Thank you very much for your beautiful explanations!!!
-
Absolutely fab and so creative. Thanks so much for sharing!
-
awesome and unique collection of sequence photography i love it.
Thank for sharing. -
can i have the psd version plz :)
-
No, This is a photoshop tutorial you are suppose to make it not take a simple picture of it
-
-
Thank you for this very entertaining tutorial!
My realization: http://www.chez-mireilled.com/article-la-maison-des-lapins-avec-photoshop-118297519.html-
That is perfect like my girlfriend Chelsea
-
-
Hallo!
You know, you remind me about Telletubies! :D
I like your simple technics but can make so many differences!
Super Good Tuts! :D
Keep Up your GOod Work!I am waiting for your next tuts!
Yours truly,
Wanda -
Thanks for the tutorial!
-
signal page too Loading long,,, fast plz beacause i leave or else
-
Thank you for this tutorial. As a beginner I appreciate the step-by-step instructions. It’s easy to follow.
-
Amazing….i liked it very much. thanx for sharing.
-
Why isn’t the whole tutorial posted?
-
Hi Abby! You can click on the “Next Page” button to go to the next page. Or if you prefer to see it in a single page, click on the single page link.
Here’s the link to the single page: https://www.photoshoptutorials.ws/photoshop-tutorials/photo-manipulation/create-a-cute-bunny-house-in-photoshop/?singlepage=1
-
-
I like how you warmed the grass into hills. Amazing!!
-
When I press R I get a pop up that says could not complete your request because it only works with opengl enabled document windows.
-
Go to Photoshop/Edit > Preferences > Performance. Enable the “Use Graphics Processor” option then click on Advance Settings to ensure it is enabled in there too.
If this option is grayed out, it could be because you need newer graphics drivers (download from Nvidia/AMD’s website) or because your video card isn’t supported.
-
-
awesome!!
-
Cute :)
-
your cute
-
-
Nice tuts.


Leave a Reply