For example in the image below I found the part (in red circle) of LEAF 2 seem to be fit with “O” letter. So I adjust it with “O” letter, then I use ERASER TOOL ( E ) to get rid of all leaves that won’t work anymore.

Step 41
And I’m think these leaves are not so perfect so I pick STAMP TOOL and set Sample: Current Layer.
With STAMP TOOL, Alt + Click at some nice leaf in the image , then click to imperfect part of the leaves image , STAMP TOOL will fill a nice leaf in for you. Cool tool, huh?

Step 42
Keep doing all these steps with another LEAF layer, remember to always have a back up before you transform and delete a layer.

Step 43
I’ll do it again, this time I found the part in red circle is quite good with “R”.

Step 44
So I transform it to fit “R” letter, then delete all of the others. After that I’ll use Stamp tool if it’s needed

Step 45
Keep doing it again and again with maybe 8 – 9 leaves layers. I use 10 layers below.
Now you could choose 1 of 2 ways to manage a dozen of leaves layers.
1/ You can choose all the leaves layer, and press CTRL+ E , and they will merge into only one layer.
I also do this way. It’s not a great way to manage your layers all the time, but It helps keep your file not so heavy, and this way make next steps be easier.
2/ You can make a group folder and name it LEAF like I do below. Then choose all your leaves layers and drag them into the LEAF group.

Step 46
Now with all the leaves on one layer, I use Stamp tool again to complete all parts. I also add some details that come underneath the text to make a depth.

Step 47
Now we will make a shadow for the leaves.
Create a new layer below Leaves Layer. Name it LEAF SHADOW. Then set it to Multiply blending mode.
Choose Brush tool, set opacity to 11%, use black color.

Step 48
Use your imagination here to draw shadow for the leaves. We pretend that light source come from above, so the shadow will cast below.

Step 49
Just like this. It will need some drawing skills here.

Step 50
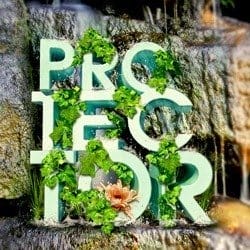
After adding shadow, your graphic will looks like this.

Step 51
I hide the leaves layers for you to see the shadow layer clearly. It will looks like this.
7 responses to “Create a Nature Text Effect Poster in Photoshop”
-
Hello There,
Thanks for taking out your time and create this awesome step by step tutorial of Natural Poster.
Definitely good to use your tips in my new poster design -
How to restore image after fixed?
-
Chomir Ali I want delete sun image what to be made by effect
-
-
Thanks for this tutorials…really helpful
-
niceeee
-
WOW….
-
thanks
-


Leave a Reply