
Step 9
Now we will add another object to the scene. Open the stock image in photoshop. Take the pen tool(P) to cut out the iron handle from the image.

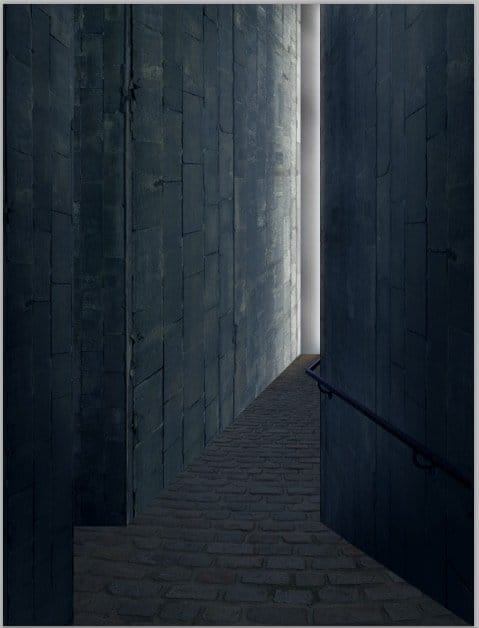
Add the cut out to the main scene.

Step 10
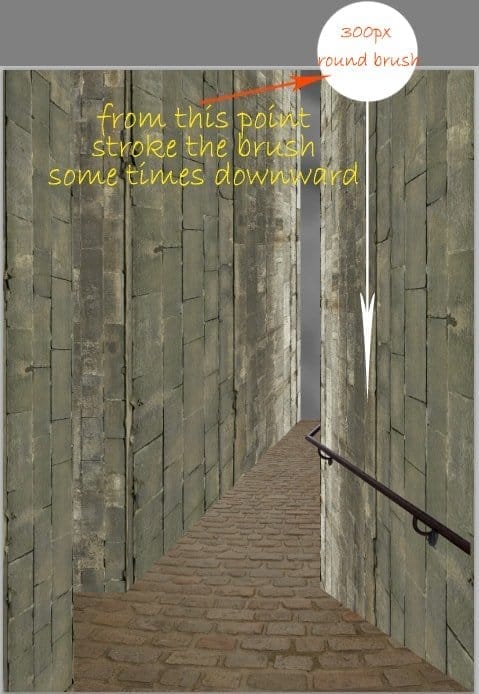
Now we will add light coming from the right side behind the right wall shining through the entrance. To do this, create another new layer (Shift+Ctrl+N) above the two cloud layers. Take the brush tool (B) use the settings in the image below.

With white color, stroke the brush repeatedly from the top right side of the entrance down to the bottom.


Step 11
Referring to the light source, there should be some light cast on the left wall. So we will give some highlights to it. Go select again the left layer. Create a new layer with a clipping mask above it. Take a very soft round brush (0% hardness) set at a very low opacity of about 10-15%. On this layer, paint soft white to add some highlight on the left wall.


Step 12
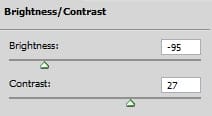
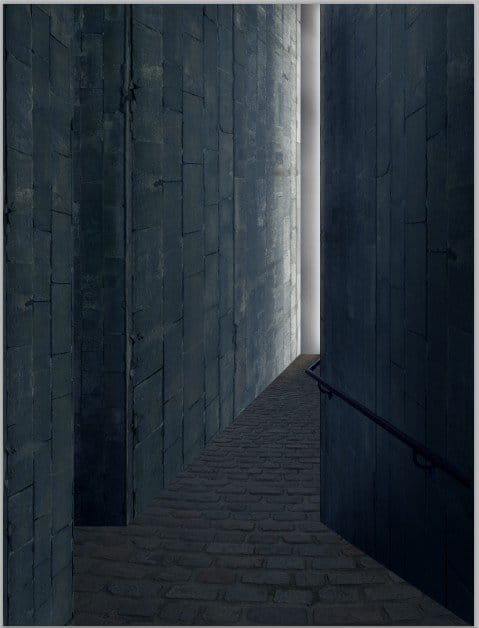
Proceed to give the whole scene color adjustment layer. Firstly, go to layer > new adjustment layers > brightness/contrast. Make sure to position this adjustment layer above the other layers. Set this layer to normal blending at 100% opacity

Give the second adjustment layer: color balance. Position this layer above the brightness/contrast layer set to normal at 100% opacity.


Select the two adjustment layers. Hit Ctrl+ G to group them in a folder. Name this folder adjustment. Go to layer > layer mask > reveal all to give this folder a layer mask. Mask areas around the entrance.


Step 13
Now we will give some shadow and highlight to the walls. We start to this on the right wall. Select the layer again and create another new layer with a clipping mask above the brick texture. Take a very soft round brush ( 0% hardness) set to about 10% opacity. With the combination color of black and white, paint the shadow and highlight where needed.

Do the same way to add some shadow and highlight to the other walls.


Step 14
Next, create a new layer again (Shift+Ctrl+N) above the adjustment folder. On this new layer we will add more shade and highlight to the overall scene. Take the brush tool again (B). Paint soft combination of black and white to areas where needed. Here is one for your reference – set in white background.
15 responses to “Create a Sci-Fi Chamber Photo Manipulation in Photoshop”
-
where did you get the photo of the railing?
-
Excelente tutorial ….gracias
-
Little lost on step 18 – what layer is the masking suppose to be done on?
-
I believe on the brightness/contrast layer. You can double-check this in the PSD file at the end of the tutorial
-
-
Thanks for providing the new link. I don’t see any information on how to create the shadow for the person and I know this is something that I need to learn. Do you have any info on that?
-
Try using the Brush tool and manually painting the shadow on a new layer.
-
-
The link for the ‘texture’ doesn’t appear to be valid anymore.
-
Thanks for letting us know! The link has been fixed. Here’s the new link: https://www.textures.com/download/brickmedievalblocks0059/7301
-
-
Very good tuto even for a beginner like me, many thanks.
-
Thanks so much for this – great tutorial – shame about not explaining the girls shadow BUT I managed to do it. It looks like you just drew one in, but what I did was copy the girl to a new layer and manipulate it and set it to overlay and got a good shadow from this.
-
I always love anything like this
-
Absolutely love everything like this
-
This is cool!
-
Nice one
-
Very nice composite but forgot to show how to make a shadow for the little girl. Just a thought.


Leave a Reply