
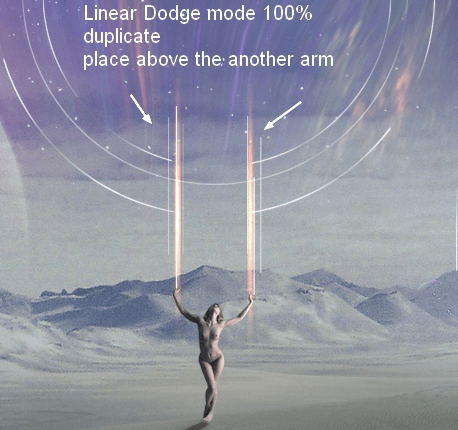
Convert this layer to a Smart Object and use Cmd/Ctrl+T to transform it into a line, place it above one of the model arms, between the white lines:

Change this layer mode to Linear Dodge 100% and duplicate it, place it above the another arm:

Step 37
Duplicate this layer twice and use the Warp Tool to bend it. I placed them at the top left and right:

I applied Gaussian Blur with 3 px to them to soften the edges:

Step 38
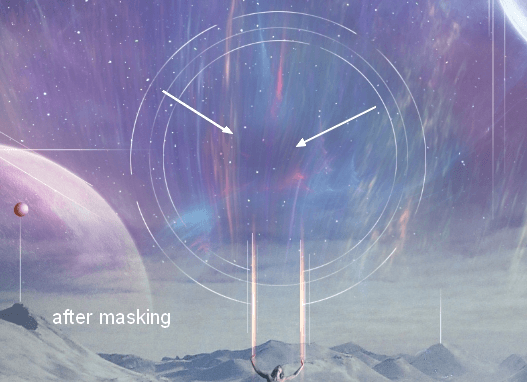
Make a group for this light effect and change the group mode to Linear Dodge 100%. I used Color Balance for this effect:

On this layer mask erase the light lines on the model arms:

Step 39
Drag the nebula 4 image onto the white circles, change the mode to Screen 100%. Use the Warp Tool to tweak the effect a little:

Use a layer mask to erase the effect as shown below:

Duplicate this layer and place it onto the model body:

Step 40
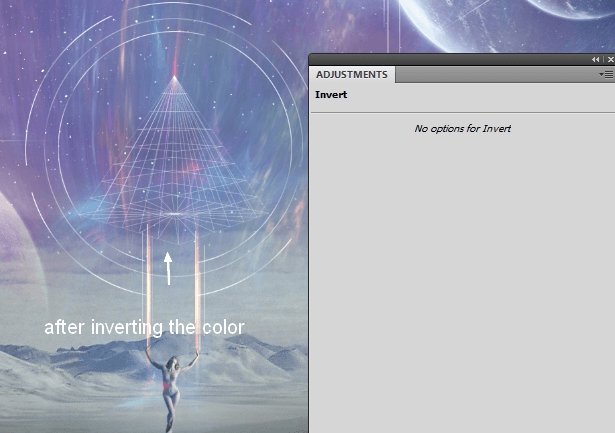
Open the wireframe pack. I choose a triangle one and put it inside the white circles:

To invert its color, go to Layer > New Adjustment Layer > Invert:

Step 41
Duplicate the planet 1 and place it inside the wire triangle. Place this layer above the planets group and change the mode to Normal 100%:

I used Curves to reduce the planet contrast:

Step 42
I used Color Balance to change its color:

Step 43
Open the light effect pack. I chose the number 40 and duplicated the background layer. Go to Filter > Liquify and tweak it as done with the nebula 3 in the step 18:

Place it onto the model body and change the mode to Screen 100%. Use the Warp Tool to bend it a little to fit the model body:

Duplicate it five times and arrange them around the model body to make the light effect more visible, use a layer mask if needed to remove the unnecessary parts:

Step 44
Duplicate the first layer twice and make them bigger using Cmd/Ctrl+T. Place them inside the white circles:
Use a layer mask to erase some unwanted details and make the effect more subtle:

Step 45
Make a group for the light layers in the two previous steps and change the group mode to Screen 100%. Use Color Balance to add more warm tone to them:

Step 46
It’s time for coloring the scene. Create a Gradient Map adjustment layer on the top:
14 responses to “Create an Abstract Sci-Fi Scene with Photoshop”
-
Wow, the topic was explained in a lovely way. Because it explains so beautifully step by step, that angle people can quickly grasp it. Thanks for sharing it with us.
I am also a graphic designer. I was also invited to visit my website once.
My weblink: -
hiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii lmao
-
Nice tutorial. and the final result was really awesome and mindblowing.
-
Wow, this is great! Awesome job, love the final result!
-
wow this tutorial is epic!
-
How to create ID picture step by step
-
Thank you so much. Thanks for sharing.
-
[▪☆⚠ #єиɖ_ਆ_ਗLьτ⚠☆▪]
[•●#_______ατΤ_GΔlβ∆∆τ●• ] -
Thank you very much for this tutorial
-
beautiful
-
Thank you very much for this tutorial! It was really good. I kinda nailed it, even tho’ I am a beginner. xD
-
nooooooooooooooo
-
I am a student working on Photoshop and i was wondering about how you can get the smart filter?
-
Hi there, go to the drop down menu that is above with the rest of the filters, and search there. If you are on mac you can always go to the help tool, and type in what you are looking for, and the system will pop up what you have typed in, showing you in the menu. Hope this helps!
-


Leave a Reply