

Layer Mask on these fog layers as we only want some subtle fog effect to spice up the atmosphere of the image.


Reduce the fog layer Opacity and Fill to 45%. The number can be changed as you desire, depends on how strong you want the fog to be.

Step 7 – Extracting The Model
Open the Model stock photo and start extracting her, you can use Quick Selection Toolto do so as the photo’s quality is high and the contrast is enough for Quick Selection Tool to do its work. Otherwise, you can usePen Toolfor a better result but more time-consuming, it’s up to you!
Place the model into our document after you’ve done the extracting.

Step 8 – First Model Blending Process
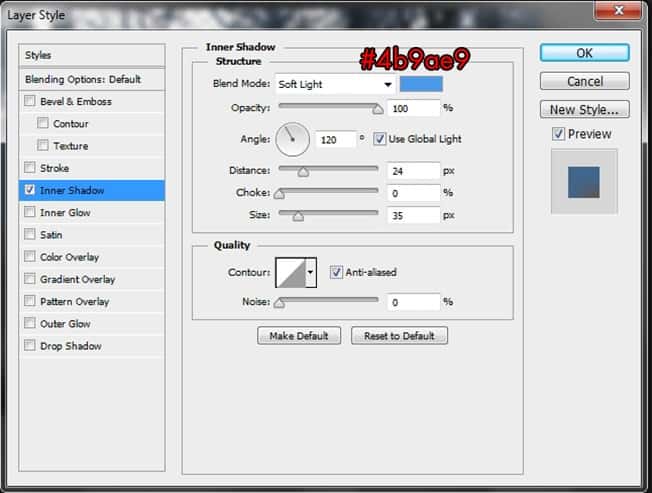
Access to the Model’s Blending Option -> Inner Shadowand adjust the attribute like this :

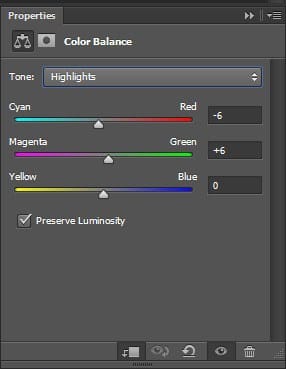
Continue adding these following adjustment layers :
Curves-> Brightness/Contrast-> Photo Filter-> Color Balance-> Exposure






And here is the result :

Step 9 – Adding Shadow To The Model’s Legs
We will use the same method we just did with the forest to the model’s legs in this step. Reduce the Opacity to 31%.

Step 10
As you can see the Model’s base lightning is not really fit with our image. Normally it would take many adjustment layers to fix this but the result won’t be good. With this step I will show you this good trick to adjust the lightning as you want with the help of Dodgeand Burn Tool.
First you need to create a new layer and fill it with 50% Gray. Do so by hit Ctrl + A to select the layer, right click on the screen and chooseFill -> 50% Gray. Create Clipping Mask on the Model layer.

Grab the Dodge and Burn Tool, keep the setting as Midtonewith 12% Exposure. Start painting on the model. Notice that the light source we will create later will come from the top so use the Dodge Tool to highlight the parts where the light sources will possibly touch the model, and Burn Tool to darken the other parts.
As in the image, red arrowsindicate where to use Burn Tool, blue arrowsindicate where to use Dodge Tool.

Change the Blend Mode to Overlay and see the result!

Step 11 – Adding The Sky
Place the Sky stock photo into our document, behind the forest.

Add the Curves adjustment layer to the sky.
5 responses to “Create an Alluring and Magical Forest Photo Manipulation”
-
cool Photoshop tutorial..
-
cool
-
THANK YOU!! I have been trying to learn to create fog forever
-
The pixabay link works on my side using Safari and Chrome
-
I want to try this tutorial but the images on Pixabay don’t work. It’s telling me this: “Oh snap! Something went wrong! Don’t panic!! You can try reloading this page to solve the problem.”


Leave a Reply