
Step 28
We would want to add an extra light to increase the effect we just made. Use a soft brush with color #6bb6fdand paint around the model, change the Blend Mode to Linear Dodgeand Opacity 40%

Step 29
Open the Ivy stock again and place it at the top left of the image. Apply a 1,6px Gaussian Blur.

Duplicate the ivy, resize it a little bit and place it behind the original ivy.

Group those ivy layers into a group and apply this Brightness/Contrast:

Done with the left!

Step 30
Now we just need to make one more ivy set at the right, duplicate the Ivy group we just created and place them to the right. Ctrl + T to open Transform Tool and choose Flip Horizontal so the ivies doesn’t look similar to the left one.

Step 31
We are almost done! Add some more fog to increase the mystic atmosphere for our piece.

Layer mask to the fog.

Here is the result.

Step 32
Now one the Ray Light brush, piece a brush you like and place it near the moon. Low down the Opacity if you feel the light is too much.

Step 33
Now to the final color tune-up. This following chain of adjustment layer will do its magic!
Hue/Saturation-> Exposure-> Brightness/Contrast-> Curves -> Selective Color








The result :

Step 34
Add some extra light to the model with a White soft brush.

Change the Blend Modeto Soft Light. Also grab a soft brush with Black and paint around the edge.

Reduce the Opacitydown to 60%.

Step 35
One last touch! A great way to bring up our main character is to make the background less attractive. Add this 1.2px Gaussian Blurto our Forest layer (remember to turn it to Smart Object!)

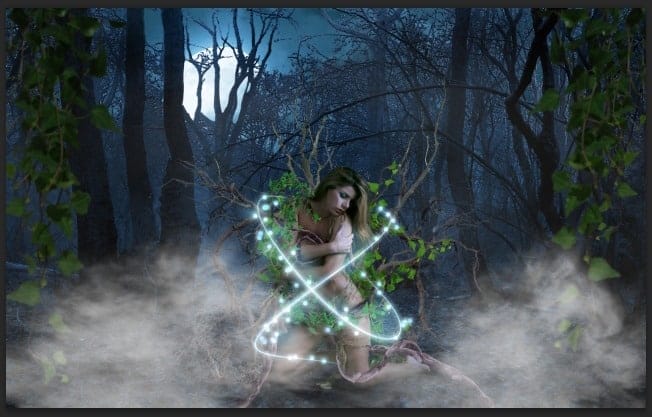
Final Results
![elune result[1] elune result[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2013/12/eluneresult1.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Download the PSD
DownloadTutorial by Antaka Nguyen
5 responses to “Create an Alluring and Magical Forest Photo Manipulation”
-
cool Photoshop tutorial..
-
cool
-
THANK YOU!! I have been trying to learn to create fog forever
-
The pixabay link works on my side using Safari and Chrome
-
I want to try this tutorial but the images on Pixabay don’t work. It’s telling me this: “Oh snap! Something went wrong! Don’t panic!! You can try reloading this page to solve the problem.”


 Thanks for reading and following my tutorial. I hope you guys can learn something from it and I would love to see your outcome. For any question about this tutorial or just simply want to see my works please check out my
Thanks for reading and following my tutorial. I hope you guys can learn something from it and I would love to see your outcome. For any question about this tutorial or just simply want to see my works please check out my
Leave a Reply