- Select the Pen tool.
- Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).
- Click again where you want the segment to end
- Continue clicking to set anchor points for additional straight segments.
- The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor points become hollow, and deselected, as you add more anchor points
- Complete the path by doing one of the following:
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path. - To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects. To leave the path open, you can also select a different tool.


Right-click on a layer, then Convert to Smart Filter. Next, go to Filter > Noise > Add Noise and set Amount to 7%, and select Uniform.


Step 9
Add Adjustment Layer “Curves”

Step 10
Add Adjustment Layer “Hue/Saturation”

Step 11
Add Adjustment Layer “Color Balance”

Step 12
Add Adjustment Layer “Exposure”

Step 13
Create a new layer and use Soft Round Brush Tool(B) with the foreground color black and paint shadow. Blend mode change to Multiply.

Step 14
Go to File > Place and select Man, then place it to our work canvas and position the image with the transform tool (Ctrl / Cmd + T). Hold Alt + Shift and rasterize like the image below. In Photoshop CC only hold Alt to rasterize all sides together.


Blend mode change to Multiply with Opacity to 4%.

Step 15
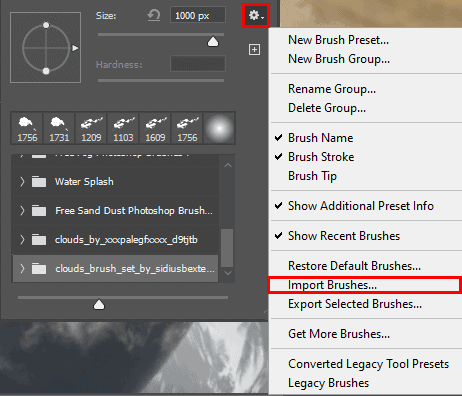
Create a new layer and select a Brush Tool(B) and right-click on the background. Now click on the gear icon and Import Brushes (Select a downloaded brush). Now use a cloud brush and paint like a mist, color of brush set to Gray #808080.



Blend mode change to Overlay.

Step 16
Now repeat the same process, create a new layer and use Brush Tool(B) Soft Round with foreground color Gray #808080 and paint on the sky. Blend mode change to Color Dodge.



Step 17
When we finished all this, now merge all layers into one. Select the last layer and hold CTRL/CMD + SHIFT + ALT + E. Now we have a final layer, right-click on mouse and select Convert to Smart Object. Then go to Filter > Camera RAW Filter. At its most basic, the Photoshop Camera Raw filter allows you to use the functions of the ACR interface at any time within Photoshop.

Step 18
Now in Camera Raw Filter, set the Value: Basic
- Temp: -2
- Tint: -2
- Exposure: -0.20
- Contrast: +6
- Highlights: +10
- Shadows: +10
- Blacks: +10
- Texture: +10
- Clarity: +10
- Vibrance: +5

HSL Adjustments
Saturation
- Aquas: -12
- Blues: -4
Luminance
- Aquas: -10
- Blues: -10

Effects
- Vignetting: -2

Graduated Filter
- Exposure: -0.10

Graduated Filter
- Exposure: -0.05
- Contrast: +10

And finally, everything should look like this.

Final Results



Leave a Reply