

Step 20
Give another new fill layer. Use the color of #070816.

Set this layer to exclusion blending at 100% opacity.

Step 21
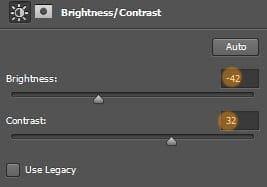
Now go to layer > new adjustment layers > brightness/contrasts to give the whole scene brightness/contrasts layer.

Mask this adjustment layer on areas highlighted in red.


Step 22
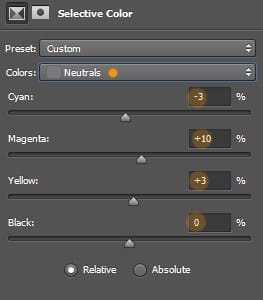
Give another adjustment layer: selective color. Set this layer to normal blending at about 70% opacity.


Step 23
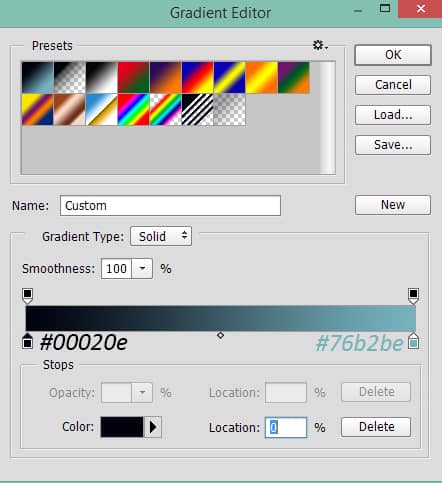
Finally, give the scene a new adjustment layer again: gradient map.

Set this gradient layer to normal at about 35% opacity. Mask area around the middle of the scene as shown in the red highlight.


Step 24
We are almost done! We will add some bubbles around the model as an indication of the model’s movement in the water. We will create a bubble custom brush first. Create a new document (Ctrl+N) with a size of about 500 pixels high and 500 pixels wide. Take the ellipse tool (U) and create a black spherical shape. Don’t forget to hide the background layer by clicking the eye icon next to this layer.

Mask the shape as indicated in red highlight. Right-click on the shape layer in the layer panel to show the layer option and choose Rasterize Layer.


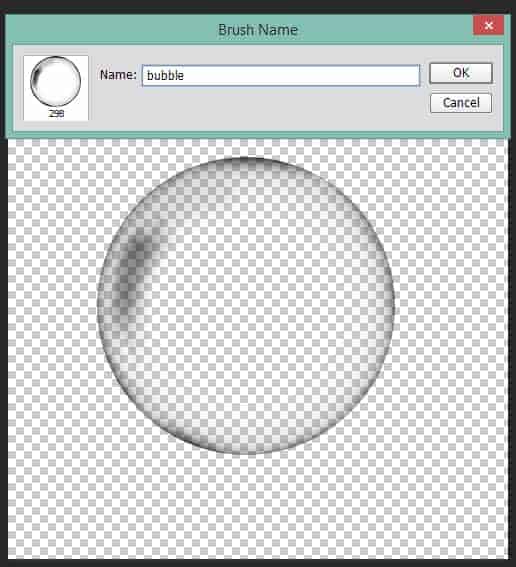
Finally go to edit > define brush preset. Name this brush, say, bubble.

Step 25
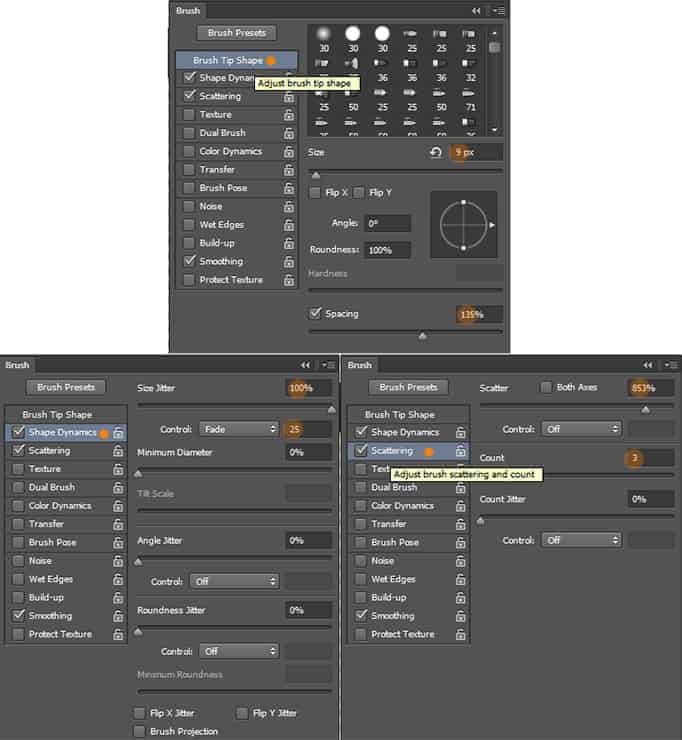
Next, we will add some bubbles to the scene. Create another new layer below the brightness/contrast layer in the main document (step 21). Load the bubble brush previously created. Open the brush preset (F5) and set the brush stroke.

On this new layer, paint the bubble using the color of #76b2be. Try to vary the brush size to create various sizes of bubbles.

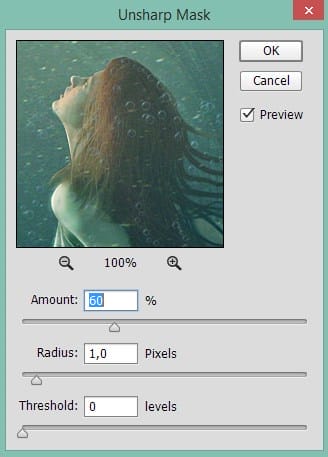
And finally, select the topmost layer and hit Shift+Ctrl+Alt+E to merge all the visible layers into a single layer. Name this layer, say, final. Go to filter > sharpen > unsharp mask to sharpen the final result a bit.


Final Results

Download the PSD
Underwater.zip| 53.1 MB
Tutorial by Dek Wid
17 responses to “Create an Underwater Dreamscape in Photoshop”
-
DAYUMMM bro ! you give us every detail in every step AWOSEM
-
really good one. i’ve learnt a lot from this tutorial-
-
you are the best. thanks a lot
-
Can not see the tutorial. how do I see it?
-
The detail with the hair is something I would not have even messed with. Thank you for the tips on that!
-
The first time I ever heard of Photoshop actions I never thought I would use them. Now, I cannot get through a project without using at least one.
-
The best tutorial I’ve found! You didn’t leave out any steps. Everything was thorough both in explanation and in photos. If only I could get the hair paths to look more natural… :X
-
Nice tutorial, but a lot of unnecessary steps. The pic from the original girl that we cropped to the girl we added 20 different steps to enhance her has very little difference.
-
This would be a really cool album cover or the cover of a fantasy styled book. Great tutorial!
-
super awesome!!
-
I love your work, I’m new at this, your tutorial is very clear, I followed your guide and I made it,I hope you can make more tutorial like this, thank you very much.
-
I feel the same way. It is amazing how easy these tutorials are to follow.
-
-
Wow. This is stunning! Great job here. And thanks for sharing the steps on how you achieved this, will give it a shot when I have some spare time.
-
Great :)
-
Enjoy
-
Cineamtic
-
Awesome..


Leave a Reply