
Step 38
Get the feather stock photo from here. Open the feather photo and then go to Select> Color Range menu. This way we can select the feather by taking its color sample. Click the brightest white color of the feather with the eyedropper, then maximize the Fuzziness value to 200.

Step 39
You should get the whole feather shape by now. Click OK to apply Color Range command, there you go! the selection was done.

Step 40
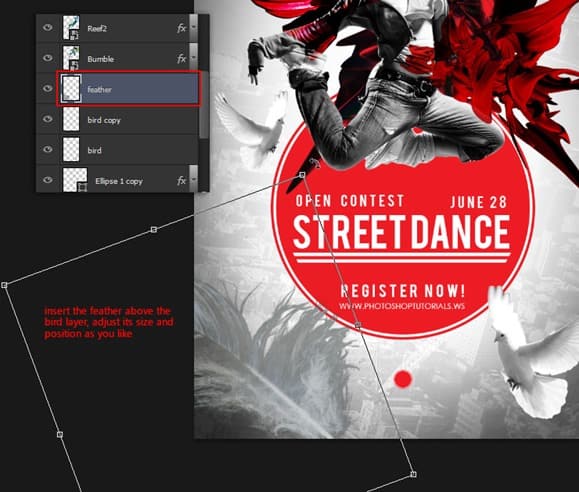
Insert the feather above the bird layer. Use the transform command to rotate, adjust its size and position as shown in the example below.

Step 41
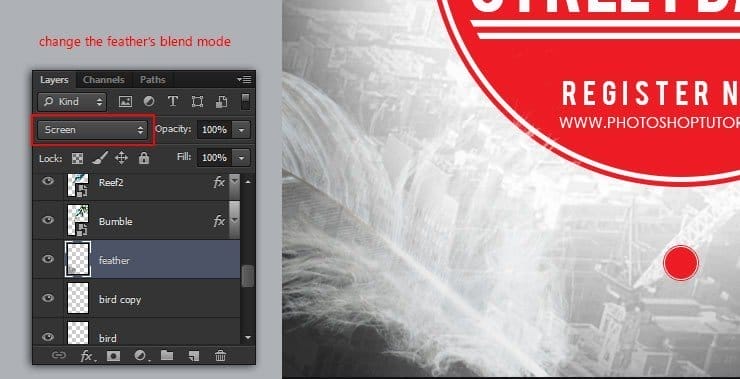
To make the feather blend with the background, change the blend mode to Screen.

Step 42
To get the “depth of field” illusion, we need to use Filter> Blur> Gaussian Blur menu. Adjust the Radius value around 1,5 px then click OK.

Step 43
Next, we add another feather with the same technique as the previous one. Place it on top left corner, and apply the Gaussian blur filter again, but this time use Radius 1px.

Step 44
Add the third feather on the right side of the red circle, above the bird. Use radius value 0,5 for the Gaussian blur filter.

Step 45
Make sure you already got the lens flare pack from here. Go to File> Place and select the lens flare image you like to insert, mine is “optical-7”. Hit Enter to apply the image as a smart object. Oh, and don’t forget to place it above all layers.

Step 46
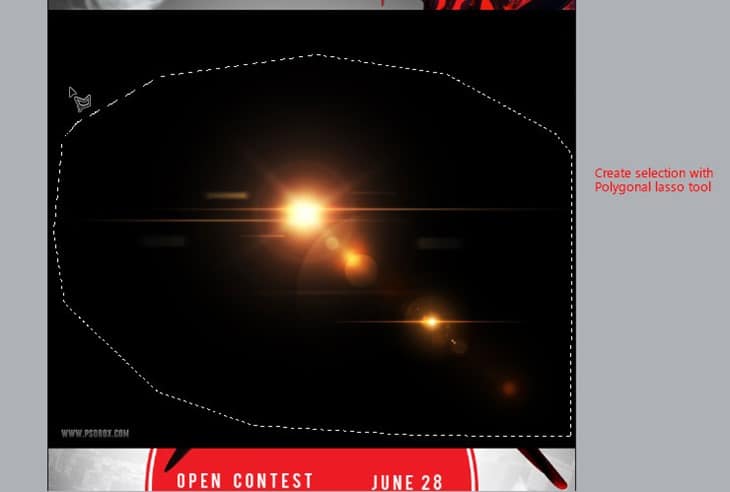
Using Polygonal lasso tool, create a selection like shown in the example below.

Step 47
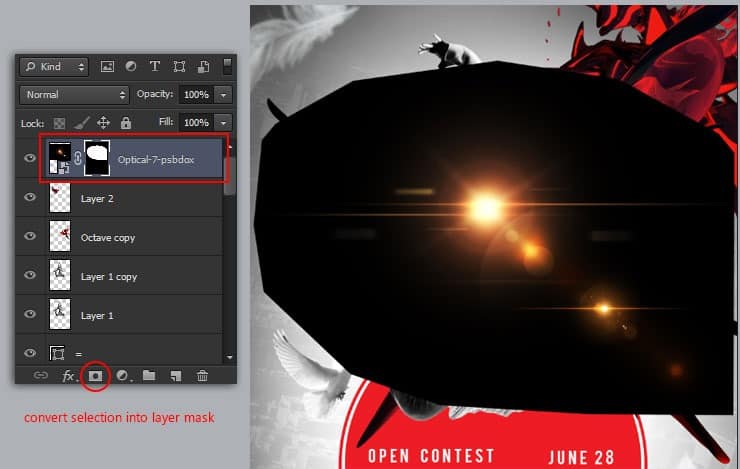
Click the add layer mask button to convert the selection into layer mask.

Step 48
The most important things, change the blend mode to Screen to hide those black color. Now you can easily transform the lens flare as you wish.

Step 49
Duplicate the lens flare, place it between the bird and dancer as shown in the example below. Congratulations! you’ve done creating the poster :)

Final Results
![final-results[1] final-results[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2014/06/finalresults1.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Download the PSD
Tutorial by Jayan Saputra
20 responses to “Create a Captivating Street Dance Competition Poster with Photoshop”
-
thankyou yaaa i enjoyed
-
really enjoyed following your tutorial!
-
Thanks for sharing such useful tutorial. i am big fan of street dancing and making the poster for street dancing that will be awesome. Definitely going to follow your tips in the next poster of street dance.
-
That poster would get my attention!
-
great!! thanks for the technique
-
Thanks for offering this! I learned some new tricks as I worked my way through your tutorial. You have a very artistic eye, too.
-
Thanks! I learned new tricks as I worked my way through your tutorial!
-
I’ve always wondered how these posters were made, now I know! I really like the subtle touch of the bird’s feathers. Thank you for sharing. I’m looking forward to using some of these techniques in my own work.
-
класс!!!!!!!!!!
-
Thank you for the time and efforts!
-
Awesome resources.Huge collection.Great job.Very useful post.
-
Nice turotial and I learned what is the smart object use in photoshop. Thank you.
-
thanks . Awesome tutorial. I learned another something useful from your tutorial :)
-
Thank You1
-
Awesome tutorial. Managed to get it right and learned a few things along the way. Thank you!
-
glad you like it ^_^
-
-
Halo Mas Jayan Saputra, salam kenal..
-
halo salam kenal juga :)
-
-
Step 10 is confusing. Please elaborate
-
draw an ellipse shape, set the fill color to red and set the stroke width/size to 5px, pick white as stroke color (i made this with photoshop cs6)
after that, just add layer style Stroke
-


 Thank you for following this tutorial! i hope you can find something useful after practicing every steps in it. If you get inspired by this, that is some good news because I love to see your work, so feel free to post it here. Anyway, you can find me on jayicesight.deviantart.com or contact me at
Thank you for following this tutorial! i hope you can find something useful after practicing every steps in it. If you get inspired by this, that is some good news because I love to see your work, so feel free to post it here. Anyway, you can find me on jayicesight.deviantart.com or contact me at
Leave a Reply