



Step 21
Let’s add some sprinkles for the letter ” W “.
Step 22
Now we will work with letter ” E ” . Just repeat previous step as we did with group ” W “.
Step 23
Next, we will make frosting for letter ” e ” . Just repeat previous step as we did with letter ” W ” .
Step 24
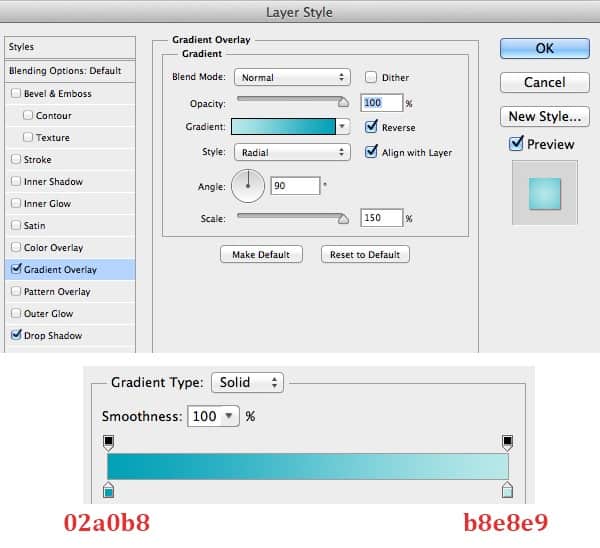
Add layer mask and erase some part of the frosting to make it look imperfect. Then open the layer style window and apply the following settings.




Step 25
Duplicate the frosting and move the copy upper a little bit.

Step 26
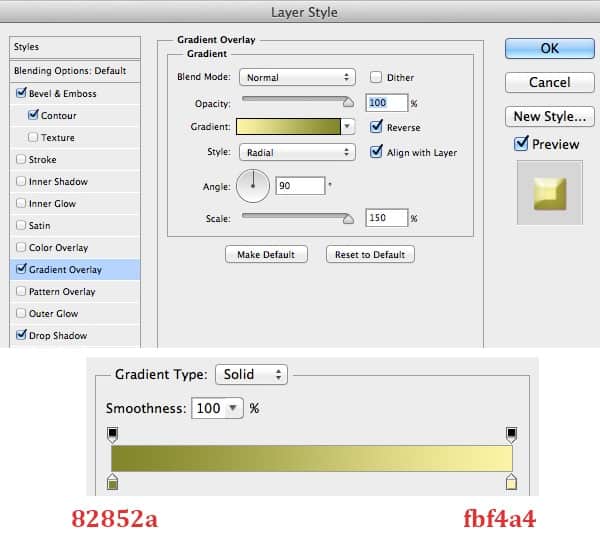
Now we duplicate the group ” E ” . On the group ” E ” copy, we keep the Layer Style as the way it is, just change the ” Gradient Overlay ” and ” Bevel and Emboss “.


Step 27
Next, we use brush to draw a line as frosting like this image below.


Step 28
Next, we will work with letter ” T “. Just duplicate the group ” W ” then rename this group copy as ” T ” and change the text.

Step 29
Add layer mask and erase some part of the frosting to make it look imperfect. Then open the layer style window and apply the following settings.




Step 30
Duplicate the frosting and move the copy upper a little bit.

Step 31
Now we almost done. You should get result like this image below.
Step 32
In this step, we add some sprinkles and place them like this.
Step 33
Now we use brush to draw some frosting drops like this.
Step 34
Go to layer ” Cream S ” and copy layer style, then paste layer style for frosting drops. And you get result like this.28 responses to “Create Delicious Donut Text That Will Make You Hungry”
-
good toturioul
-
how do you change the text S to W
-
Hi, I can’t seem to add a pattern overlay to the S lettering. Followed the steps to add but doesn’t change anything. Please help!
-
Same
-
Lmao truth
-
I rather bake the cookies than to do this tutorial in class.
-
naseau heet burn incojusted upsit stumoch direah
-
how can I get the grain on step 6?
-
Go to Window > Patterns. Click on the panel menu and select “Legacy Patterns and More”.
-
-
Thank you for sharing, it looks great.
-
Luv this❤❤
-
I can’t control my hungry stomach. Just Kidding!
-
Oh my God that looks so good! I cannot believe you created these from scratch! Thank you for sharing!
-
Thanks
-
Mahal ko save mopo ito o iscreenshot galing sa link nayan kpag free ka gawa rin tayo ng donut na font ng text, Rochelle Bantayan ayaw magload po sakin maganda to, using photoshop
-
Heel leuk om te maken
-
Thank you, it was very fun and easy to do !
-
Thanks for sharing :) it’s very nice and i made myself one :”>
-
After Step 6 (creating “base 3” with gradient change), my donut becomes burnt. :(
-
After Step 6 (creating “base 3” with gradient change), my donut becomes burnt. :(
-
I use CS5 and I don’t have this pattern
-
Reminds me of the time I attempted to eat a donut
-
so I’m not have thats pattern
-
Look in your defaults patterns, because came with photoshop
-
-
Mmm! This looks tasty! I can see this being used for things such as cupcake or donut shops. The little droplets of frosting are a nice touch! Thank you for sharing!
-
Very nice tutorial, thanks for sharing!
-
Thanks
-
Nice tutorial


Leave a Reply