
Step 9
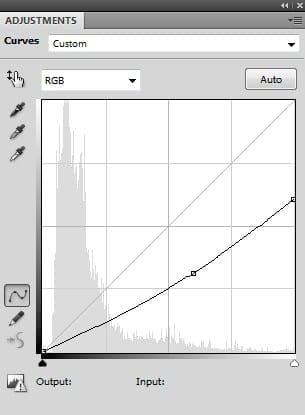
Select all the knight and debris layers and press Cmd/Ctrl+G to make a group for them. Change this layer mode from Pass Through (default group mode) to Normal 100%. On the top of the layers within this group, make a Curves adjustment layer to darken the knight and the disintegration effect:

On this layer mask, use a soft black brush to refine the light and shade on the knight to fit the background. You can see the results on the layer mask and on the picture:


Step 10
Use a Hue/Saturation adjustment layer to reduce the redness of the skull and other details:

Step 11
To reduce the lightness on the top of the skull, make a new layer and use a soft brush with the color #958673 to paint there. Change this layer mode to Multiply 100%:

Step 12
Place the fire image in the foreground and change the mode to Screen 100%. Use a layer mask to remove any white edges remained.


Step 13
To add a glowing effect to the fire, make a new layer under the fire one. Use a soft brush with the color #281b01 to paint on the bottom right of the image and change the mode to Linear Dodge 100%.


Step 14
Make a new layer, use a soft brush with the color #e6802d to paint on the bottom right again. Change this layer mode to Hard Light 100%.

Step 15
To make the fire reflection on the knight, create a new layer under the fire and glowing light ones. Use a brush with the color #ffd10e to paint on the strokes of the knight clothes and sword. Change this layer mode to Overlay 100%:

Step 16
Duplicate this layer to make the effect stronger:

Step 17
Create a new layer and use a soft brush with the color #ff850e to paint more red effect. Set this layer mode to Overlay 100%.

Step 18
To change the light and contrast of the image, make a new layer on the top. Active the Gradient Tool (G) and choose Radial Gradient with default colors (black and white). Drag a line from the top left to the bottom right of the canvas and change this layer mode to Soft Light 100%. Add a mask to this layer and use a soft black brush to erase the right of the fire area as I don’t want it to be affected by this Gradient layer.
27 responses to “Create a Firing Medieval Scene with Disintegration Effect in Photoshop”
-
This needs to be more step by step
-
Best Photo Manipulation Photoshop Tutorials
-
where can i find this backgrounds
-
How can I find this fire because this link isn’t working.
-
Looks like cgtextures.com is no longer free. You can find some alternatives here: https://www.deviantart.com/thetwistedfate/favourites/49155168/fire-stock
-
-
Thank you
-
why I cant go to last page? there’s something wrong with my browser or this tutorial is not free?
thanks
budie -
Es muy difícil de entender este tutorial.
-
Wow this was amazing.. great tutorial thanks for sharing..
-
Perfect instruction. Really your are brilliant man.
-
Could you possibly make the instructions more step by step instead of expecting us to know what half of this crap is
-
Nice tutorial Jenny
-
This would be amazing but the instructions are not quite in-depth
enough -
“Remove the background using a layer mask.”
How the hell do i do that?? Newbie here so no idea how to do that.. Please don’t make any steps like that in any tutorial.
-
same here man… lol
-
Not sure if serious or not. Add vector mask and use brush on mask to hide. Ie not use eraser on background
Did a quick cutout
http://imgur.com/xsDaURH -
where the material
-
thank you
-
-
Really nice. Thanks!
-
nice. and i will try
-
Excelent! Congratulations!
-
Hi team I reckon this may be a really good project however I just do not understand a word
shame really but I guess I am too old to learn but best of luck to those who can -
awesome works !
-
thanks a nice n detailed tutorial.
-
Nice tutorial
-
This is a real tutorial, thanks for sharing it!
-
nice pic


Leave a Reply