
Step 35
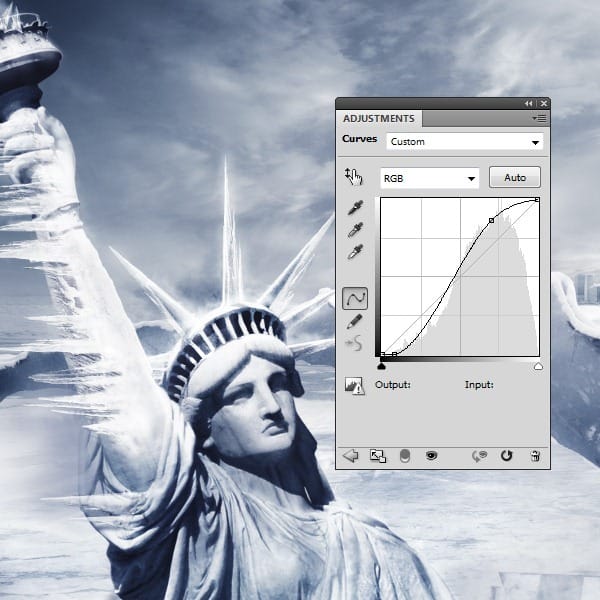
Go to the Adjustment Layers-Curves again but apply this only on a few parts that need to be darken. Use the image below as reference.

Step 36
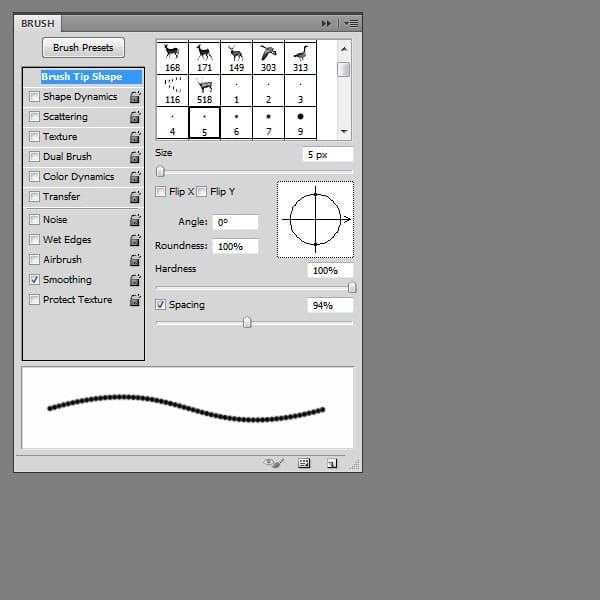
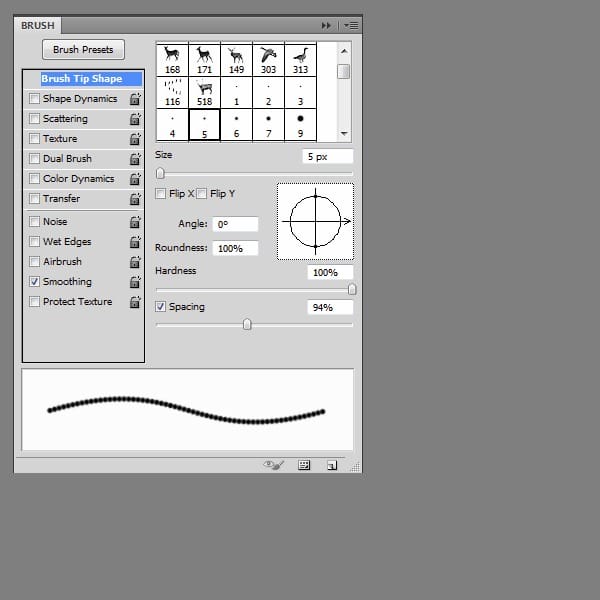
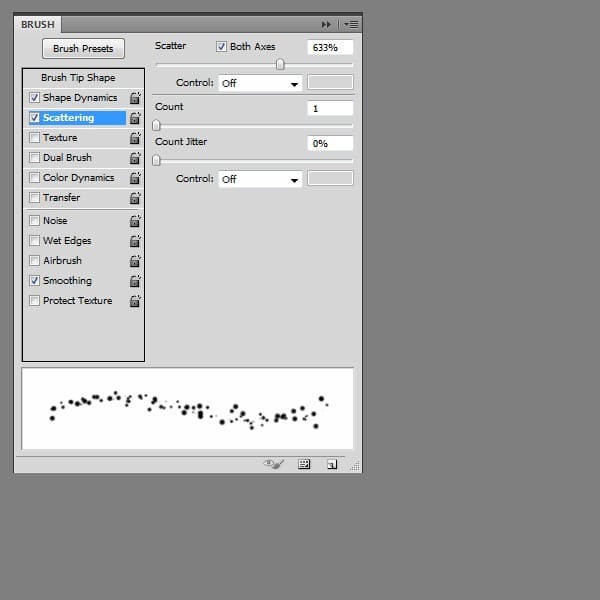
We will create a brush to add snow particles. Go to Window and select Brush. In the Brush Panel use the settings below:



Step 37
Use the brush created in the previous step and add some particles with lowered opacity to the icicles like in the image below.

Step 38
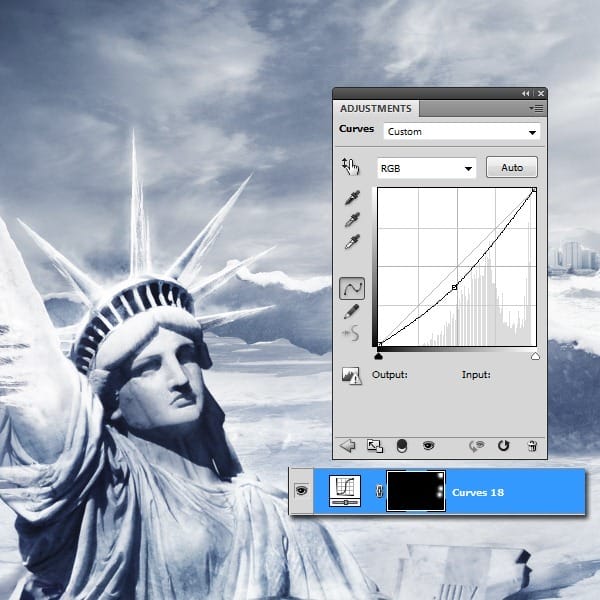
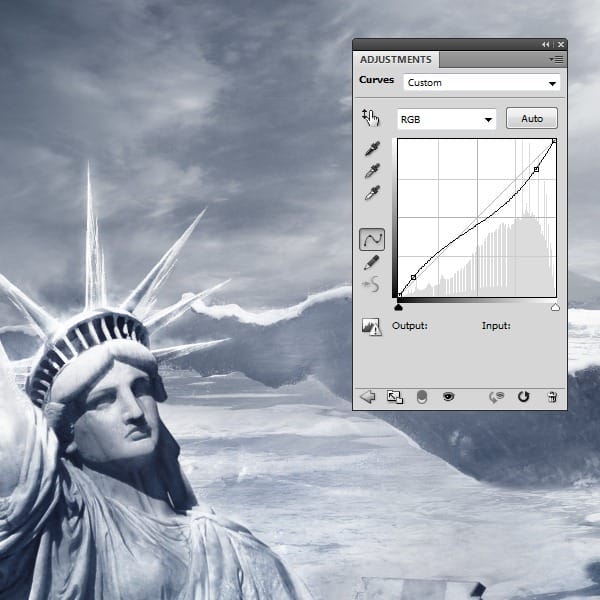
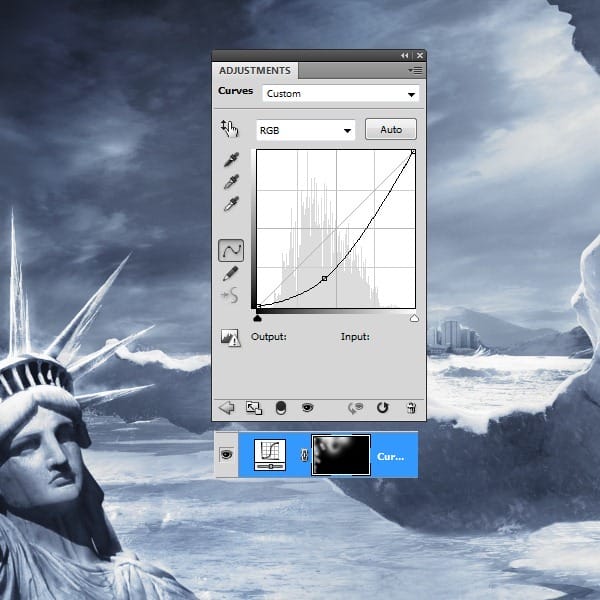
Go to the Adjustment Layers-Curves. Use the settings below.

Step 39
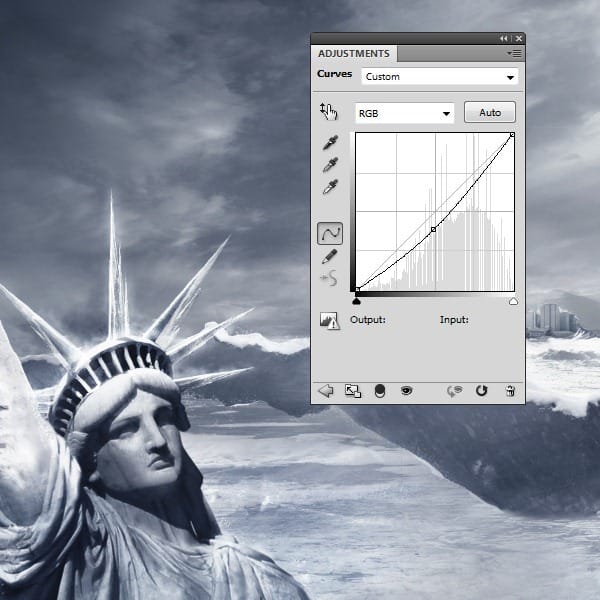
Go to the Adjustment Layers-Curves. Use the settings below.

Step 40
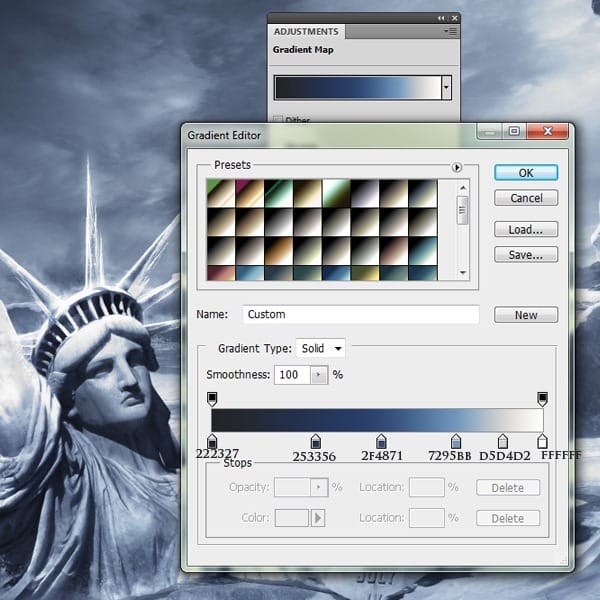
Go to the Adjustment Layers-Gradient map. We need this to change, just a bit the colors, to make them colder. Set the opacity to 33%.

Step 41
Go to the Adjustment Layers-Curves again, but this time apply it on the upper left corner, just to make it a bit darker.

Step 42
In this step we will make the city in the back look out of focus, to give the whole picture more depth, so go to Filters-Blur-Gaussian Blur (4-5%). Use this filter only on the city.

Step 43
On the top layer press CTRL+ALT+SHIFT+E to stamp the visible layers. Next go to Filters-Other-High Pass. Set the Layer’s Blending Mode to Hard Light and the opacity to 90%.

Step 44
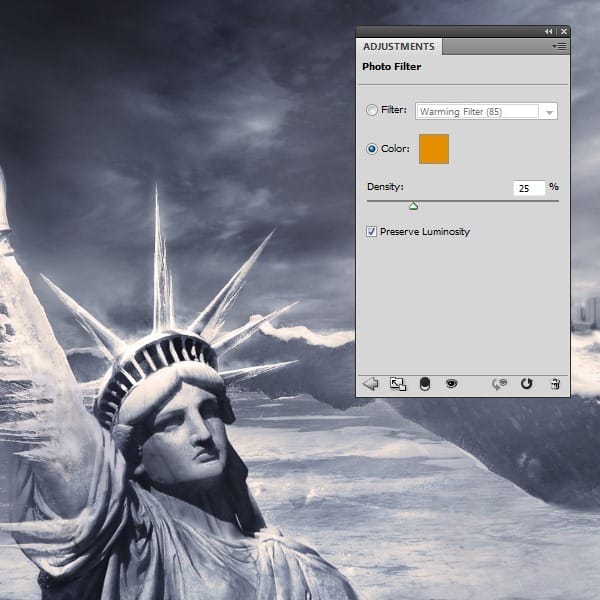
Go to the Adjustment Layers-Photo Filter.

Step 45
Adjustment Layers-Hue/Saturation. Make the presets like you see in the image below.

Step 46
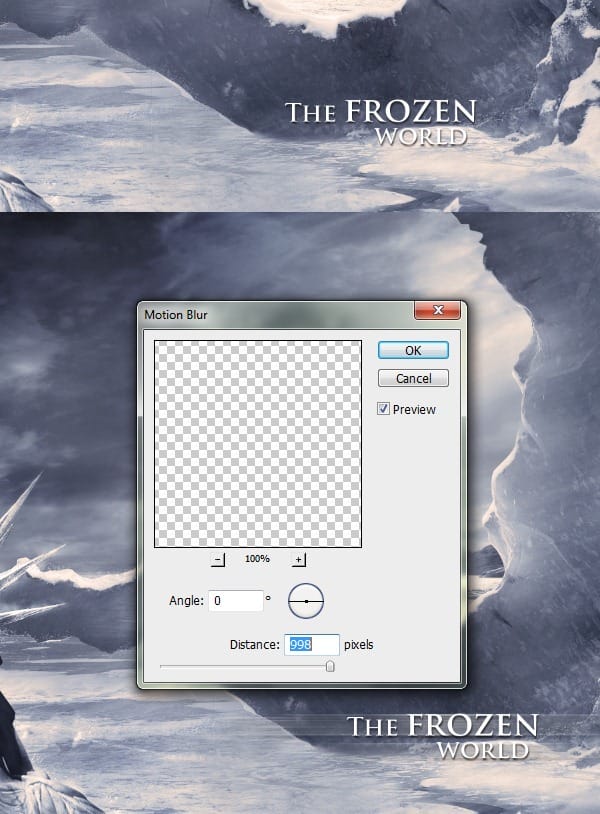
At this point our work is almost complete, we just need to add the text. Write the text with a simple font using white color and duplicate the layer. On the duplicated layer go to Filter-Blur-Motion blur and use the biggest distance. If you think this is too much you can use a smaller distance also.

Final Results
![final-results[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2012/06/Frozen-Landscape-1024x680.jpg?strip=all&fit=1024%2C680&lossy=1&webp=82&avif=82&ssl=1)
Download the PSD
4 responses to “Create a Frozen Scene Inspired by “The Day After Tomorrow””
-
Beautiful, creative and acutely enjoy able!
-
was keen to do this tutorial but some of the stock files are missing :(
-
FANTASTIC!!! :)
-
Wheres the Sky stock image??


Leave a Reply