
Step 20
Unhide the girl layer and then use the free transform command again to adjust the speaker’s size. Hit [Enter] when you’re done. Move the speaker into the right side of the model.

Step 21
Duplicate the speaker layer, then flip it horizontally by going to Edit> Transform> Flip Horizontal menu.

Step 22
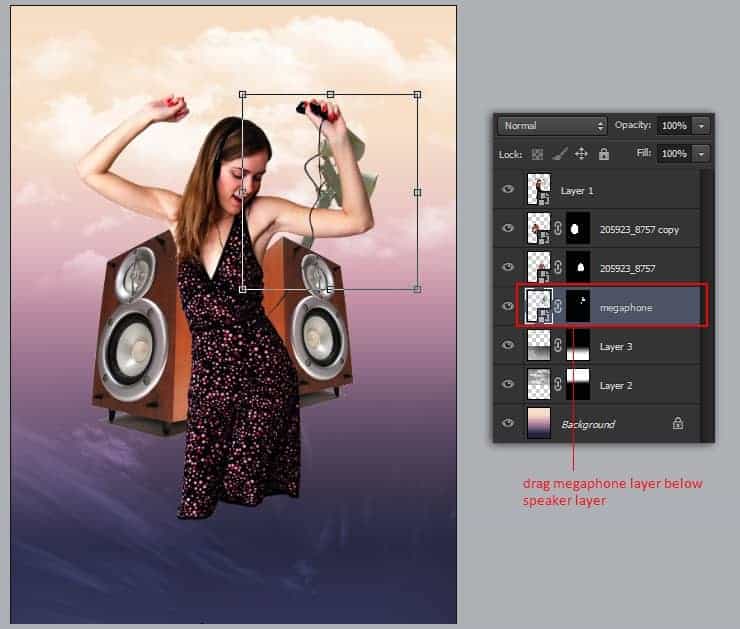
Insert megaphone picture via File>Place menu. Adjust its size until you can see all part of the megaphone and then hit [Enter] to apply. I suggest to hide the model layer for better visibility of the megaphone layer, and make sure you place megaphone’s layer under model’s layer.

Step 23
Use Magic Wand tool with the add to selection button selected and contiguous option unchecked. Click megaphone’s background (pale blue color) and then click the empty area surround it. You should get the selection result as shown in the image below.

Step 24
Use Select> Inverse menu to invert the selection areas, and then click the add layer mask button to convert selection into layer mask. Megaphone’s background should be disappear from the canvas by now.

Step 25
Drag megaphone’s layer below speaker layers. Use the Edit> Free Transform menu to change the megaphone’s size and position as shown in the image example below.

Step 26
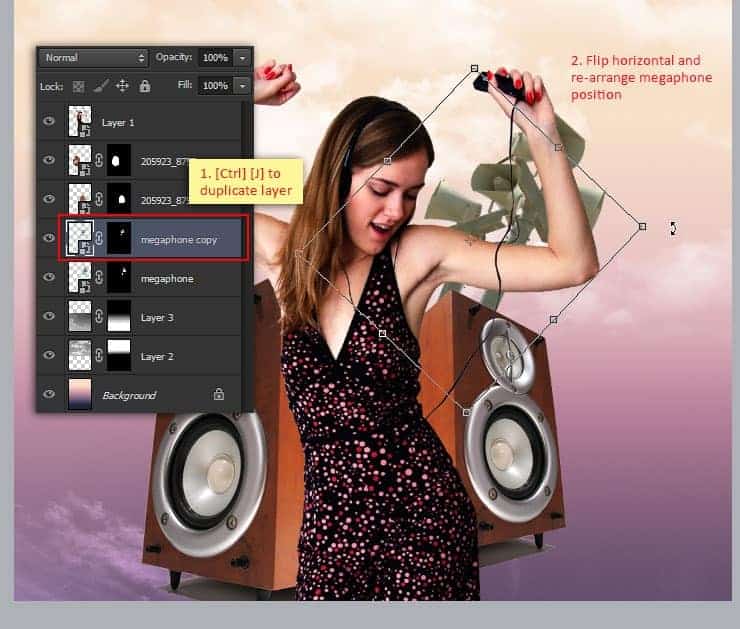
Duplicate megaphone’s layer, flip it horizontally from the Edit> Transform> Flip Horizontal menu. Next, use the Edit> Free Transform menu to tilt the megaphone image. Hit [Enter] to apply transformation.

Step 27
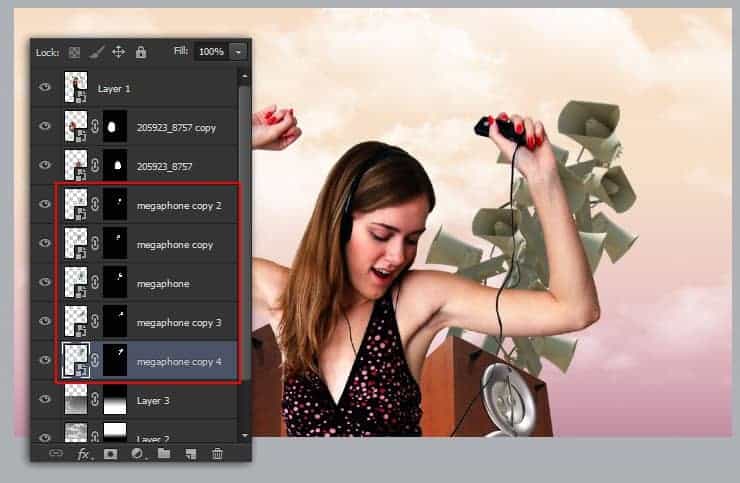
Repeat Steps 26 until we get many megaphone stacked each other. In this example, i quit at the 5th duplication.

Step 28
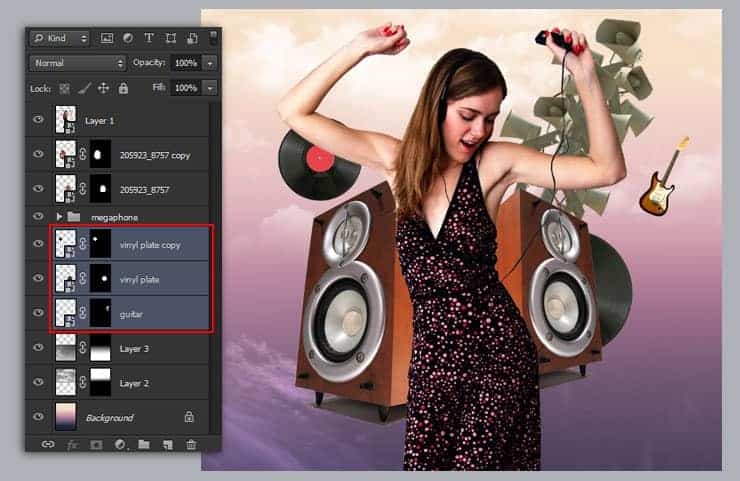
To organize layers and to simplify layer stacks, it is a good practice to take benefit of the layer group feature. Hold [Shift] or [Ctrl] to select many layer at the same time, and then press [Ctrl] [G] to automatically group the selected layers into a new group. To change layer group name, simply double click on its group name.

Step 29
The more, the merrier. Add more music elements (vinyl plate and guitar) into our flyer poster design. To do this, simply follow step 23 to step 27 above.

Step 30
If your selection left some white colored edges around the stock images, set foreground color to black then remove it manually using the Brush tool.
6 responses to “Create Groovy Music Flyer Poster with Photoshop and Illustrator”
-
March of the Music “Legends?” It’s ok but what do you think,lol
-
This is great job !!!
clap…. Clap….clap.. -
Thanks for the info.
-
#Famous_Boy_Attitude Boss Liked This
-
The tutorial is very great, i am following some of your tutorial from last few days, I love your website because you have some well written and profestional photoshop tutorials.. Keep it up
Admin -
Thank you


Leave a Reply