
Step 54
Select all circles, copy it to clipboard by pressing [Ctrl] [C].

Step 55
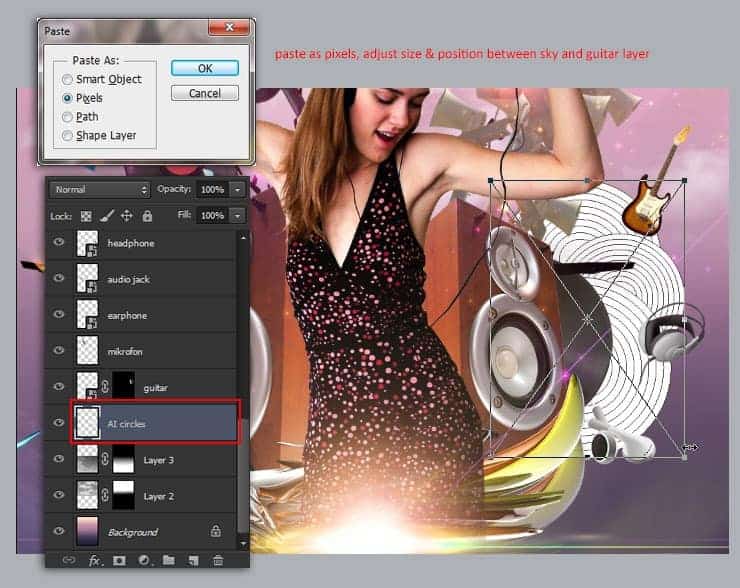
Back to Photoshop, press [Ctrl] [V] to paste circles from the Illustrator. Photoshop will ask the format to paste, select Paste As: Pixels, click OK. Adjust circles size and position as shown in the image example below.

Step 56
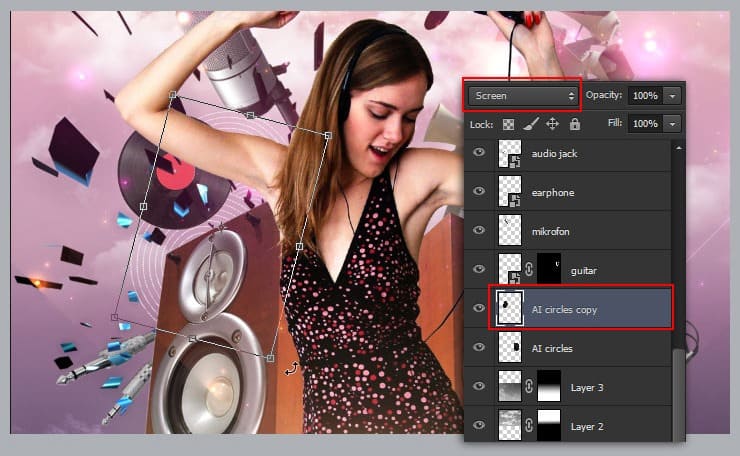
Press [Ctrl] [I] to invert circles color, and then change the layer blend mode to Screen.

Step 57
Duplicate circles layer, place it on the left side between microphone, vynil plate and speaker box.

Step 58
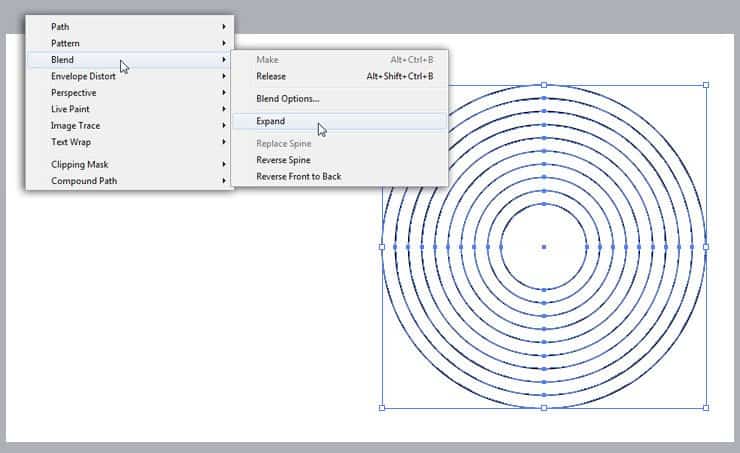
Back to Illustrator, delete circles until only 1 circle left. Go to Object> Blend> Expand menu. What does Expand command does? Well, here is a short description from adobe website that explain it: Expanding objects enables you to divide a single object into multiple objects that make up its appearance. For example, if you expand a simple object, such as a circle with a solid-color fill and a stroke, the fill and the stroke each become a discrete object. If you expand more complex artwork, such as an object with a pattern fill, the pattern is divided into all of the distinct paths that created it.

Step 59
Now go to Object> Live Paint> Make or simply press [Alt] [Ctrl] [X]. This will prepare circle object for a live paint works.

Step 60
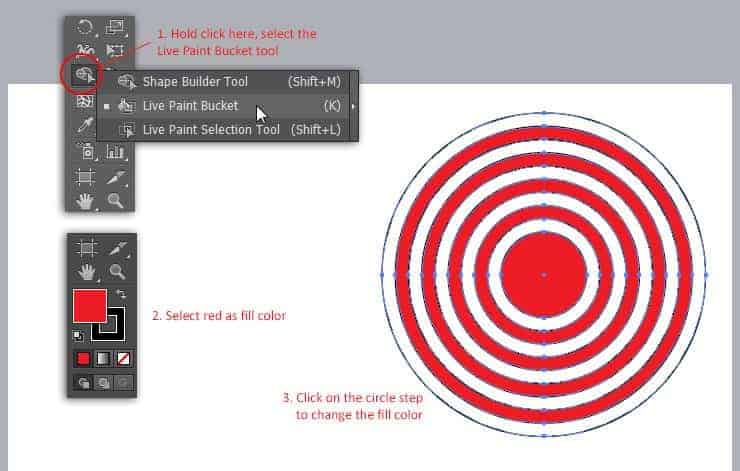
Grab the Live Paint Bucket tool. Set fill color to red, then start to fill circles into red and white stripes like shown in the image example below.

Step 61
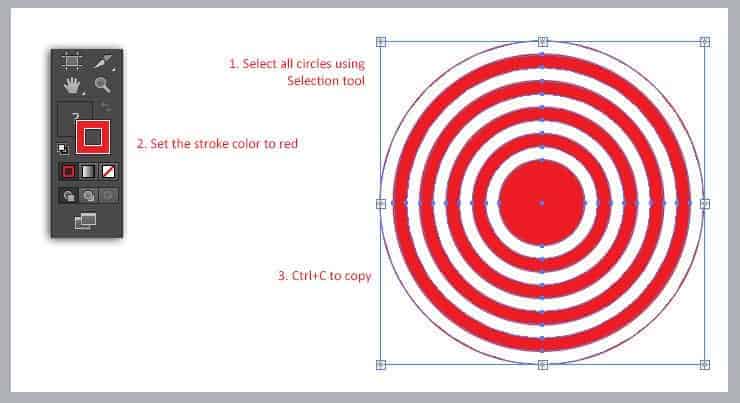
Use the selection tool to select all circles, then set the stroke color to red. Press [Ctrl] [C] to copy it into clipboard.

Step 62
Back to Photoshop, paste the red striped circle by pressing [Ctrl] [V] and select paste as: pixels. Place the red striped circle on the left bottom of speaker box.

Step 63
Using the Type tool, start creating “MUSIC” text. Choose font type as you like, but for maxikum result i suggest you to pick a bold font, for example the “gill sans ultra bold”.

Step 64
With the text still selected, go to Effect> 3D> Extrude & Bevel menu. Inside the 3d Extrude & Bevel options, adjust the 3d look as you like. I manually set the horizontal and vertical axis value to 5, Perspective: 45 and Depth: 100pt. Click Ok to confirm.
6 responses to “Create Groovy Music Flyer Poster with Photoshop and Illustrator”
-
March of the Music “Legends?” It’s ok but what do you think,lol
-
This is great job !!!
clap…. Clap….clap.. -
Thanks for the info.
-
#Famous_Boy_Attitude Boss Liked This
-
The tutorial is very great, i am following some of your tutorial from last few days, I love your website because you have some well written and profestional photoshop tutorials.. Keep it up
Admin -
Thank you


Leave a Reply