
Step 65
What you get now is a pitch black 3d text. Change the text fill color to white to get a distinct 3d look. Copy the 3d text to clipboard by pressint [Ctrl] [C].

Step 66
Go back to Photoshop, then paste 3d text as pixels. Adust 3d text size and position as shown in the image example below.

Step 67
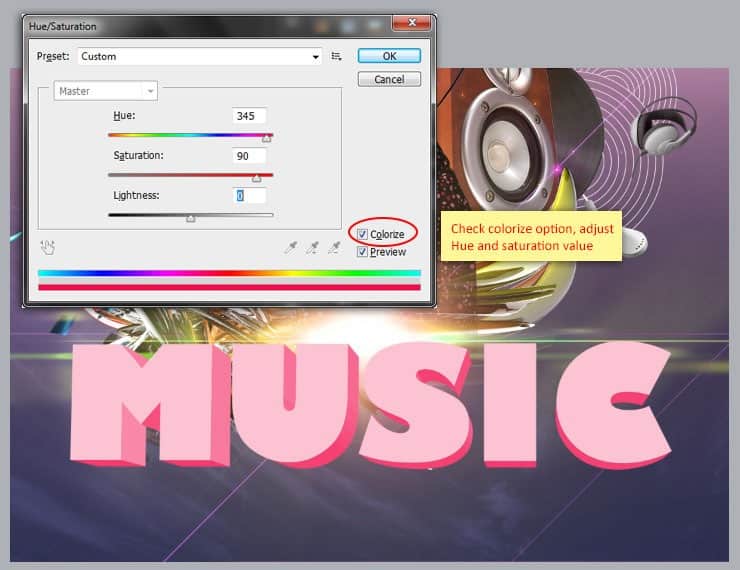
Go to Image> Adjustment> Hue/saturation. Check colorize option, then adjust Hue and Saturation value until 3d text color is between pink and purple.

Step 68
Use the Magic Wand tool to make selection of the text front face. Make sure you click the add to selection button and check the contiguous option before making selection.

Step 69
While the selection active, create a new layer and then add layer mask to it. This will convert the selection into layer mask. Click layer thumbnail to exit from layer mask mode.

Step 70
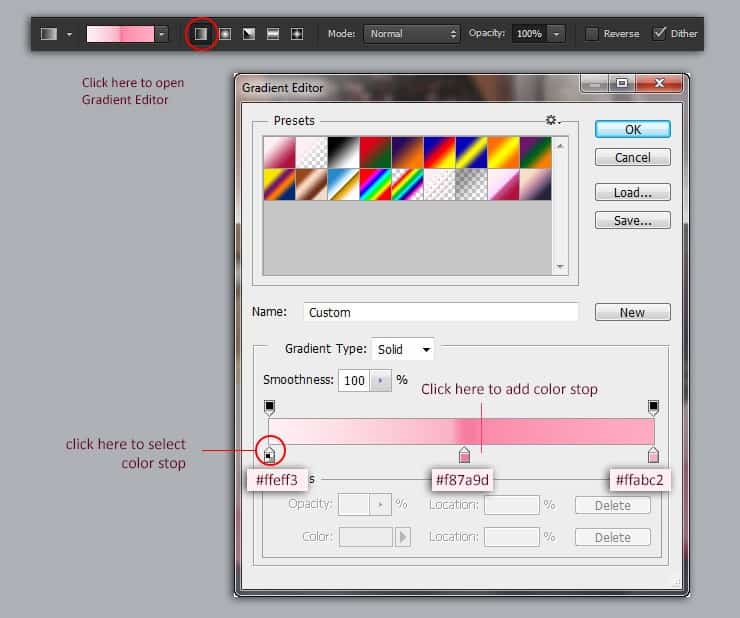
Grab the Gradient tool, and then set a 3 color gradient from the gradient editor. In the image example below, You can see the hex color code we use for each color stops.

Step 71
Now draw the gradient from top to bottom diagonally until you satisfied with the result.

Step 72
Make this gradient layer into a clipping mask by pressing [Alt] [Ctrl] [G]. To smoothen layer mask edges, apply the Filter> Blur> Gaussian Blur command to it.

Step 73
If you need more information to tell, add more text as show in the image example below.

Step 74
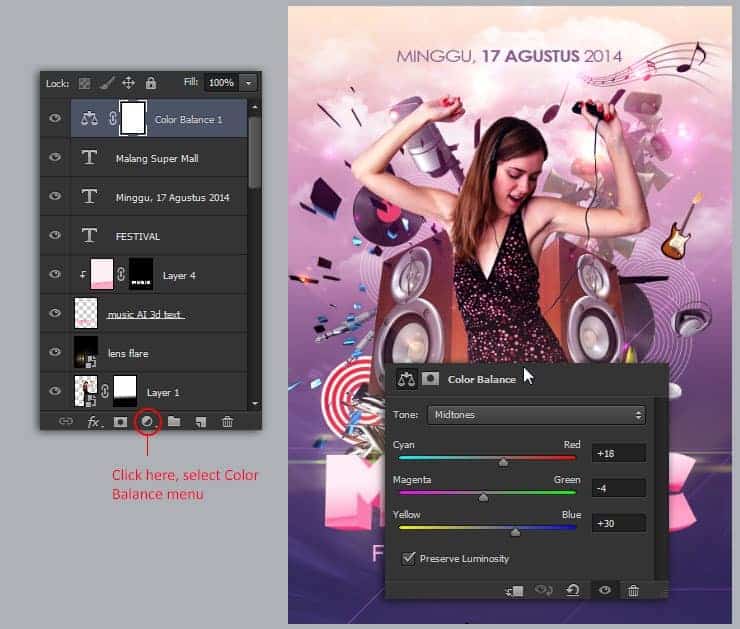
Lastly, we need to unify all elements color. Do this by adding layer adjustment Color Balance. Inside the Color Balance panel, adjust the Cyan-magenta-yellow slider until you got the desired color. Well done!

Final Results
![final-results[1] final-results[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2014/09/finalresults11.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Download the PSD
Tutorial by Jayan Saputra
5 responses to “Create Groovy Music Flyer Poster with Photoshop and Illustrator”
-
This is great job !!!
clap…. Clap….clap.. -
Thanks for the info.
-
#Famous_Boy_Attitude Boss Liked This
-
The tutorial is very great, i am following some of your tutorial from last few days, I love your website because you have some well written and profestional photoshop tutorials.. Keep it up
Admin -
Thank you


 Thank you for following this tutorial! i hope you can find something useful after practicing every steps in it. If you get inspired by this, that is some good news because I love to see your work, so feel free to post it here. Anyway, you can find me on jayicesight.deviantart.com or contact me at
Thank you for following this tutorial! i hope you can find something useful after practicing every steps in it. If you get inspired by this, that is some good news because I love to see your work, so feel free to post it here. Anyway, you can find me on jayicesight.deviantart.com or contact me at
Leave a Reply