
Step 74
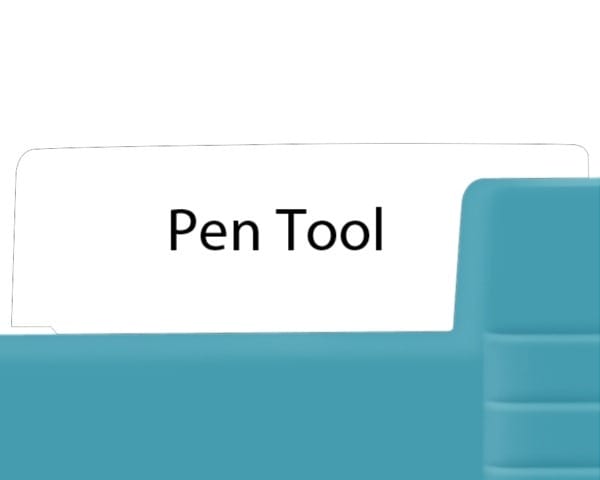
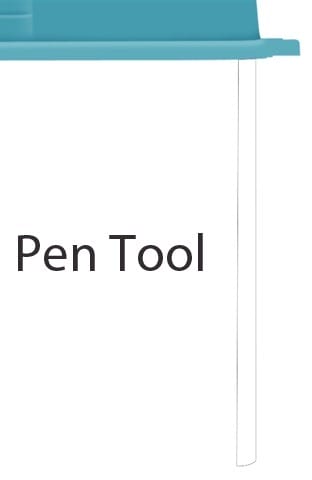
Make new Path with Pen tool (P) like in the photo .

Step 75
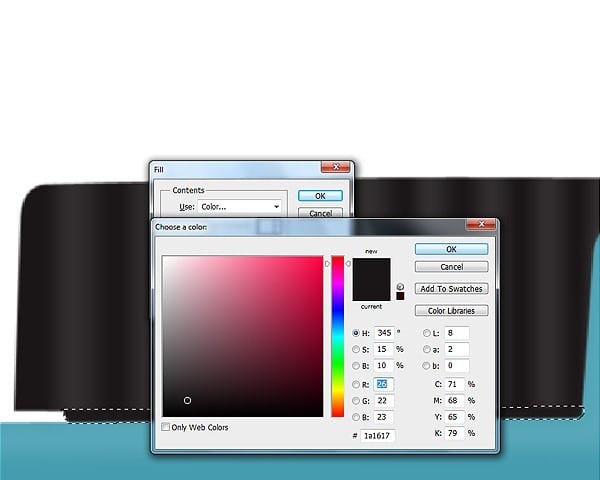
Right-click and select make selection with father 0,5 . Go to Edit-Fill or press Shift+F5 and select from menu Color and put the color : #1a1617 .

Step 76
Go to Layer > Layer Style > Gradient Overlay and use the setting show in the photo : Opacity : 10% Angle : 180 Stile : Linear Gradient :
1 : Location : 0% Color : #1a1617
2 : Location : 2% Color : #ffffff
3 : Location : 4% Color : #1a1617
4 : Location : 7 % Color : #ffffff
5 : Location : 10% Color : #1a1617
6 : Location : 13% Color : #ffffff
7 : Location : 16% Color : #1a1617
8 : Location : 21% Color : #ffffff
9 : Location : 24% Color : #1a1617
10 : Location : 28% Color : #ffffff
11 : Location : 32% Color : #1a1617
12 : Location : 36% Color : #ffffff
13 : Location : 39% Color : #1a1617
14 : Location : 44% Color : #ffffff
15 : Location : 47% Color : #1a1617
16 : Location : 52% Color : #ffffff
17 : Location : 57% Color : #1a1617
18 : Location : 61% Color : #ffffff
19 : Location : 66% Color : #1a1617
20 : Location : 73% Color : #ffffff
21 : Location : 78% Color : #1a1617
22 : Location : 82% Color : #ffffff
23 : Location : 86% Color : #1a1617
24 : Location : 92% Color : #ffffff
25 : Location : 96% Color : #1a1617

Step 77
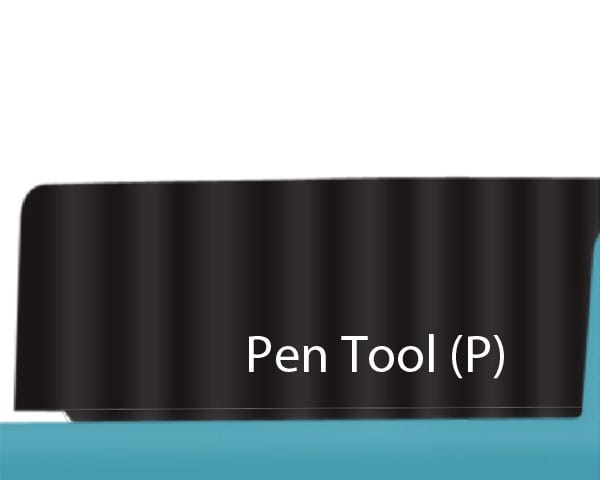
Make new path like in the photo with Pen tool (P)

Step 78
Right-Click select Make Selection with Father 0,5 . Go to Edit-Fill or Press Shift + F5 and select from menu Color and put the color #1a1617

Step 79
Make new path with Pen tool (P) like me .

Step 80
Select Brush tool with 16px size and color white , put the color like me .

Step 81
Make new path with Pen Tool like me .

Step 82
Select Brush tool and with 20px size and color white . Right-click and select Stroke path with brush .Set layer opacity 26 %

Step 83
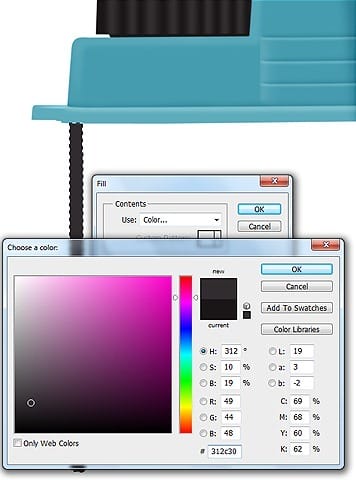
Make new path with Pen Tool like in the photo .

Go to Edit-Fill or press Shift + F5 and select Color from menu and select color #312c30

Step 84
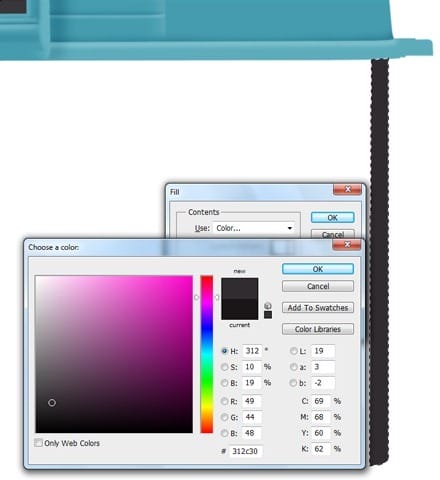
Make new path with Pen Tool like in the photo .

Go to Edit-Fill or press Shift + F5 and select Color from menu and select color #312c30

Step 85
Select Gradient tool and use the settings show below and apply the gradient like the arrow indicates .


Leave a Reply