
Step 48
Create a new layer and name it ‘lock’ and grab your pen tool and make this shape.

Step 49
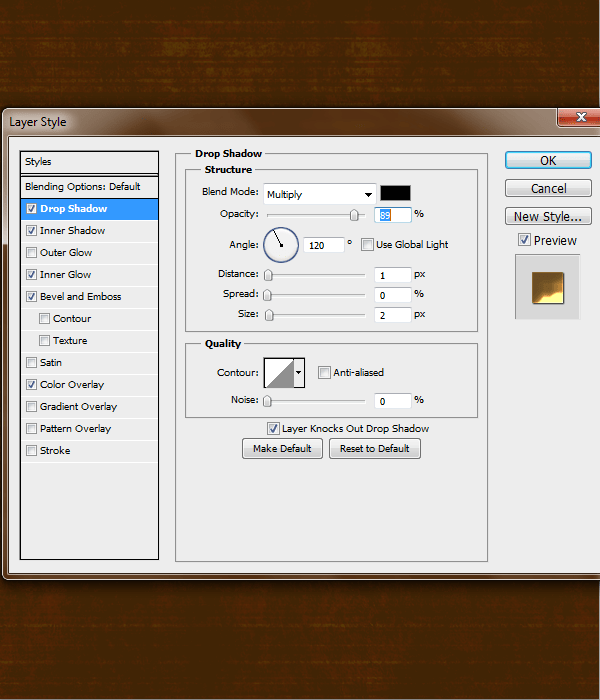
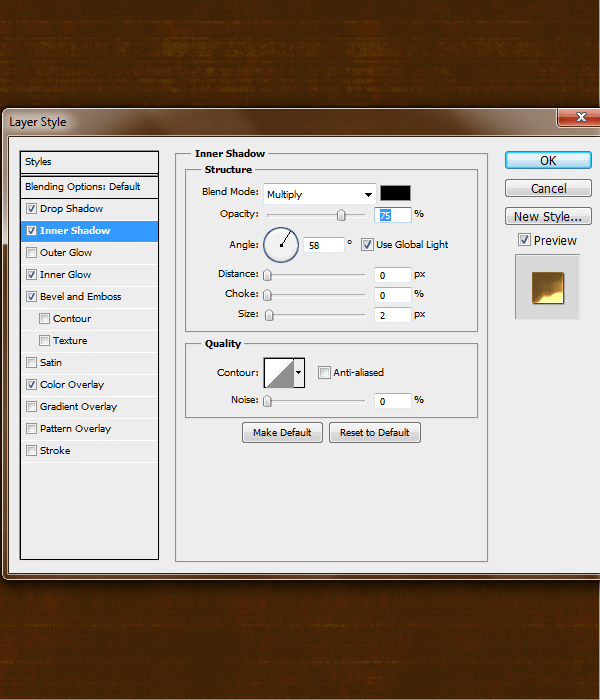
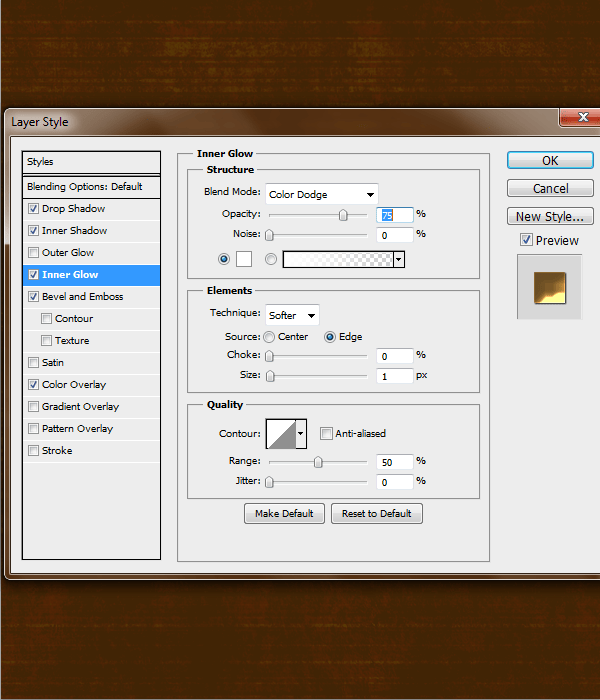
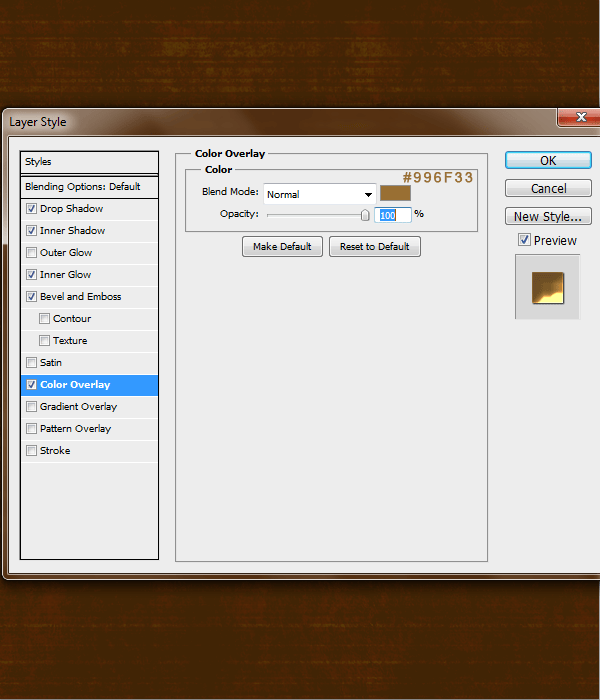
Add these layer styles





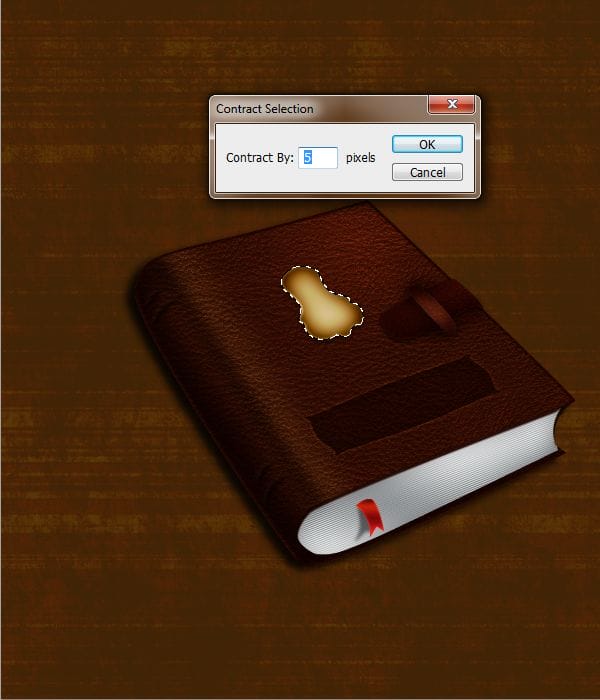
Step 50
Make a selection of the lock and contract it 5px. Select>Modify>Contract

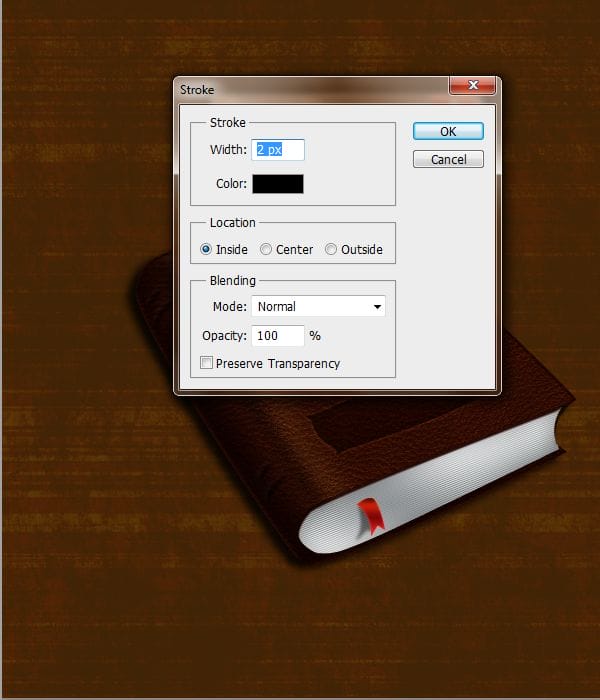
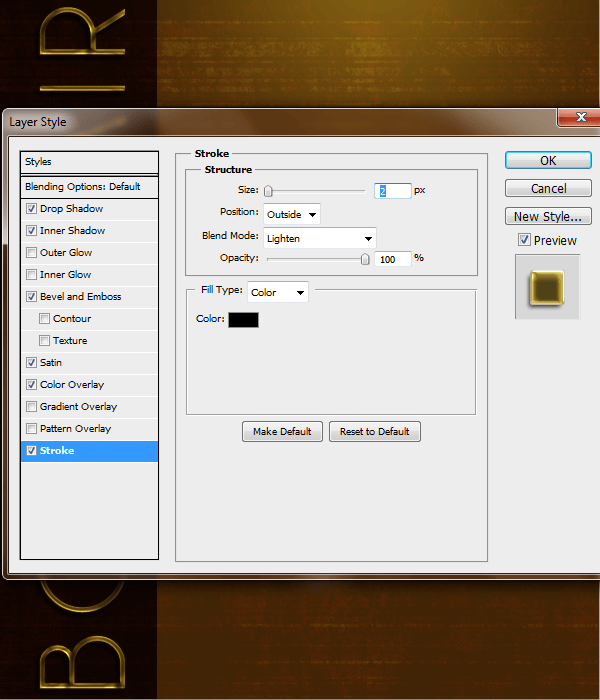
Step 51
Add a stroke. Edit>Stroke

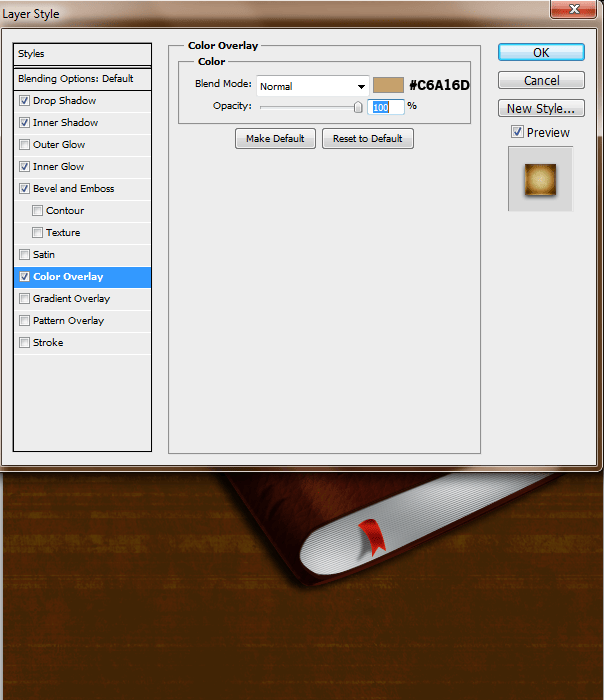
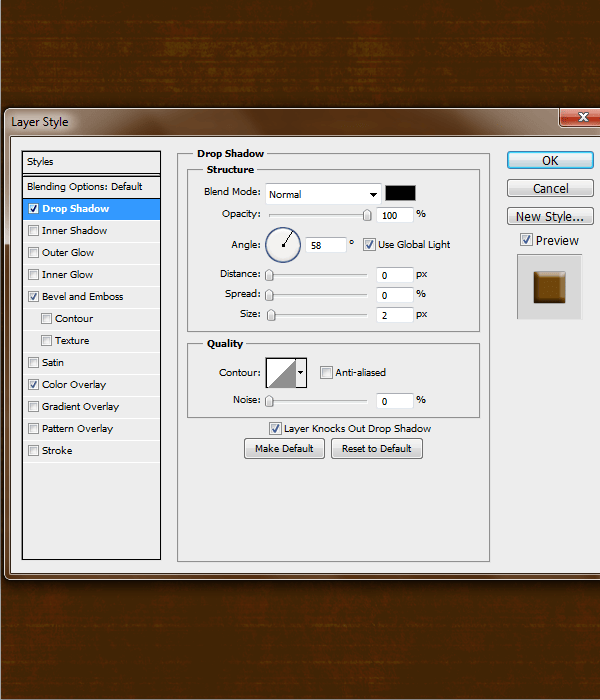
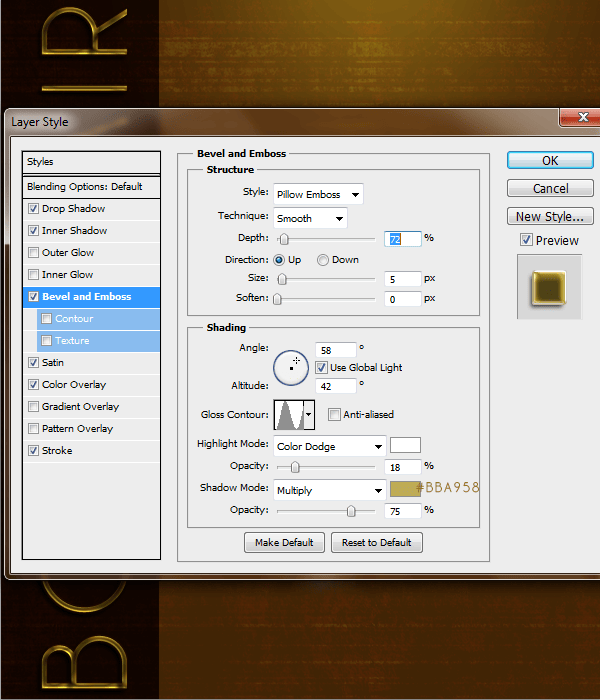
Step 52
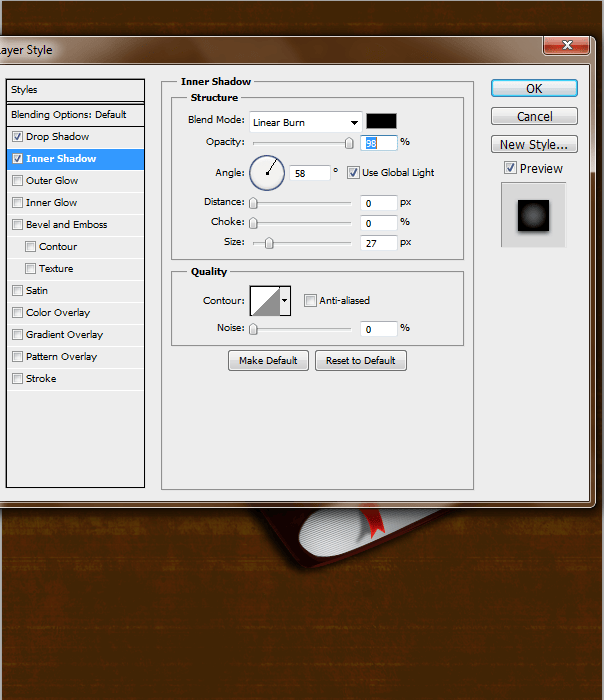
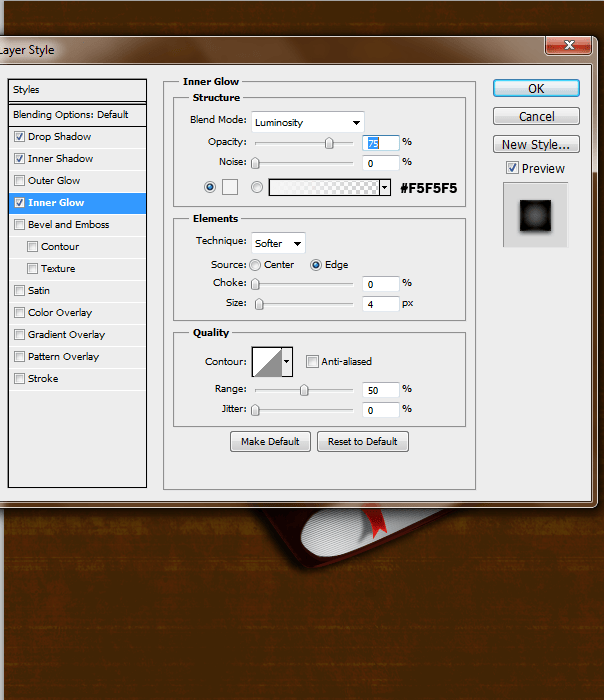
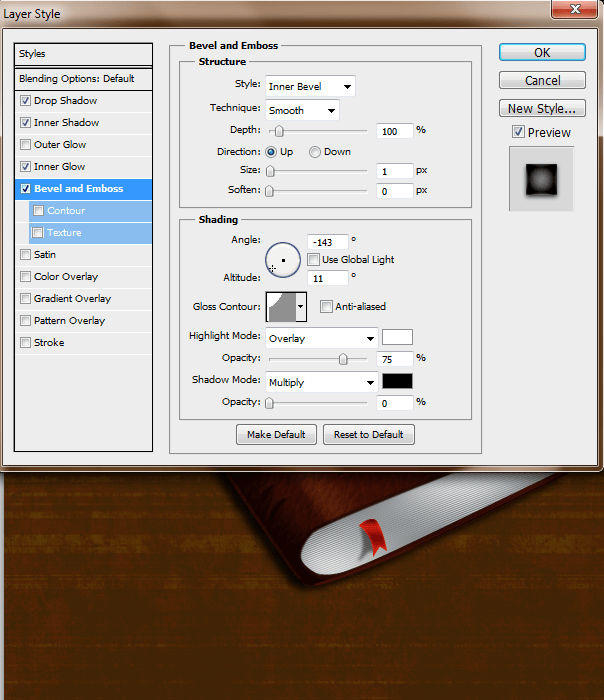
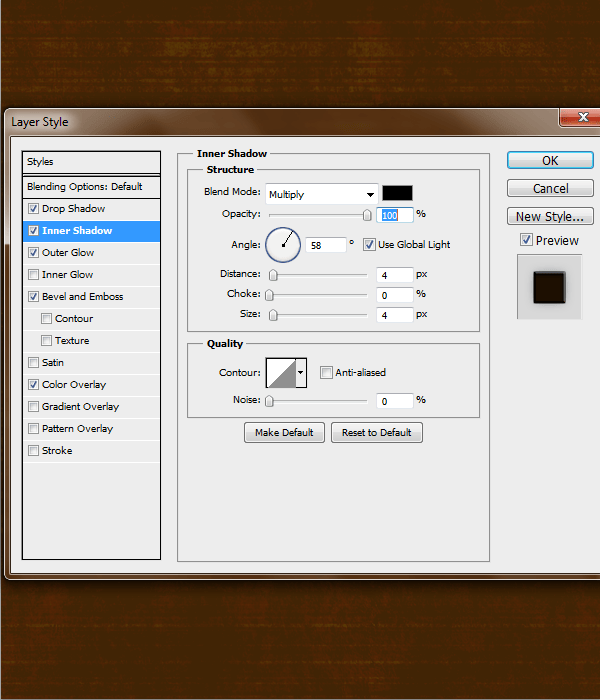
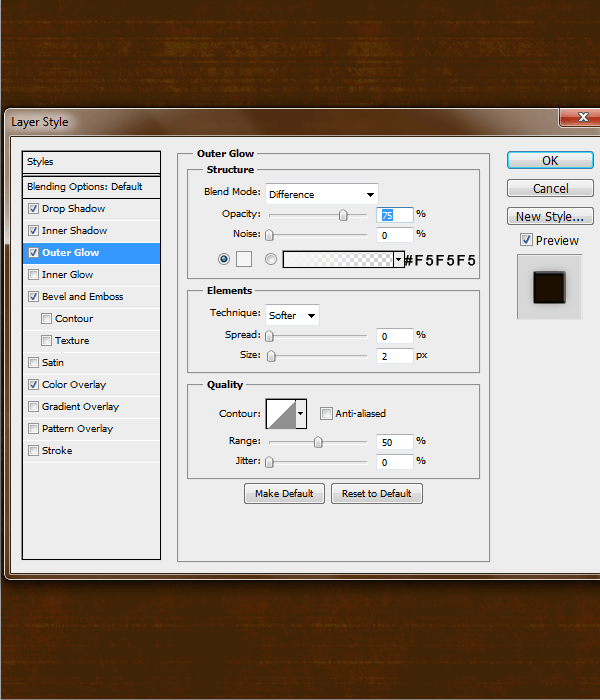
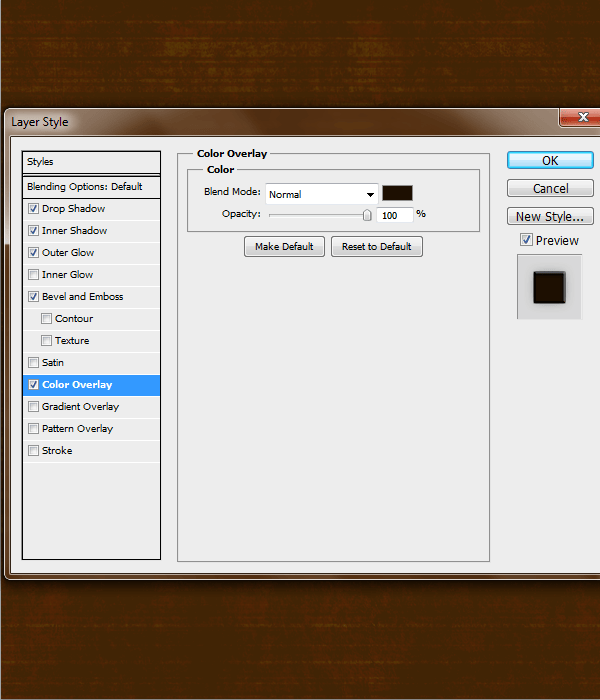
Add these layer styles



Step 53
Create a New layer and with your pen tool make the key hole

Step 54
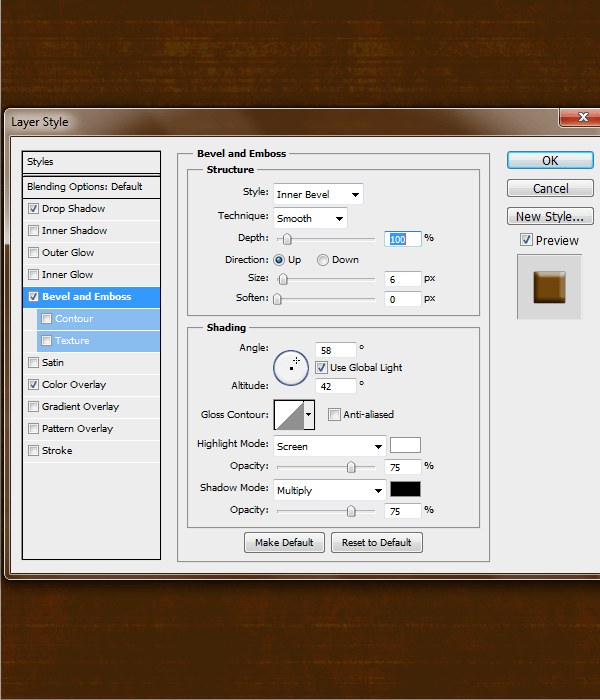
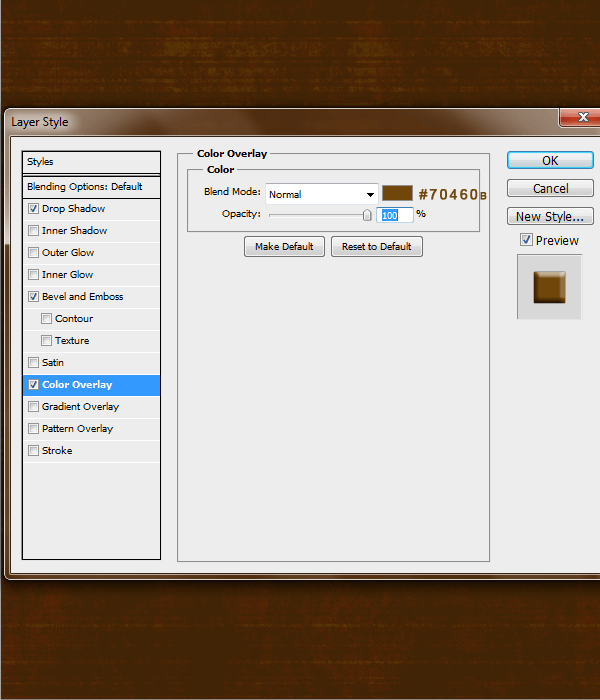
Add these layer styles





Step 55
Grab a 9px hard round brush #000000 and place it beneath the key hole

Step 56
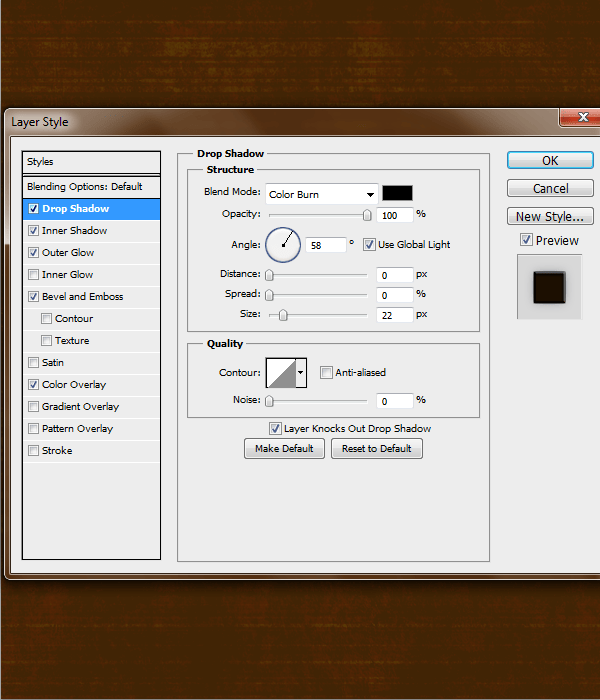
Add these layer styles





Step 57
Duplicate this notche layer and place it above the key hole.

Step 58
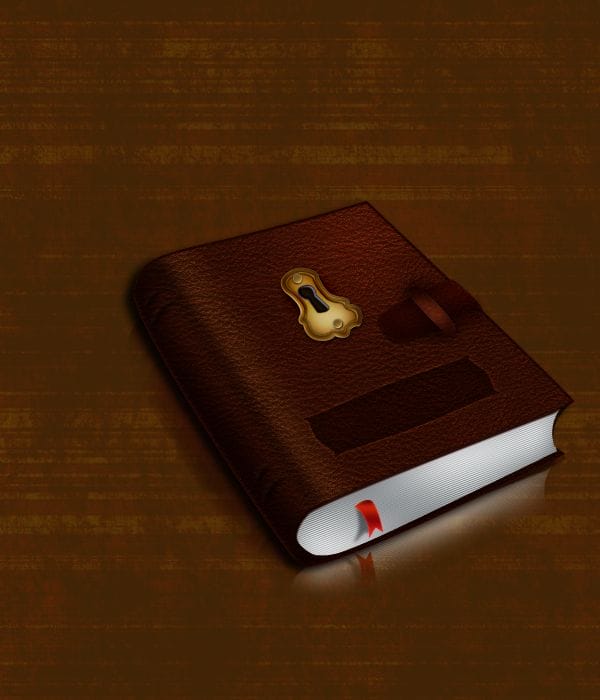
Select all the layers that pertain to your Leatherback book and place it in a group by dragging all the selected layers to the folder icon. Duplicate this layer and place it beneath your original book. Apply a layer mask and erase the bottom. On the duplicated book group find your ribbon and ribbon shadow layer and turn them vertical. Edit>Free Transform> Flip Vertical

Step 59
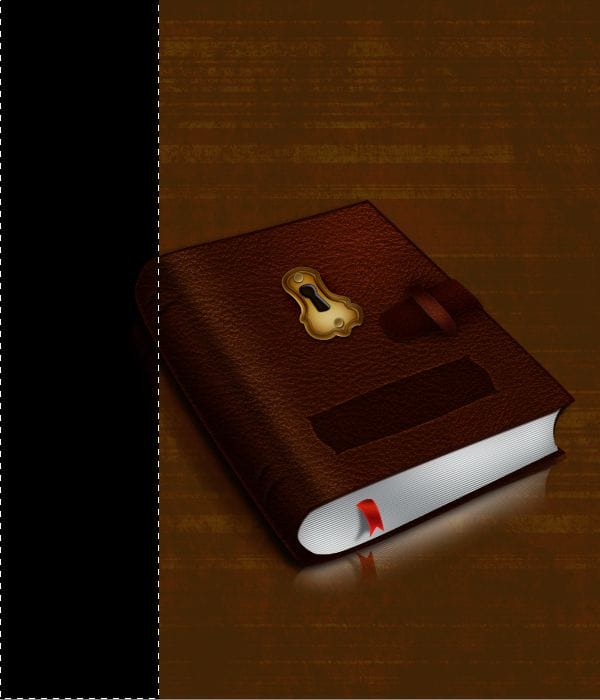
Create a new layer and grab the Rectangular Marquee Tool and make a rectangle on the left side of the canvas, fill it with #000000

Step 60
Change this layer to Soft Light

Step 61
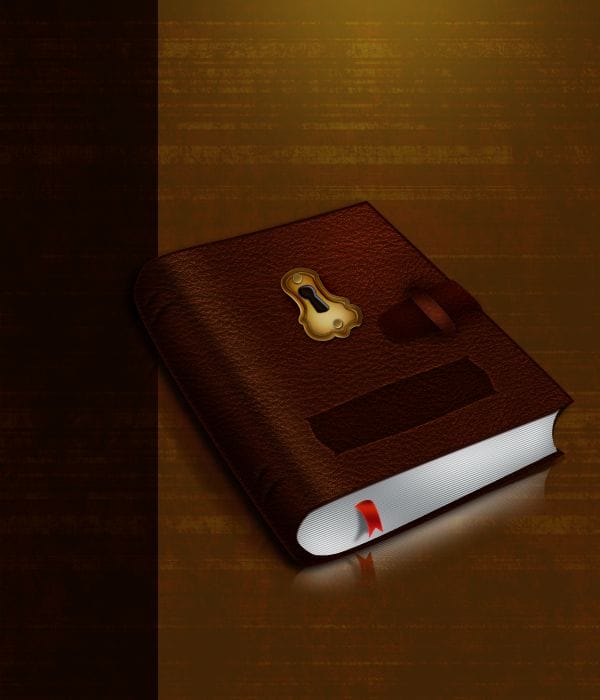
Create a new layer and with a soft round paint brush place it at the top of your canvas #ffffff

Step 62
Change this layer to soft light

Step 63
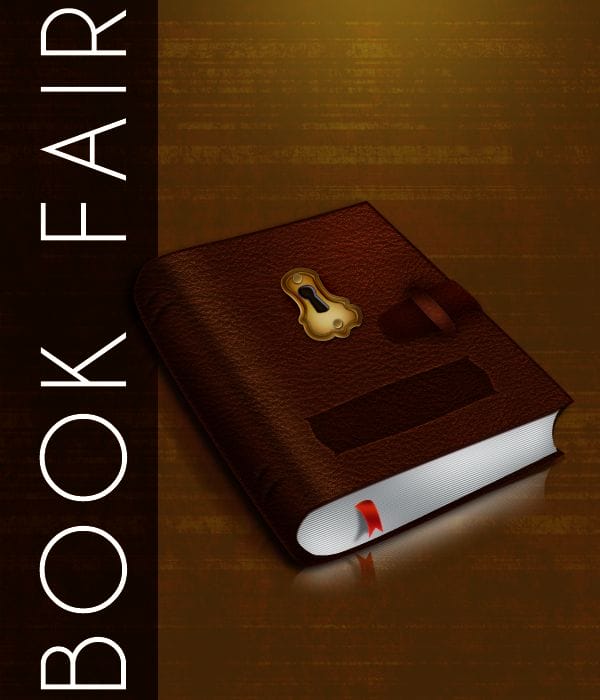
Grab your type tool and type out whatever you want it to say. I’m using the word “Book Fair”, the font I’m using ‘Champagne & Limousines’

Step 64
Add these layer styles






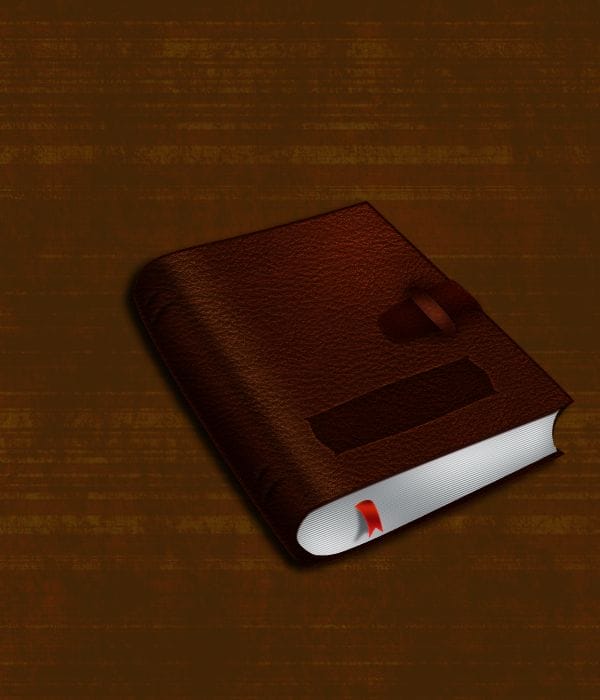
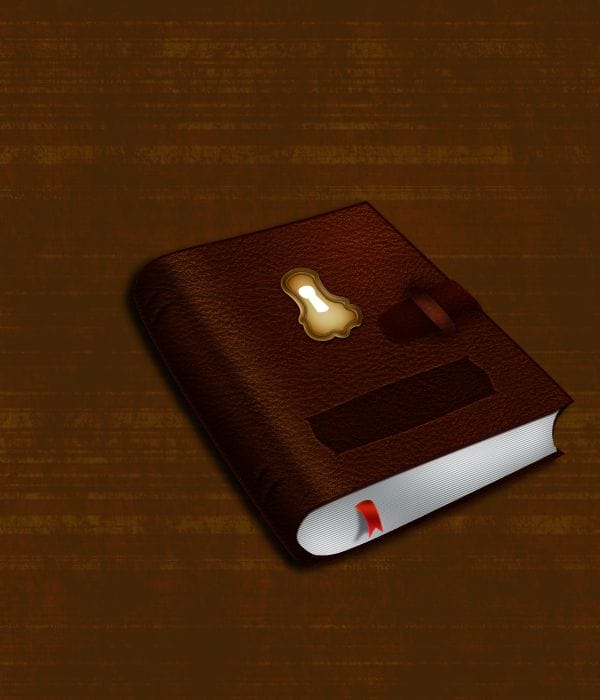
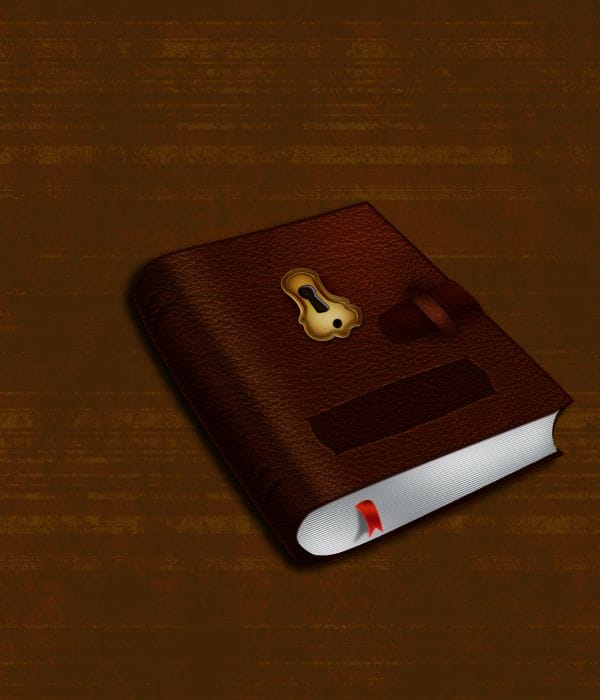
Final Results
![final-results[1] final-results[1]](https://cdn.photoshoptutorials.ws/images/stories/4a6eb0044e67_669/final-results1.png?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Download the PSD
Leatherbook.zip | 2.29 MB
Download from Website
Authors Comment
4 responses to “Create a Leatherback Book Icon in Photoshop”
-
After I complete a step 16 I can’t delete unescesary areas, they just fade out, but don’t delete, HELP!
-
Not a fan of the final results but learned a lot thanks
-
Step 5 How to make it stand up vertically instead at angle.
-
So detailed. Like it very much! Thanks!


 I hope you enjoyed it!
I hope you enjoyed it!
Leave a Reply