
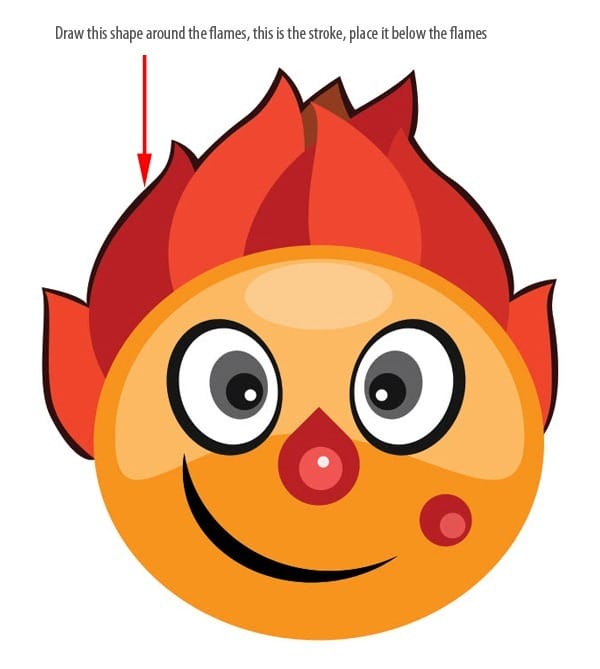
Draw strokes to the flames on top of flames layers.

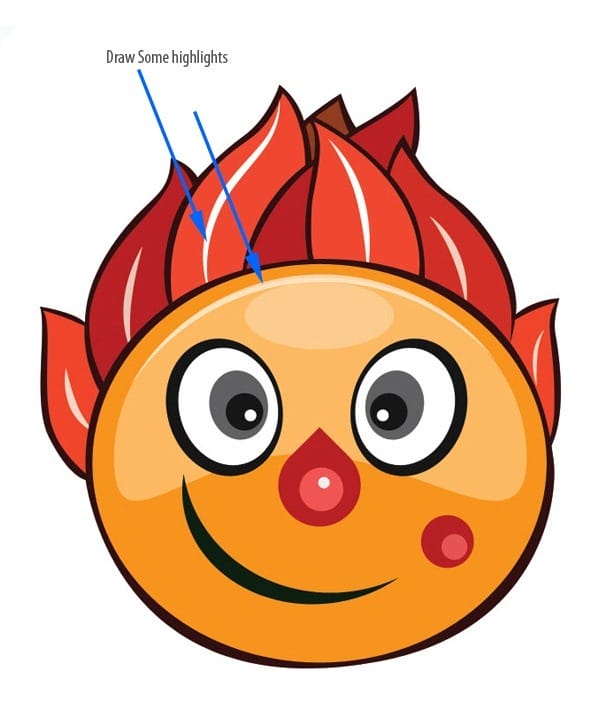
Now draw some highlights with Pen Tool.

Step 4 : Creating the Little Robo
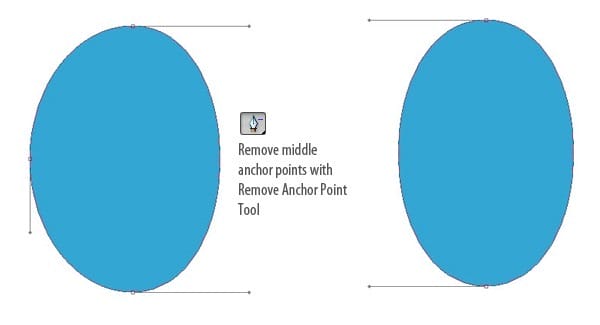
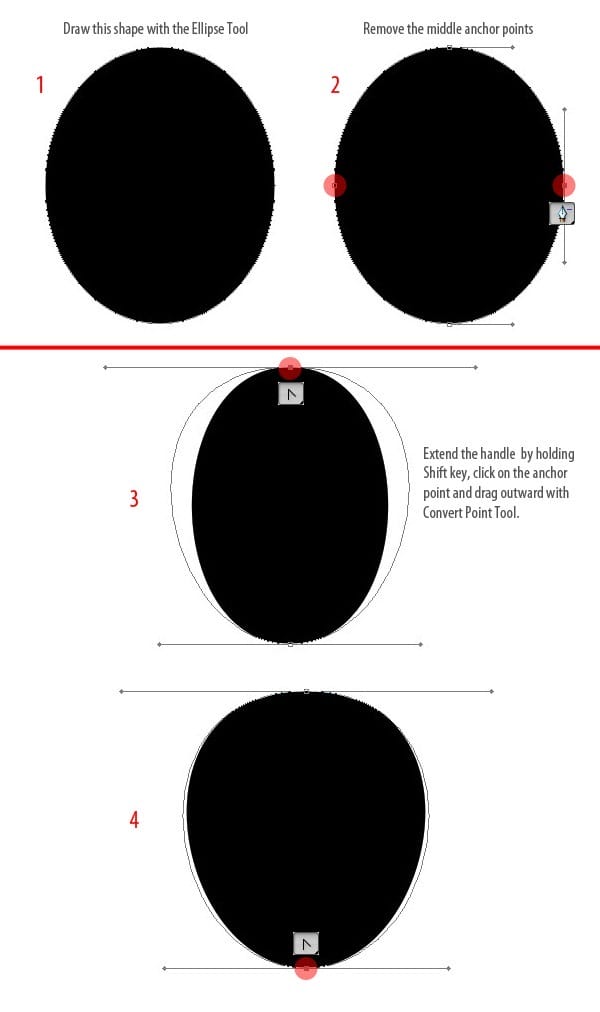
Turn off the “Sun” group. So we can work on a plain background. We can turn it on later. Create the Little Robo character that we have in the sketch. Create a new group and rename it to “Little Robo”. Create everything related to this character in this group. Take the Ellipse tool, set the color to #65a4d0 and draw similar shape.

Remove the middle anchor points with Delete Anchor Point Tool. Select the top anchor point with Direct Selection Tool.

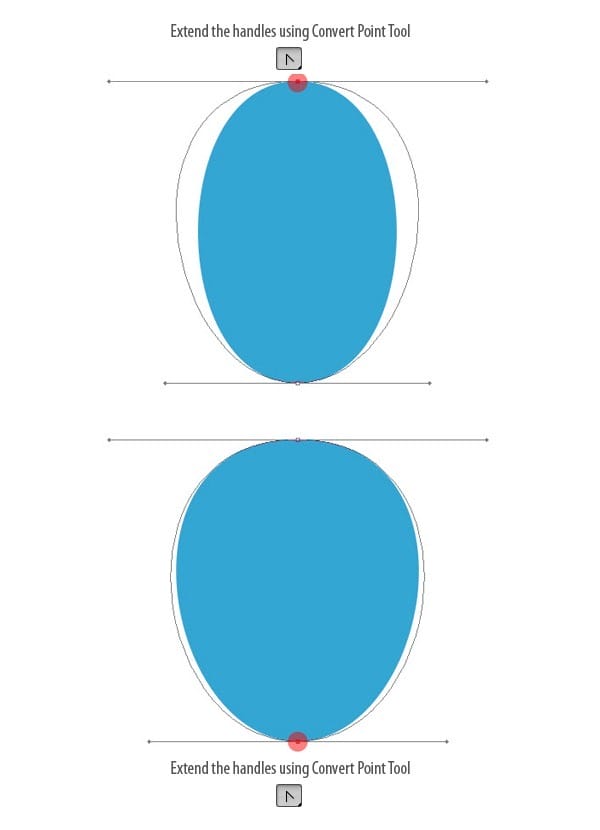
Pick the Convert Point Tool, hold Shift key and click on the anchor point and extend the handle like in the below image.

We need to add hands and feet to the character. Click on the Vector mask thumbnail of the shape you just drew, grab the Rounded Rectangle Tool and draw in the vector mask.

Create eyes with shape layers same as we did earlier. Create one eye first, rotate it a bit, duplicate and flip it horizontally to make a pair.

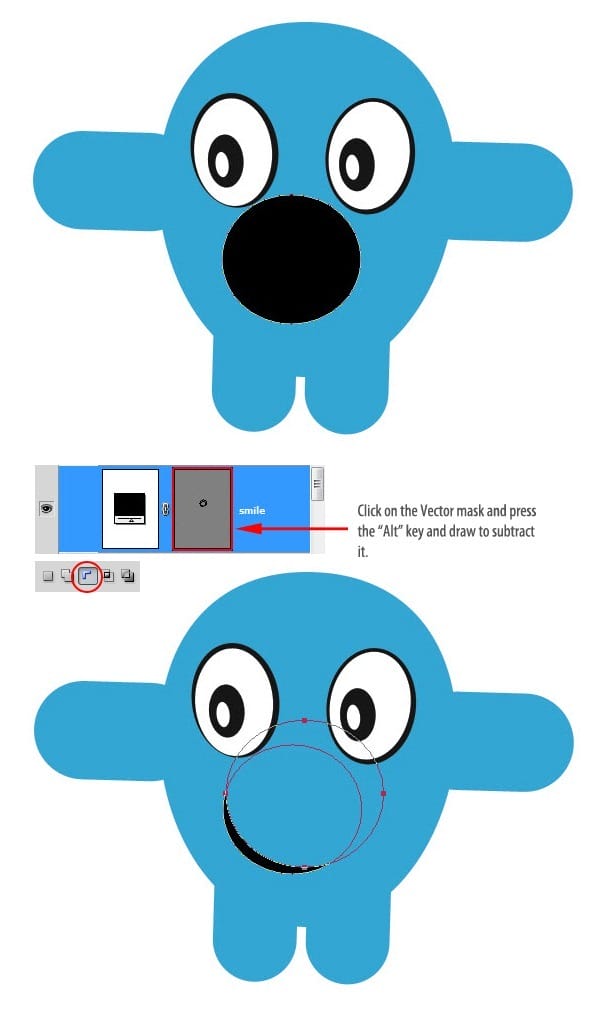
Create smile using the same technique we used before.

Draw the nose.

Draw the Shoes.

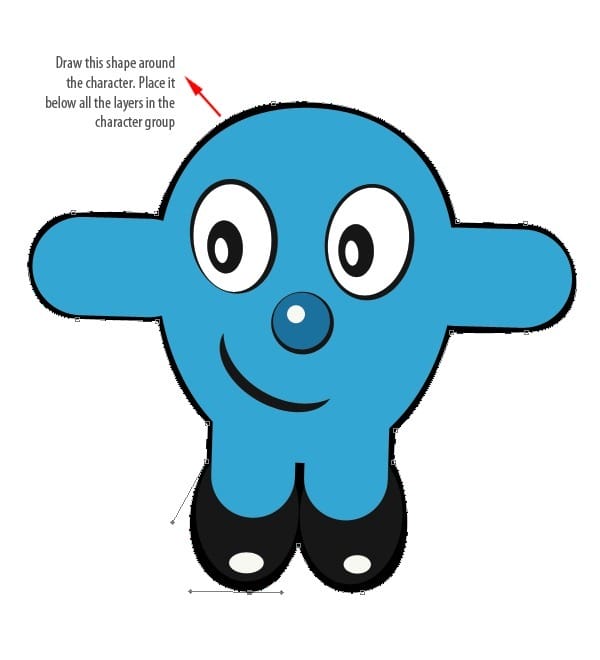
Draw this shape around the character under all other layers in the stack.

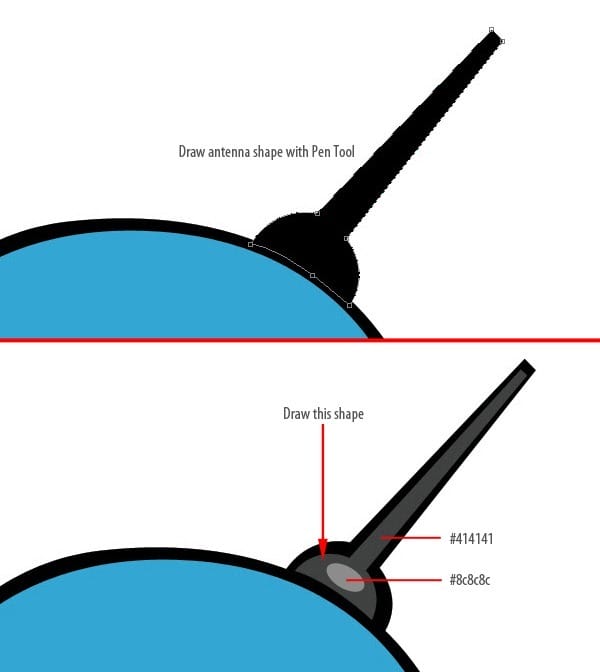
Draw antenna with Pen Tool.

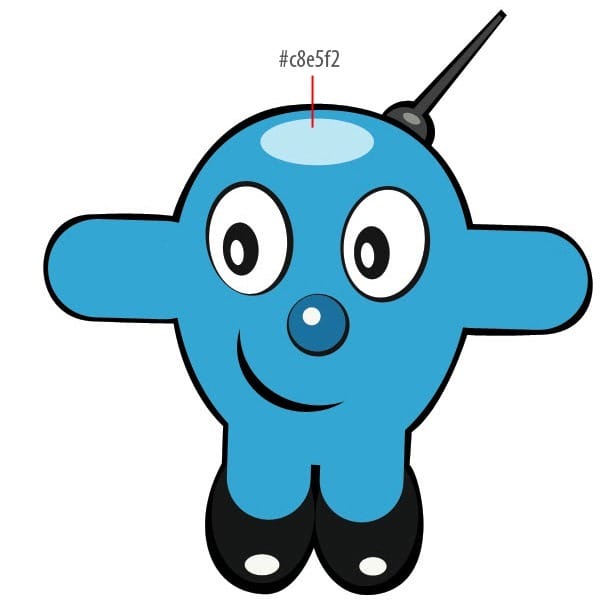
Now draw some highlights. Draw an oval with color #c8e5f2.

Pick the Rectangle Tool. Draw inside the vector mask holding the “Shift” key.

Pick the Ellipse Tool, Press “Alt” key and draw like in the below image.

Add one more highlight with Pen Tool.

Step 5 : Drawing the Girl Character
We use the same methods to create this character. Create a new group. Rename it to “Girl”. Draw the following shape.

Duplicate the above layer by pressing Ctrl+J. Resize it a bit and change the color to #d6dd55.

Create eyes.

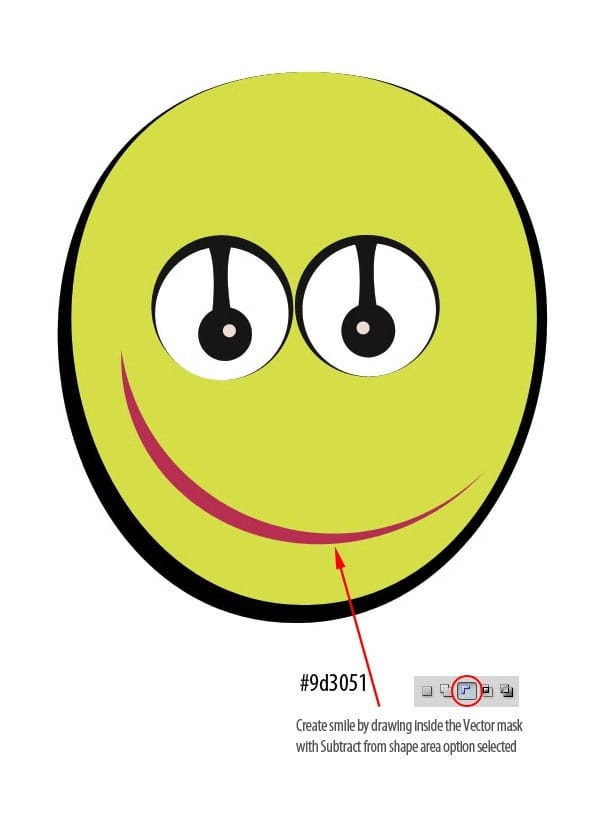
Create the smile like we created earlier. Draw an oval and select Subtract from shape area option on the Options bar. Draw inside the Vector mask to subtract.

Draw nose with Ellipse Tool.

Draw the remaining details following the image below.

Step 6 : Creating the Flower Character
Start by creating a new group called “Flower”. Pick our best friend Ellipse Tool, set color to #000000 draw a circle. Create another circle on top of it.
8 responses to “Create a Vector Style Magazine Cover in Photoshop”
-
You would do anything in your power to make your best friend’s day even better. That could mean picking up their go-to coffee in the morning, or sending a funny TikTok you know will make them LOL. It could also mean that whenever they post a cool pic, you’re the first to like it. As their No. 1 fan on social media, you’ll also need the best comments to leave on Instagram for your bestie as well. After all, you know you can’t just drop them a like. A stunning selfie in their OOTD or foodie pic of their lunch order deserves all the love with some funny Instagram comments from yours truly.
-
Hello Niranth, this was truly a fun filled tutorial!!!! Thank you very much for supplying such a detailed and organized project. I have recently finished this tutorial and was wondering if I could post this on my portfolio site? I would be sure to give you credit. Just let me know if you ever have the chance. <3
Sincerely – Auzurial
-
you took my name
-
Learn to type friend
-
can u plz mail me d psd file as ders some downloading error wic im facing..plaeas do it by 2mrw…its really very urgent
-
You are amazingly talented … wow, I loved that. Makes me proud to be an artist. Thanks!!!!
-
Nice idea and a wonderful lesson
-
no
-


Leave a Reply