
Step 38 – Add a shadow
Now we’ll create a shadow for the iPhone. Create a new layer then rename it to “shadow”. Position this layer below the base layer.
![38a[3] 38a[3]](https://cdn.photoshoptutorials.ws/images/stories/4896530f36e1_112DE/38a3.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Select the Lasso tool (L) and create a selection like shown in the image below. Fill the selected area with black.
![38b[3] 38b[3]](https://cdn.photoshoptutorials.ws/images/stories/4896530f36e1_112DE/38b3.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Choose Filter > Blur > Motion Blur. Apply the following settings:
- Angle: 12°
- Distance: 50 pixels
![38c[4] 38c[4]](https://cdn.photoshoptutorials.ws/images/stories/4896530f36e1_112DE/38c4.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
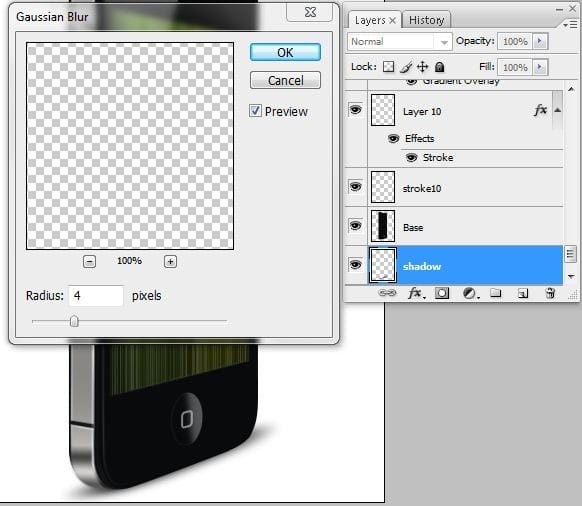
Choose Filter > Blur > Gaussian Blur and set the radius to 4 pixel.

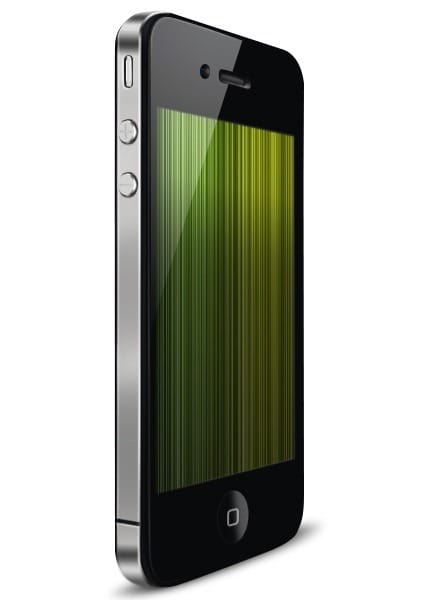
Final Results

2 responses to “How to Draw a Photorealistic iPhone 4 in Photoshop”
-
I realy like your site and get what i looking for thank you very much.
-
thank yhu
-


Leave a Reply