
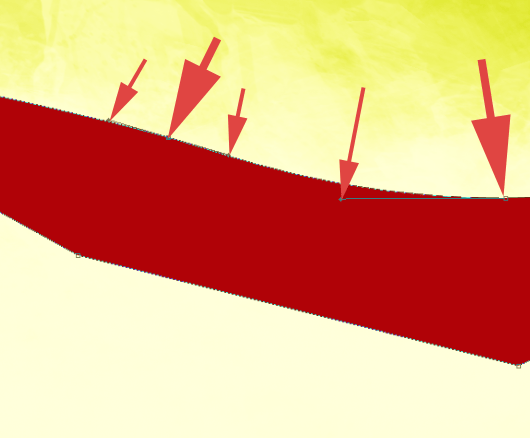
And that’s how you will shape the base chili layer.


Here’s a final shape of mine.

Step 3 – Finishing the shape
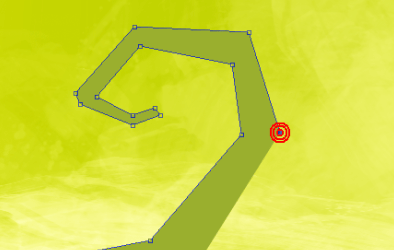
Our pepper shape is mostly done, but we have to end it with green stem. Pick the color of #9ab02e and again- use Pen tool to create some basic pepper’s petiole. It should enlace pepper with a right flow.

And just start to place points that will imitate a final shape.




To modify the placement of shape points use Direct selection tool.

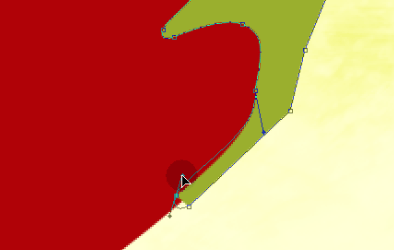
And- what you already know how- use Convert point tool to add some flow to the shape and make it less cubic. In fact I have left a bit of cubic look on the pepper’s stem so it will looks more like from some cartoon.

Finished stem shape


Step 4 – Casting shadow
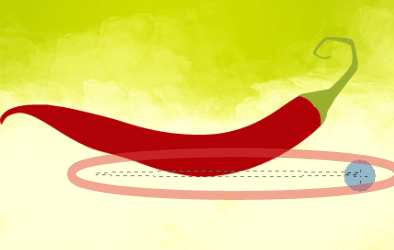
Pick Eliptical marquee tool and make a selection underneath the pepper.

Now fill the selection ( [SHIFT] + [F5] ) with some dark color, I used #220708. Well, maybe it should be more green, but I will leave it as it is. Go to Filter > Blur > Gaussian blur and choose the radius of 2,5-3 px.

Now we have to blur even more the edges of shadow. Thus the object is farther, the shadow is more blurry. Ofcourse we can use just Blur tool and blur the edges…

…but our shadow is too big and that would took a long of time. Yet there is a faster way to make this.
Step 5 – Playing with shadow
Go to Layer > Layer mask > Reveal all. Now, next to your shadow layer you will see a thumbnail of layer mask. Click on it, so you will be sure that it is active (notice the border around thumbnail).

Pick the Gradient tool (Linear with 30% opacity) and make few gradients on the mask with black color (On layer mask you can work only with a grayscale).

You will see that the shadow is hiding. Don’t care about this mask too much, for we will delete it later.

Now go to Filter > Blur > Lens blur but make sure, that you previously switched the edition from mask to layer (click on a thumbnail layer in layers window).

In filter’s interface retype my settings. Ofcourse there’s nothing bad if you will want to play with them a bit and achieve even better result. The most important thing is too change the depth map’s source to layer mask.
2 responses to “How to Draw a Steaming Hot Chili Pepper in Photoshop”
-
cos pieknego:)…
-
thankssssssssssssssssss


Leave a Reply