

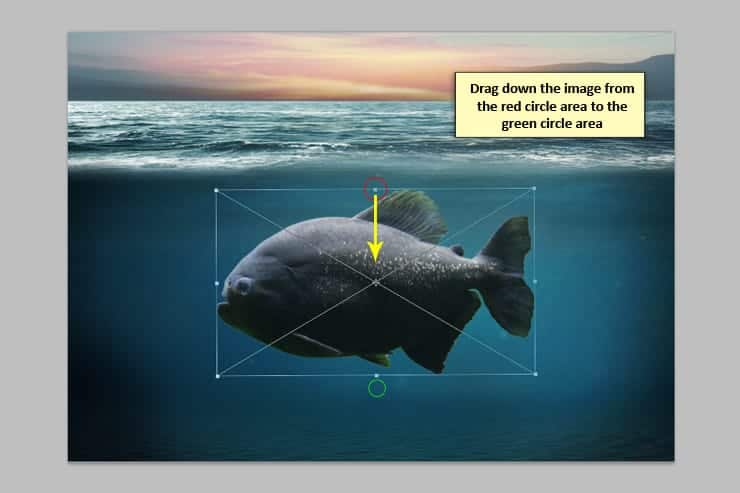
Then, activate the transform tool (Ctrl/Cmd + T) and we will make a new shape.

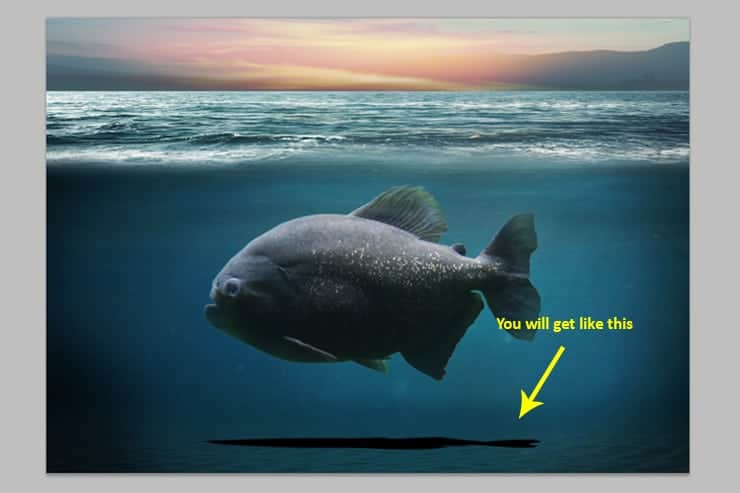
You will get the shape like this:

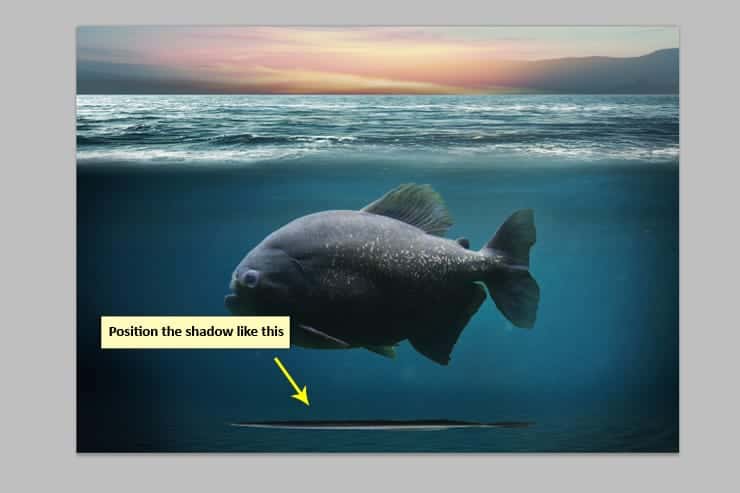
Then, move and position the shape like the image below.

Step 14
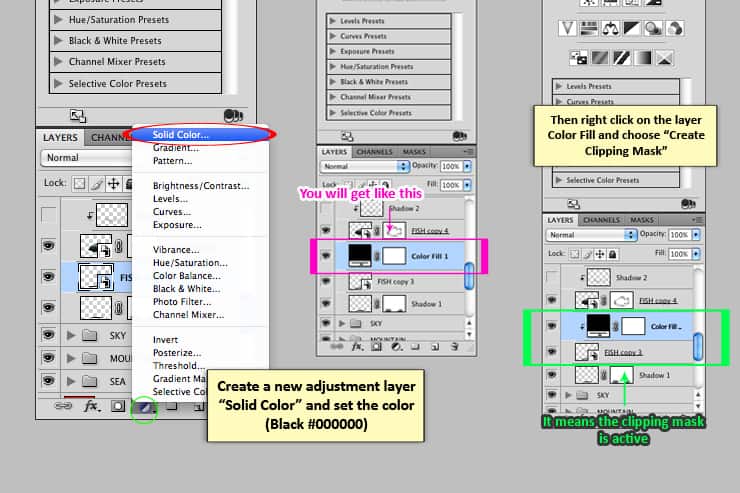
After you get the new shape. Create a new adjustment layer “Solid Color”.


Then, set the opacity 30% on the “Shadow” layer. The result should be like this:

Next, we will mask the shadow and activate the “Brush tool” (B) and set the following:
- Brush size: Soft round 500 px
- Hardness: 0%
- Opacity: 35%
- Flow: 100%
- #: 000000

The result should be like this:

Step 15
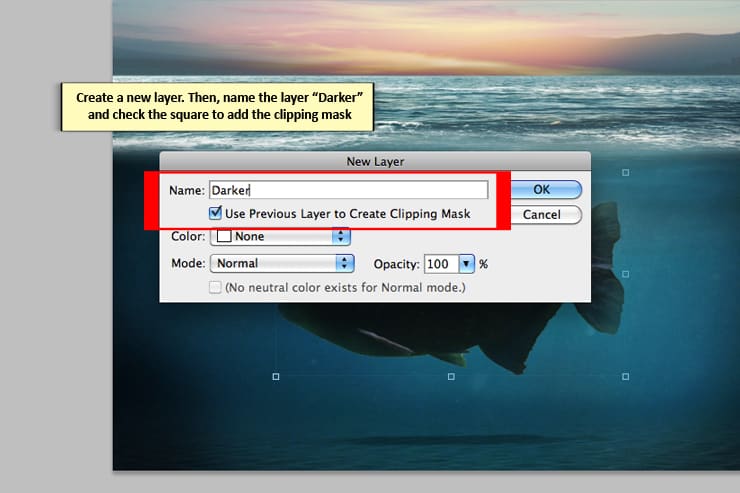
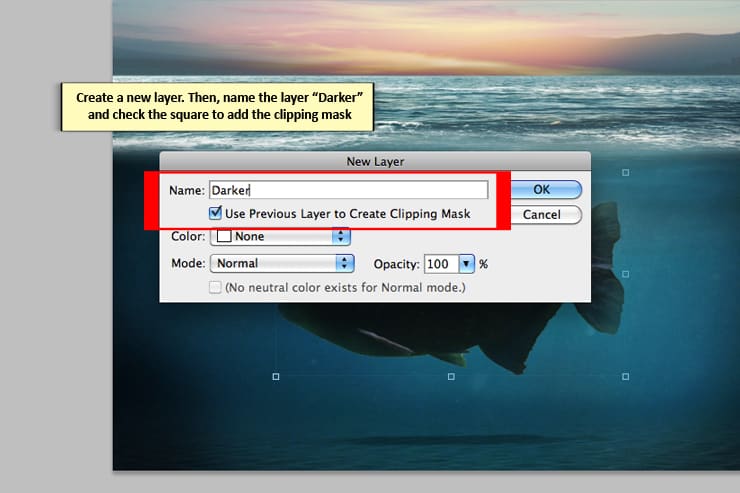
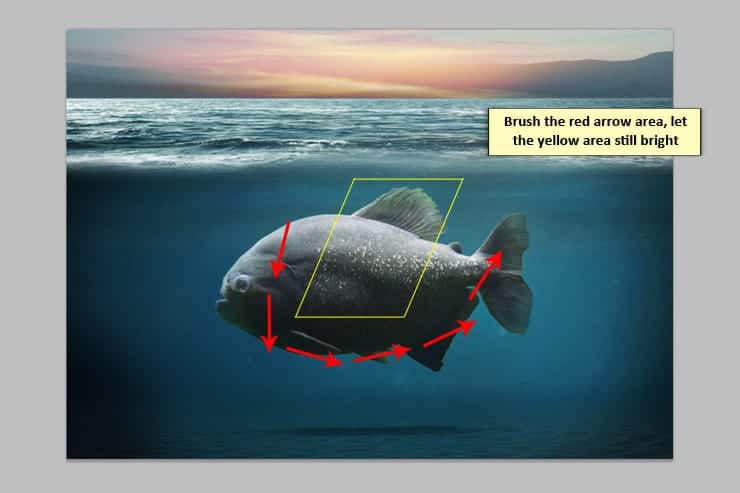
In this step, we will be adding more darker on the under part from the fish body. To start, create a new layer (Ctrl/Cmd + Shift + N), name the layer “Darker”.

Then, activate the “Brush tool” (B) and set the following:
- Brush size: Soft round 500-700px
- Hardness: 0%
- Opacity: 20%
- Flow: 100%
- #: 000000

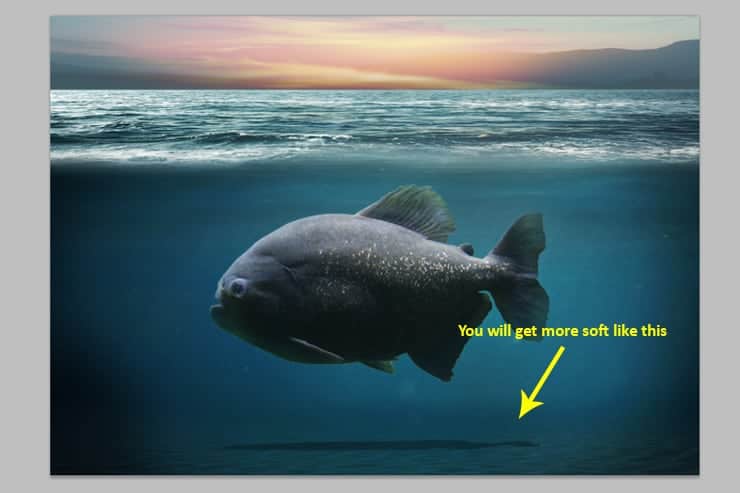
And the result should be like this:

Step 16
Now, we will be changing the color of the fish. Create a new adjustment layer “Selective color” and don’t forget to activate the clipping mask to the “Fish” image. Then, set the color like the image below.

You will get a little bit yellow, should be like this:

Step 17
Now, we will be adding a light on the fish. To start, create the new adjustment layer “Brightness/Contrast”and don’t forget to activate the clipping mask to the “Fish” image. Set the Brightness (46) ;Contrast (-8). The result should be similar to this:

Next, we will mask the bright and activate the “Brush tool” (B) and set the following:
- Brush size: Soft round 600-700px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
- #: 000000

The result should be similar to this:

Step 18
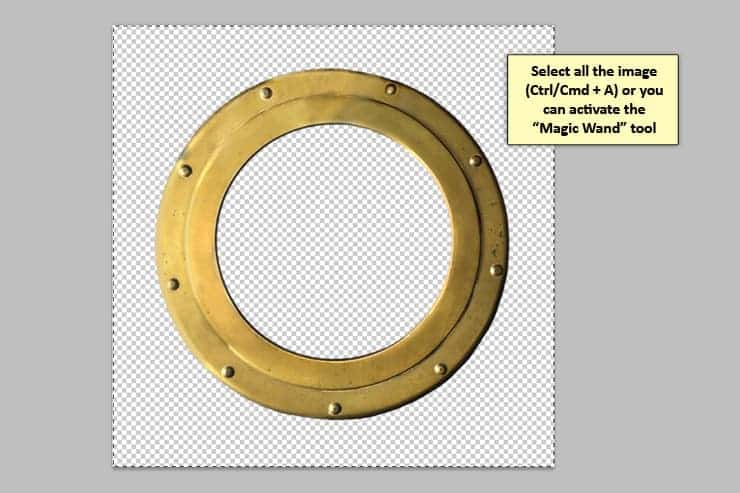
In this step, we will be adding the hublot on the fish. Open the “Hublot” image by TheEdeonKnight.

Then copy (Ctrl/Cmd + C) and paste (Ctrl/Cmd + V) it into our work canvas. Activate the transform tool (Ctrl/Cmd + T) and position the hublot like the image below.

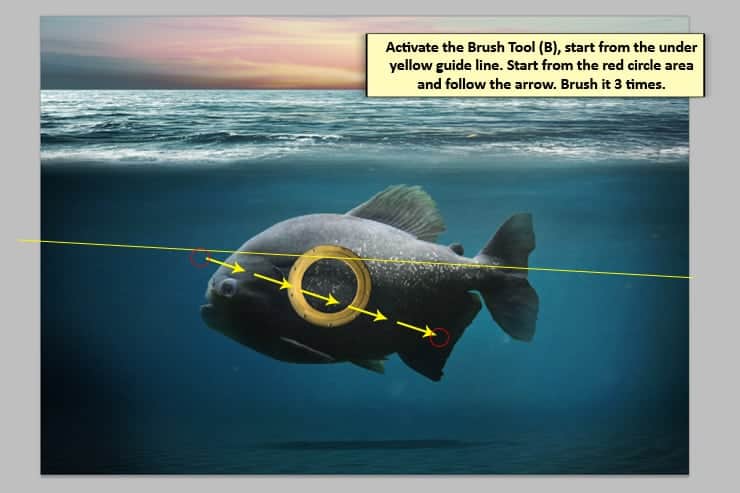
Next, we will mask the hublot and activate the “Brush tool” (B) and set the following:
- Brush size: Soft round 80-90px
- Hardness: 0%
- Opacity: 18-20%
- Flow: 100%
- #: 000000


Step 19
Next, we will make the hublot look more darker. To start, create a new layer (Ctrl/Cmd + Shift + N) and activate clipping mask to the “Hublot” layer. Then, activate the “Brush tool” (B) and set the following:
- Brush size: Soft round 500-600px
- Hardness: 0%
- Opacity: 44%
- Flow: 100%
- #: 000000

The result should be similar to this:

Step 20
Now, create a new adjustment layer “Brightness/Contrast” and activate the clipping mask to the “Hublot” image. Set the Brightness (-9) ;Contrast (-5). The result should be similar to this:
17 responses to “How to Create a Beautiful Underwater Surreal Scene in Photoshop”
-
Mooi werk, dankje!
-
Thanks a lot, this is my first try at surreal and your specifications were very exact.wish to attach my output here.
Thanks a lot, learned a lot, done a lot with simpler tricks.
-
hello its cool
-
This is awesome
-
when i try to brush the sky, it only gives me variations of grey I can’t use colors for some reason =[
-
Bloody hell! Awesome work man!
-
step 33: where to brush and where to place the texture?
-
I’m really sorry, maybe there’s an error when they upload it. I already sent an email to the admin, I hope they can fix it asap. I give the JPEG file for the complete step 33, you can download it here https://www.dropbox.com/s/u33iqxc9stbvvzb/step33.jpg?dl=0
Thank you
-
-
in step 27 I get these oversaturated pixels. Is there another way to get rid of them without using clone stamp? https://onedrive.live.com/redir?resid=95141D5708B162B1!221924&authkey=!AIcVgO6H6-DH6rA&v=3&ithint=photo%2cpng
-
In step 27, I’m using brush. It’s okay if you use the stamp tool, the result is totally same. I already remind a note in this step about making silhouette with the levels adjustment effect is not always make the image change into totally black, it depends with the quality of the image. Thank you.
-
-
Thanks good
-
Beautiful tutorial gerda
-
Thanks for a good detailed tutorial.
-
it is a good tutorial.thanks
-
I can download other files, but the zip files just interrupt randomly and cannot be opened even if the download is full. Please check all links before posting a tutorial.
-
Hello Iulian, I’m sorry for the late reply. The zip files is totally fine, I already check it. Thank you.
-
-
cool


Leave a Reply