

Step 34
Add a new layer and use a soft brush with the color #efc918 to paint more light inside the pagoda. Use a layer mask to refine this light, making it appear very subtle.

Step 35
Make a Gradient Map adjustment layer on top of the layers and pick the colors #2d0022 and #577cf2. Lower the opacity of this layer to 20% and on this layer mask, use a soft black brush to reduce the effect on the middle part above the pagoda.

Step 36
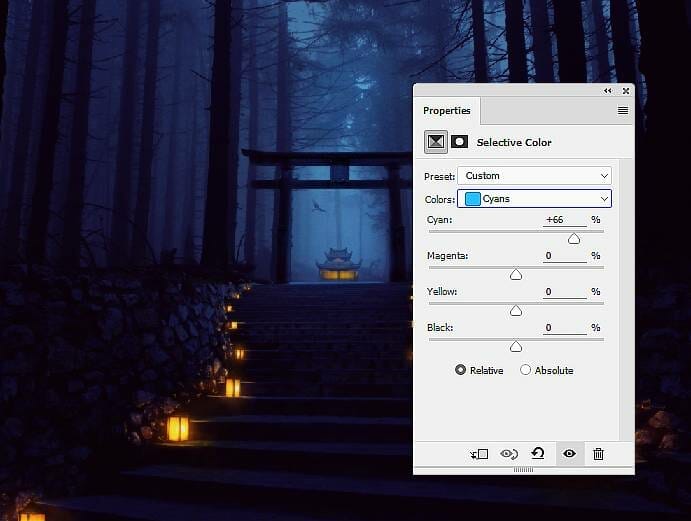
Create a Selective Color adjustment layer and change the Reds, Yellows and Cyans settings:



Step 37
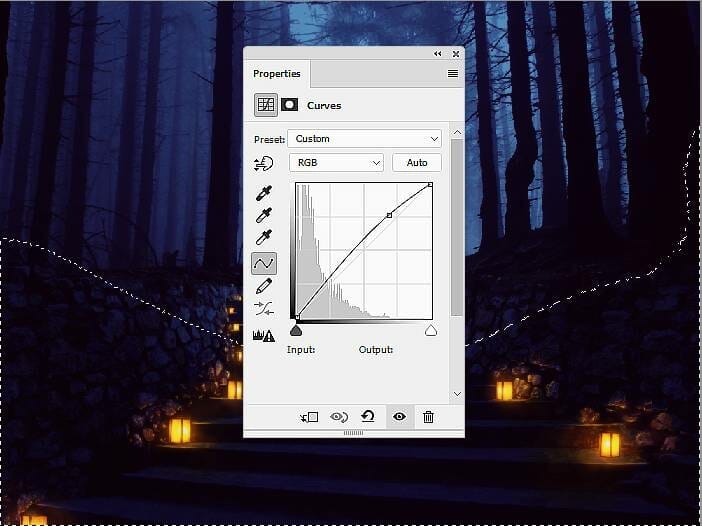
Make a Curves adjustment layer to bring more light to the upper of the scene. Paint on the rest to keep its lightness.

Step 38
Create a Vibrance adjustment layer to enhance the whole effect.

Step 39
Make a new layer and use a soft brush with the color #c3d42a to paint more light for the some wall parts to increase more light for them.. Change this layer mode to Overlay 100%.

Final Result

Download the PSD
5 responses to “How to Create a Mysterious Forest Scene with Adobe Photoshop”
-
fantastic work learnt lot more from this tutorial, thanks a lot.
-
Must have been my app, I see them now, thanks
-
Glad you figured it out. I believe you were on page 3 instead of page 1.
-
-
Hi, sounds good but where is the first part? This begins with step 32.
-
Awesome


Leave a Reply