

Step 2
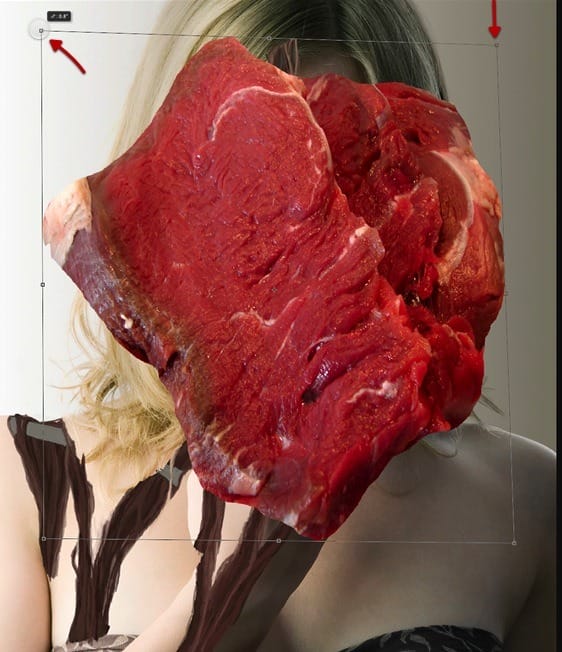
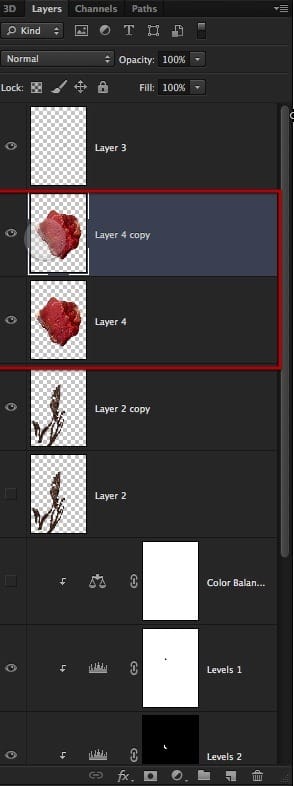
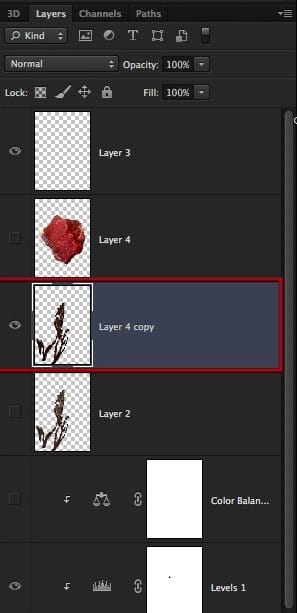
Make a duplicate of the layer and scale it a bit as shown here.


Step 3
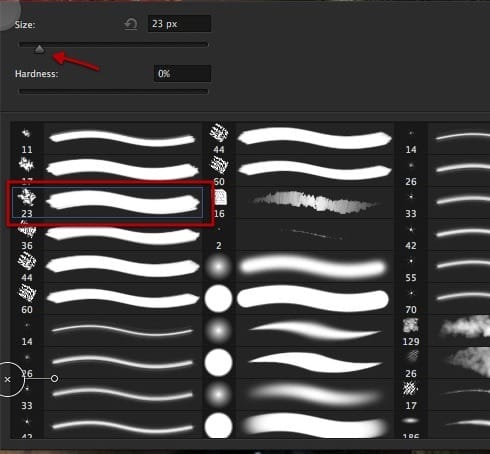
Lets now select the clone tool and the brush tip shown here.


Step 4
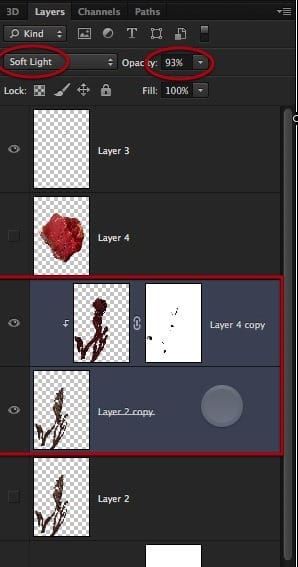
Clone as shown here to cover all the painted areas, then clip this layer to the painted layer and set the layer mode to soft light.


Step 5
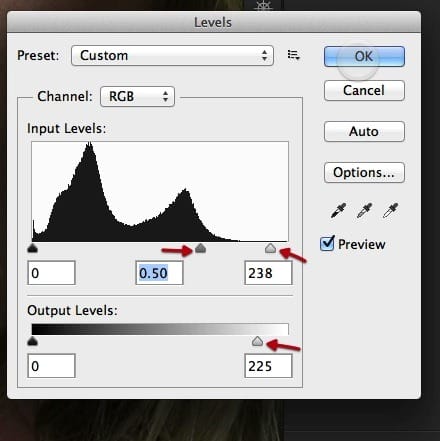
We now have the detail from the texture adding to that of the painted detail. Lets adjust the levels as shown here.


Step 6
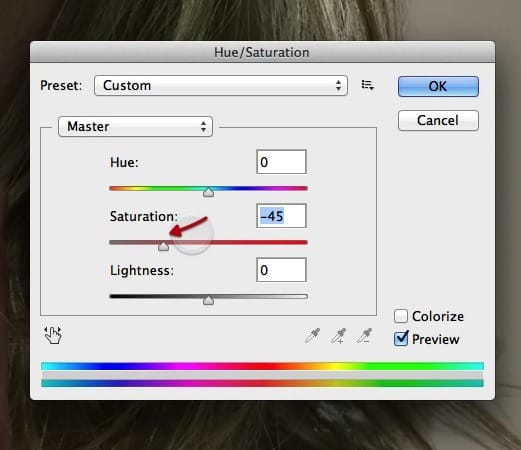
And then adjust the hue saturation as indicated here.


Step 7
Perfect now create a mask for the texture layer and lets select the brush with black.


Step 8
And then just mask off where we don’t need the texture, such as on top of the teeth and bones.




Step 9
Reduce the opacity of the texture to just 93% and then merge both layers into one.


Step 10
Now that we have only one layer we can go back to paint in some detail, so grab the brush tool again and sample some color such as this one here; and start adding some detail that suggest cartilage.



Step 11
Then select this color here and set the brush size to 18px


Step 12
Then use it to shade the bone shape a bit.


Step 13
And also lets start painting to detail and merge the skin edge as shown here.



Step 14
Continue with all the sections as shown here.


Step 15
As we can see the detail within the flesh breaks up the obvious texture look and the detail on the skin merges the edge with the skin, which brings us to the end of this section.


6. Bone and rotting skin
Step 1
Lets start this section by adding a bit of bone texture by using this image here; so just make a selection as shown and copy it on to a new layer.


Step 2
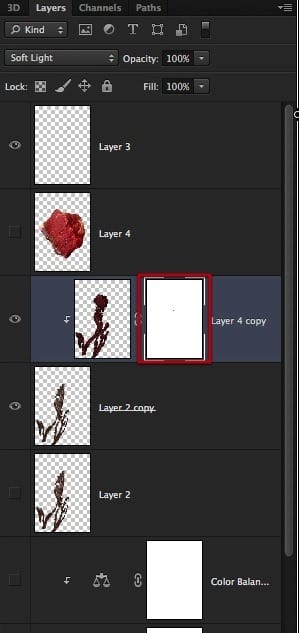
Make another two duplicates of this piece as shown here but merge them in a single layer as shown.


Step 3
Now clip the bone layer to the painting layer and then make a mask for it. Fill the mask with black and select the brush with white so we paint in only where we need the bone texture.


Step 4
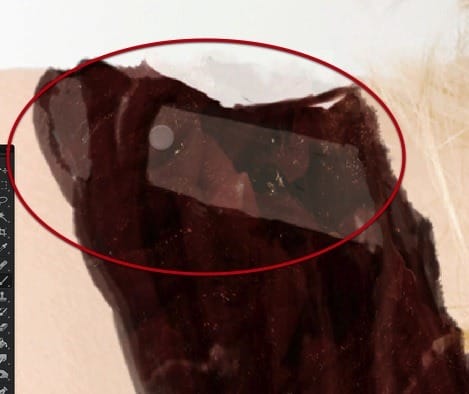
Then mask in the texture of course just where the bones are.



Step 5
Once we are done with the bones lets continue painting detail to suggest some underlying structures of flesh and cartilage.


Step 6
And also messing up the edges so everything is merged better. We must go all over the image adding these detail so take a look at the video for better reference.
18 responses to “Create a Horrific Flesh Eating Movie Poster in Photoshop CS6”
-
how can i get adobe photoshop
-
Great, thanks for all the helpful info!
-
wow,its a nice work.Thanks for sharing such informative post its help me to know deeply Photoshop work step by step.
-
v nice
-
amazing work ever !
-
Cool! I will try this one. Thank you for sharing this tutorial on how to photo manipulate.
-
i burst out laughing here:
https://www.photoshoptutorials.ws/images/stories/Pathogen_C070/ScreenFlow169.jpg
-
Its a good work I’ll try to make this effect with my own gets..
-
I cannot download the brush, anyway anyone could tell me how to set it, so it fades on both sides…
Also the other brush.
Preferebly with sreemshots….
Thank you. -
Looks easy but it is really hard. Need to start all over again.
-
it looks like it should have a hat
-
indeed
-
-
Cool beans
-
Nice tutorial but I feel that after step 17 it looks overdone. Also the zombied area of face could be more dark and reddish that would look more natural. By the way extremely well written tutorial.
-
I’m really liking the tutorials here! But did you really have to use a stock photo of frogs humping each other?
-
They are just sitting on top of each other… I want to believe!!
-
-
good
-
This is amazing! Premium quality tutorial here but the videos should be sped up. You’re not kidding when you say it’s 10 hours!


Leave a Reply