

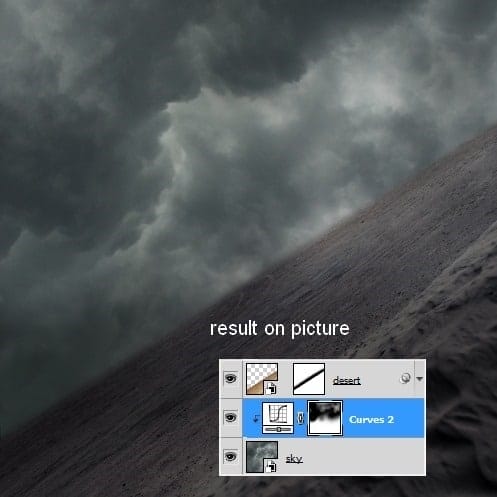
Step 10
Open the stock pack included the pagan symbol. Take it and place it near foreground after transforming:

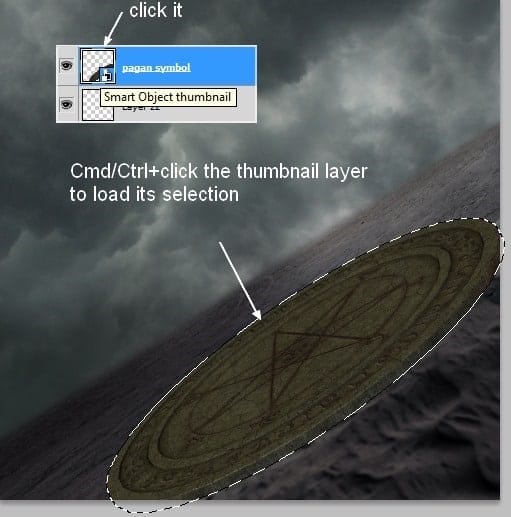
Step 11
To make shadow for this symbol, create a new layer under this one. Hold Cmd/Ctrl while clicking the symbol layer to load its selection:

Go to Edit-Fill (or press Shift+F5) and pick black color. Move the shadow to the right of the symbol a little so we can see it:

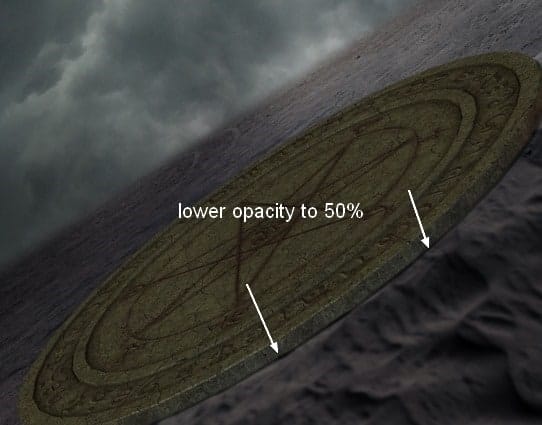
Convert this shadow layer to Smart Object. Lower opacity to 50%:

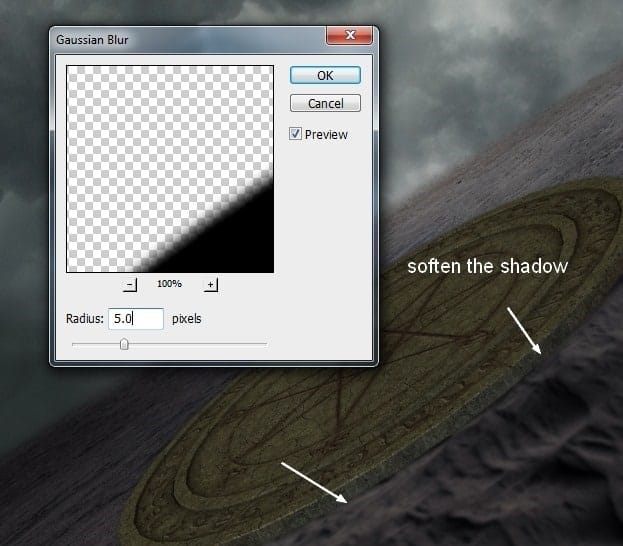
To soften the shadow, apply Gassian Blur with 5 px:

Add layer mask to this one. Use soft black brush to paint on the top of this shadow as it’s not necessary.

Step 12
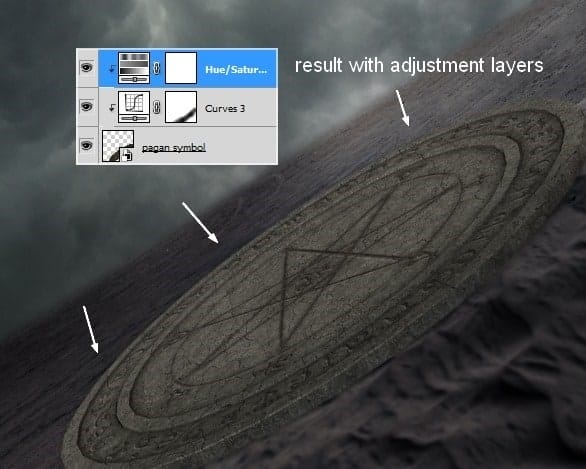
I used a Curves layer (Clipping Mask) to brighten this symbol.

On Curves layer mask brush over the right side to keep it a bit darker than the rest:


Step 13
Add a Hue/Saturation layer to change color of this symbol:


Step 14
Open model stock. First use your familiar method to extract model from background. I placed model after isolating on a new layer and added a new layer between original and extracted one. Fill this layer with any bright colors (mine is #e7ddda) to get a good contrast with the hair (as we’ll work on this part in next steps).

Step 15
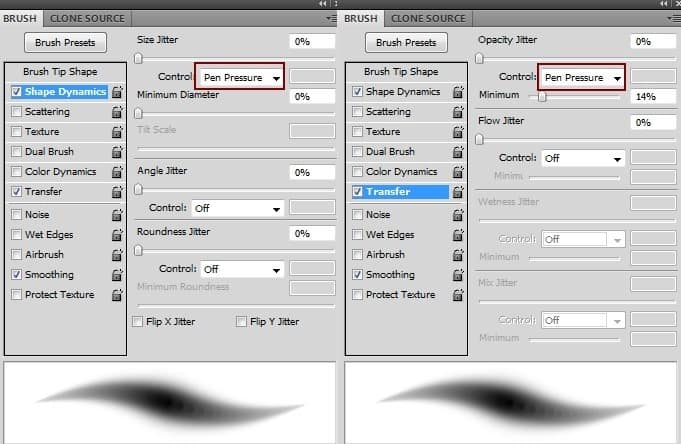
We’ll be drawing more hair for the model (if you don’t want to do it, you can use hair brushes instead). Make a new layer above model one (in screenshot it’s named layer 7). Change foreground to #3d2d23 and brush size to 80 px (I’m using original size of the stock, if yours smaller you can decrease the size of brush). Press F5 to make settings for this brush:

Remember these settings only work if you’re using a tablet pen.
Use this brush to create some basic shapes for the hair ends. Here is what I painted (without model) and result (with model). You can always use layer mask to reduce opacity if needed.

Don’t worry if it doesn’t look good as we’ll be adding more hair later.
Step 16
Make a new layer and change brush color to #634739. Lower brush size to 50 px and continue drawing smaller hair shapes:

Step 17
Press F5 to uncheck Transfer setting of the brush. Make brush size about 10-15 px with color #3d2d23 and paint tiny hair strands for model on a new layer following the original hair flow:
10 responses to “Create an Intense Fallen Angel Composition in Photoshop”
-
This is a great tutorial. The desert and wings stock links don’t work but I found other ones to use.
-
Awesome Post. Lighting is most beautiful. Thanks for the Post.
-
So Good Tutorial Photoshop
-
where can i download files required
-
Hey Jenny,
Could I use this tutorial and create a front cover for my bands album? Thanks :)!
-
Thank you for this great tutorial that I tried:
http://cartes-mireilled.eklablog.com/composition-d-un-ange-dechu-avec-photoshop-a106623770 -
please give me download options
-
Nice tutorial
-
I love your tuts Jenny!
-
Beautiful work and tutorial!


Leave a Reply