
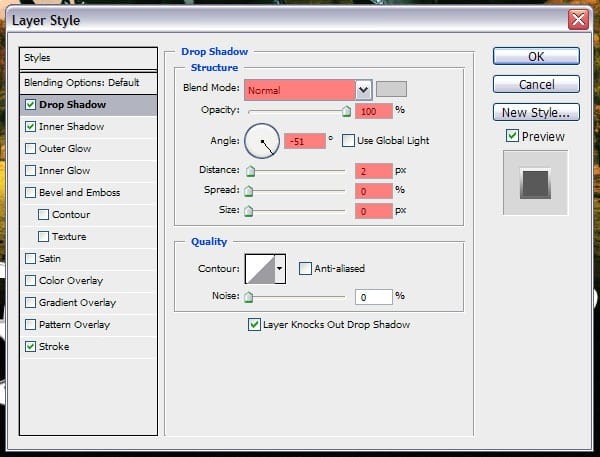
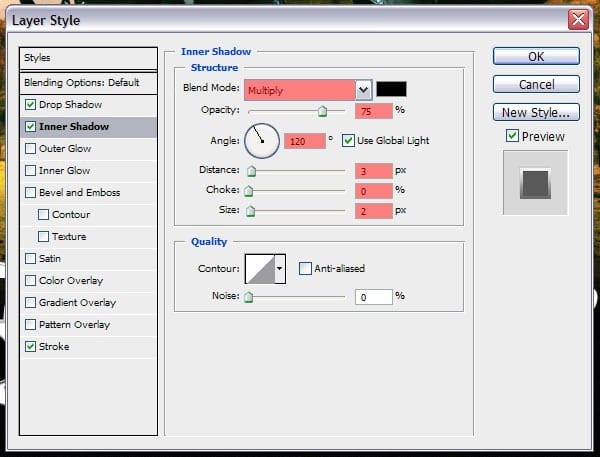
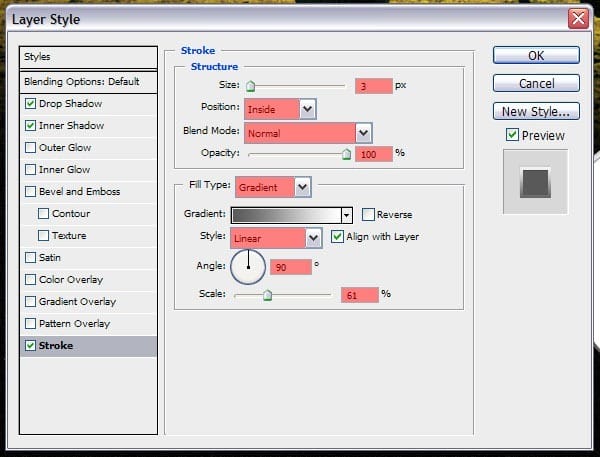
Since the tutorial is rather lengthy to follow for some, we will need to apply several Layer Styles for the effect to work so double-click on the right of the text layer within the Layer Menu and apply the following styles:



I have used a simple grey to white gradient to give the stroke a bit of a 3D look. That should be it for this text layer!

Step 47
I have already written a tutorial called “How to Create a Movie Poster Billing Block in Photoshop“, so go ahead and implement it into the composition.
Step 48
Now that the text is out of the way we can focus on adding the finishing touches. Download any photographs of my Sparks Stock Photograph Set and basically repeat the techniques we have used for the fireballs in Step 45. While this step may seem short, don’t be fooled as it still is a lot of work to individually rotate and alter every spark. Use these same sparks to create a trail for the fireballs.
Final Results
Download the PSD
Medieval Movie Poster.zip | 9 MB
3 responses to “How to Create a Medieval Movie Poster in Photoshop”
-
could you plz make the psd available again
-
Link has been fixed. Thanks!
-
-
thanks Blog


![image_final[1] image_final[1]](https://cdn.photoshoptutorials.ws/./images/stories/3c0126d92444_2093/image_final1.jpg?strip=all&lossy=1&webp=82&avif=82&resize=600%2C911&ssl=1)
Leave a Reply