
- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
Now let’s paint :

The result should be similar to this:

Step 19
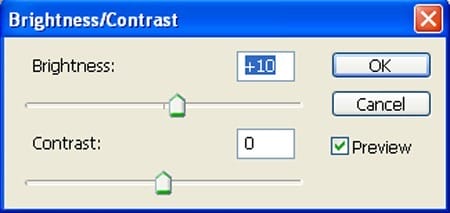
Now create new Brightness/Contrast adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Girl layer and Brightness/Contrast) to make a mask.

When the Brightness/Contrast box opens, input the following:

The result should be similar to this:

Step 20
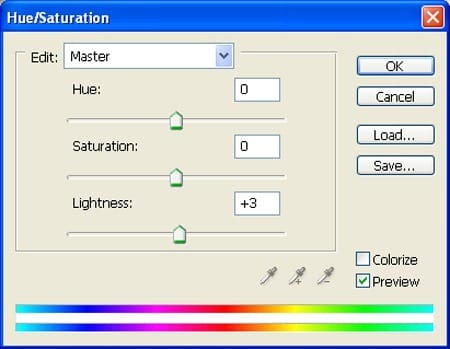
Now create new Hue/Saturation adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Girl layer and Hue/Saturation) to make a mask.

When the Hue/Saturation box opens, input the following:

The result should be similar to this:

Step 21
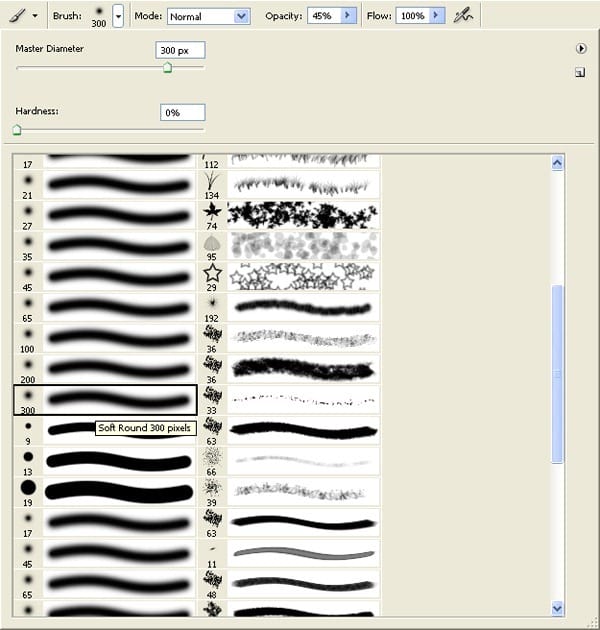
Activate a layer and name it “Shadow on body”. Activate the brush tool (B) then right click on the canvas while the Brush tool (B) is active and then pick this brush:

- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.

The result should be similar to this:

Step 22: Fix the Light of our image
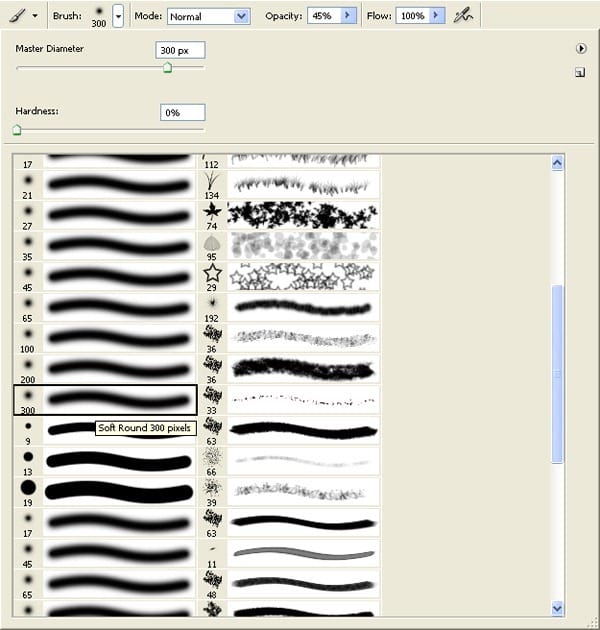
Activate a new layer and name is “Dark up”. Activate the brush tool (B) then right click on the canvas while the Brush tool (B) is active and then pick this brush:

- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.

Again Activate a new layer and name is “Dark down”. Activate the brush tool (B) then right click on the canvas while the Brush tool (B) is active and then pick this brush:

- Brush size: 400px
- Hardness: 0%
- Opacity: 40%
- Flow: 100%
- Color: #000000
Now paint over the highlighted area.

The result should be similar to this:

Step 23: Fix the Window
First off, let’s open the Window stock in Photoshop. We will be using the window from this stock image so we will need to transfer it to our main canvas.

Click the Window and press P to activate pen tool and then make a selection around the window and then click V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Window”.

The result should be similar to this:

Step 24
Next, activate the Transform tool (Ctrl/Cmd +T), then while the “window” layer is selected and then resize it as shown below:

The result should be similar to this:

Step 25
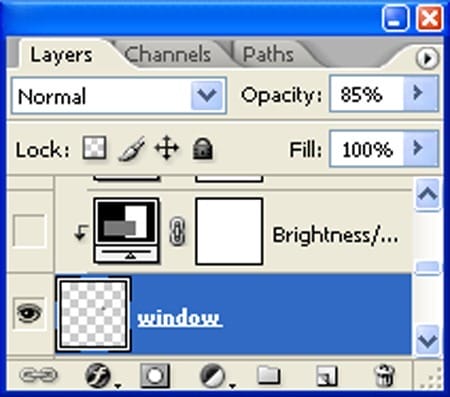
Reduce the opacity on the window to 85% :

The result should be similar to this:

Step 26
Now create new Brightness/Contrast adjustment layer from the bottom of layers palette .Press Alt+left click in between 2 layer’s (Window layer and Brightness/Contrast) to make a mask.
5 responses to “How to Create a Violin Player in a Grassy Landscape”
-
old but still good
-
Looks very interesting, and seems to be a comprehensive tutorial. Will definitely try out :)
-
Very interesting, easy and useful for everyone. Thanks for sharing.
-
linda imagem e com dicas espectaculares de aprendizagem…~
um muito obrigado por compartilhar conosco
-
so beautiful experience to create this amazing ambiance.
thank you for sharing with us


Leave a Reply