
Step 21
Set this layer to Overlay and reduce the Opacity to about 30%.

Step 22
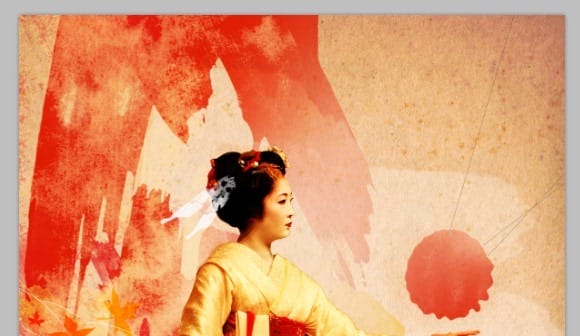
Select your top-most layer and add a new layer above it called “lines.” Right-click the Rectangle Tool and choose the Line Tool. Set the foreground to black and the line weight to 1 px. Draw a few lines extending from the circular splatter to the upper right edges of the image. This simply adds a modern feel to the art and balances the blank corner. Reduce the layer opacity to about 30%.

Step 23
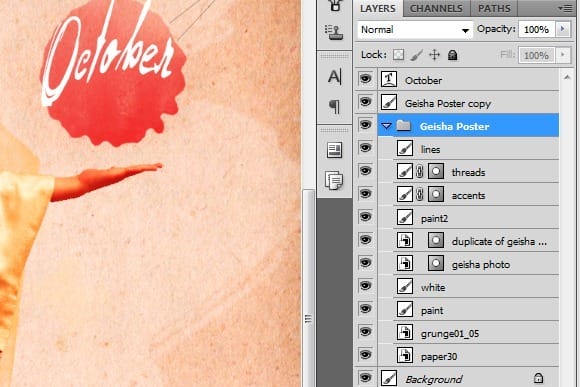
Truly personalize your design by adding some text. For this demonstration I have added the word “October” over the red platter using Don Quixote, a free font you can download here. Warp the text to add an Arch, and resize to fit inside the red shape to get the effect I have here.

Step 24
Let’s finalize the look by adjusting the color. This process will take some of the edge off the yellow and make the colors more vibrant. First you will need to create a flattened version of your work, but rather than flatten everything and lose your layers, it is best to create a duplicate.
Select all of your layers except the text and background by holding Shift and clicking each one, then click “Layers > New > Group From Layers” in the Photoshop menu. Your layers will be collapsed into a group in your Layers panel.
Select the group and choose “Duplicate Group.” Right-click the duplicated group and choose “Merge Group.”

Step 25
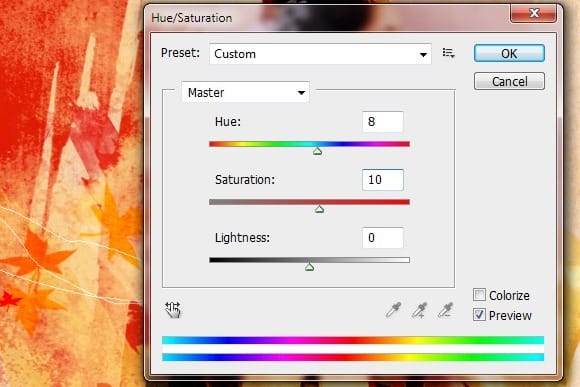
Select the merged layer and click on “Image > Adjustments > Hue / Saturation.” Set the Hue to 8 and the Saturation to 10 and click “OK.”

Final Results
![GeishaArtTutorial_byV[1] GeishaArtTutorial_byV[1]](https://cdn.photoshoptutorials.ws/images/stories/7d1769fc5802_1309/GeishaArtTutorial_byV1.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Download the PSD
Geisha.zip | 40.27 MB
Authors Comment
10 responses to “Design a Gorgeous Geisha Art Poster in Photoshop”
-
I don’t know if it’s just me or if perhaps everybody else experiencing problems with your site. It appears like some of the written text in your posts are running off the screen. Can somebody else please provide feedback and let me know if this is happening to them as well? This may be a problem with my web browser because I’ve had this happen before. Thanks
-
Thiz’ s cool !
-
Interesting!
-
Wow! I just found Gold thanks alot
-
thank you! simple and helpful
-
Very creative!Well done!
-
Its help me a lot. I am trying to make my own. I normally brows tutorials for Photoshop
-
Awesome tutorial. THANKS!
-
I like it very much. I did something wrong, tha I could not do the last steps over the space where I hide the area selected. I must do it again. Thank you very much
-
Hmmm…this is creative. i like it!!!


 I hope you are inspired by this tutorial and have learned a few tricks! If you create something unique using these steps, I would love to see it, so please leave a comment with the link! To learn more about design, or to view my art and photography, please visit
I hope you are inspired by this tutorial and have learned a few tricks! If you create something unique using these steps, I would love to see it, so please leave a comment with the link! To learn more about design, or to view my art and photography, please visit
Leave a Reply