
Step 4
From this step on we are going to add colorful elements to decorate the type. To create the glowing lines, first, create a new layer, take the brush tool and select a hard brush 100% hardness 100% opacity of about 4px then open up the brushes menu and under the “Shape Dynamics” option, change the control to “Pen Pressure”. After adjusting these settings, select the pen tool(P)

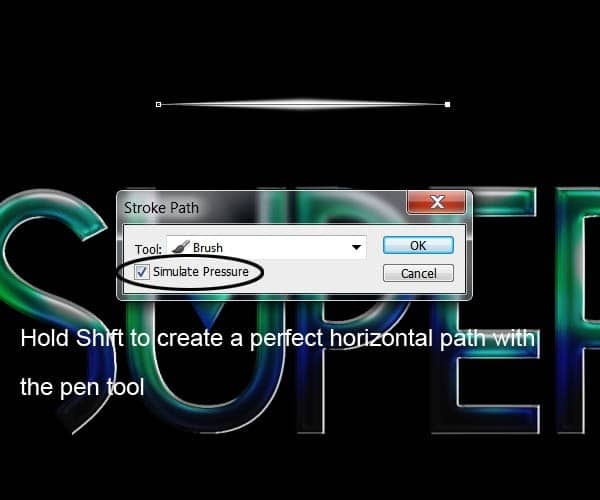
While holding the key “Shift” draw a path to create a horizontal line. Right-click on the path and select the option “Stroke Path” change the “tool” option to Brush and check the “Simulate pressure” option on.

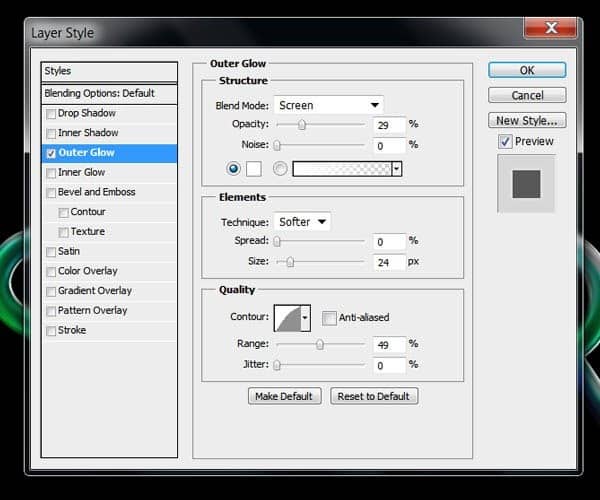
Double click on the layer thumb to bring up the Layer styles menu and check the options “Outer Glow” and “Gradient Overlay”. Under the outer glow option use the settings shown below:

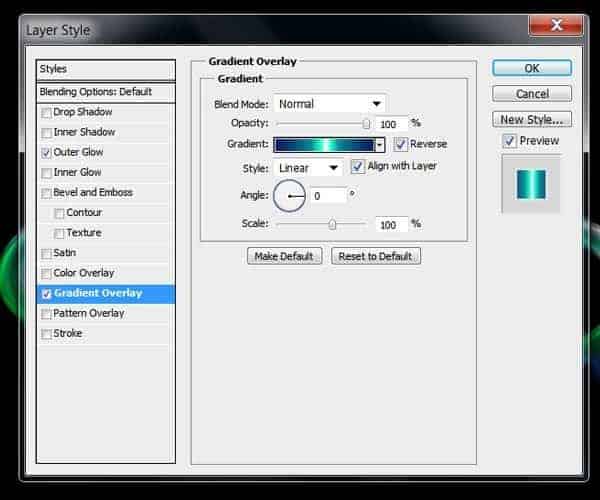
Under the gradient overlay option check “Reverse” and set the angle to 0°

Double click on the gradient to bring up the editor. Change the gradient to the next colors to match those of the type.


Now we are going to start duplicating this shape and placing it on the edges of each letter. Rotate it a bit where necessary:


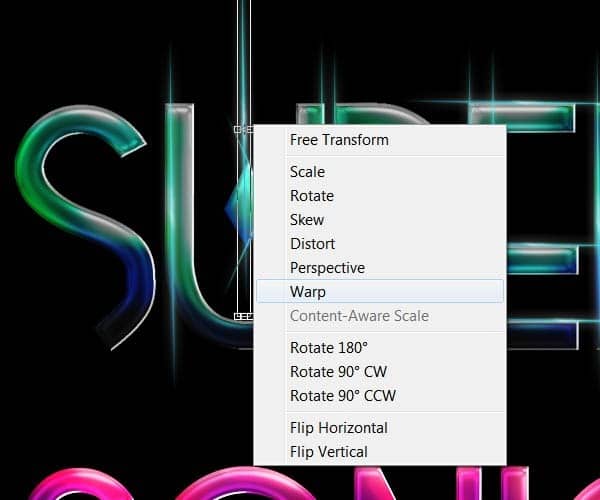
Use the “Warp” transformation tool to curve the glowing line to match the round parts of the letters:



I recommend not to put too much detail because we are going to add other elements to the composition and it my look a bit too heavy on some parts:

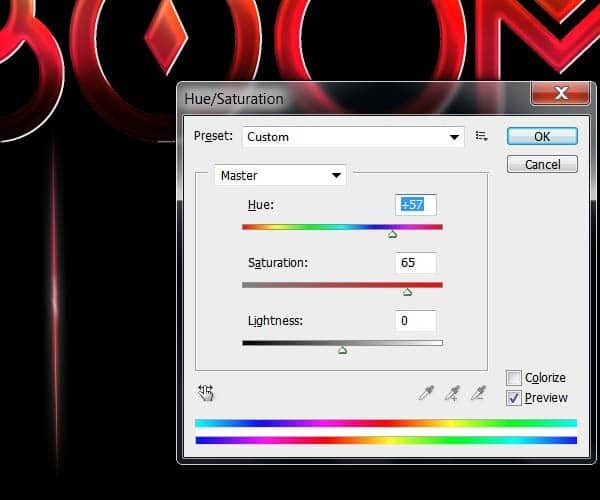
Grab one of the glowing lines from the first word and go to Image>Adjustments>Hue/Saturation and change the color to match the other word.

Arrange them the same way for the other 2 words.



This is the result we´ve got so far:

Step 5
For the light flashes under the letters first we need to duplicate the layer of the colored type and place it under the type layer. Go to menu Filter>Blur>Motion blur and set the angle to 0 and the distance to 998.

Duplicate the layer and merge both blurred layers together to get a stronger effect.

Repeat this step with the other 2 words:

Step 6
For the shines take the brush tool with 0% hardness and a size of about 120px with color white. Create a new layer on top of the type layers and brush little glows on top of every highlight:
34 responses to “How to Create Shiny Retro Text with Photoshop”
-
NO PUEDO HACER NADA CON EL TEXTO NO DEJA CAMBIAR NADA NO CON LOS PSD QUE REGALA QUIERO PONER UN NOMBRE Y NO DEJA COMO LO AGO GRACIAS
-
DOPE
-
fantastic tutorial..like it very much..
-
I always believe typography is great art and thanks for this awesome experiment on it.
-
Please help! Im stuck doing the pen tool, it doesnt work as i want it to do. I can only se the paths but no color, how do i fix it? i have tried anything i can come up with.. Its sad being stuck when i have done so much already. Thx!
-
Thanks a lot.Plz describe more……………///
-
I’m on Photoshop CC 2014 and I cannot for the life of me get the same effect that Step 2 is telling me I should be getting. Any advice?
-
wow ….all Photoshop Tutorials are very nice …….
-
Most instructions were not given clearly, pen tool behaved in a very different way from what you barely explained, and the font you are using called “Tetra” is not in photoshop CS6 or CC.
-
Don’t know if it’s an actual problem or if i’m just doing something wrong, but I can’t figure out how to warp the light effects.
The program swears that there aren’t any pixels in the selection, and by the time i finally get the selection to warp, it doesn’t warp the glow of the light effect so there’s just an eclipse shadow left behind.Help?
-
Muy bueno Man!!..gracias por compartir y éxitos en tu oficio!
-
very nice work
-
really superb………
-
nice wonderful transliterate word
-
Final result looks really cool, lots of steps to do, but I wanna try this for sure! Thanks a lot for the tutorial! :D
-
are u a girl
-
-
Step 4 does not work for me? I have tried everything, does somebody know what the reason behind this could be?
-
Here’s a video to show how to do step 4
http://www.youtube.com/watch?v=T0LQKqykO2A
-
-
not good instructions for the lines on page 2, for on i can’t make them with this pen pressure crap, or even warp the lines correctly
-
panjang bener,,,tapi ok ,,thank ya gan,.
-
I ALWAYS HAVE A PROBLEM CONTROLLING MY PEN NEVER ENDS UP WHERE I WANT IT …SO I JUST DOWNLOADED SOME WAVE LINE BRUSHES TO SUBSTITUTE THAT PART OF THE TUTORIAL…THIS IS THE WEBSITE THERE ARE MANY WONDERFUL BRUSHES…..http://www.photoshopedia.com/photoshop/brushes/
-
@eva908 this website needs a user name and password to open!!!!!!!!
-
-
Very nice
-
for the life of me my pen line wouldnt do what you wanted it to do! argh!
-
Yes! Same problem!
-
Me too! Eh, sucks… Trying to figure out how to do it on my own..
-
Fantastic Photoshop and informative tools ..
Thanks to share…….
That is nice post and thanks to share……..
page 2 and 3 can’t open ?
very nice tutorials
Woooww… Its Cool :0
very good .. thanx
amazing,… super
-
good yaar


Leave a Reply