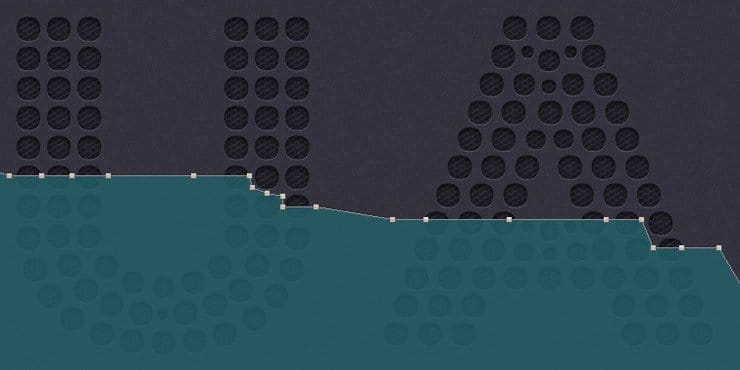
Move to your canvas and create the following vector shape. Try to pierce the font circles through the middle as you can see below.



Step 8
Focus on the Layers panel, hold the Control button from your keyboard and then click on the thumbnail icon that stands for the text to load a simple selection around it.
Now, make sure that the blue vector shape is selected and click on the Add Layer Mask button.
Once you’re done, simply hit Control + D to clear your selection.


Step 9
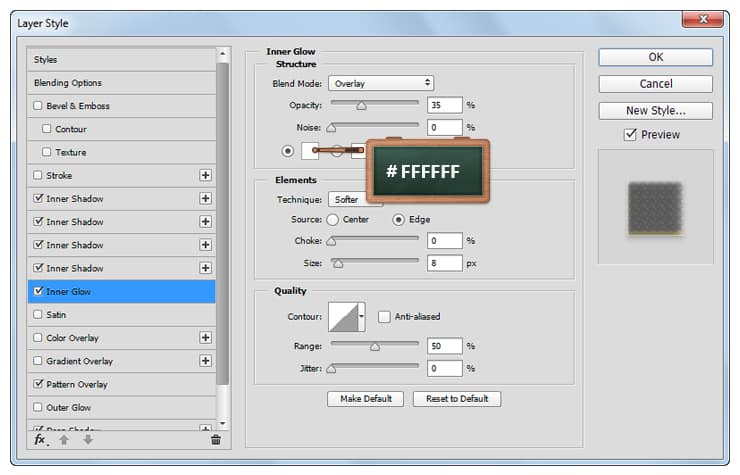
Open the Layer Style window for the blue vector shape and enter the settings mentioned in the next images.
For the Pattern Overlay section use the pattern created at the beginning of the tutorial.









Step 10
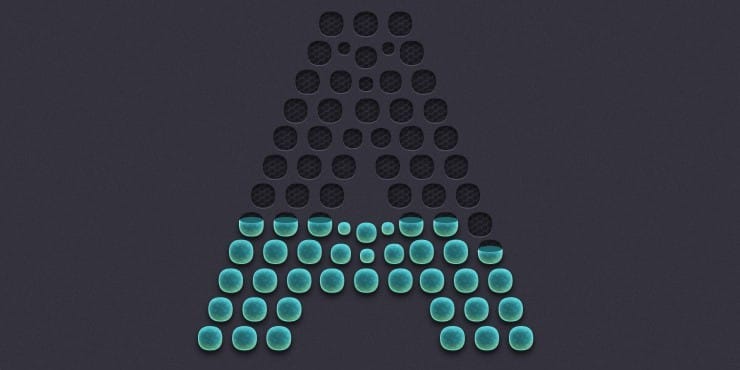
Change the foreground color to #21656C and pick the Ellipse Tool.
Move to your canvas and focus on the font circles half filled with the blue vector shape. Create a set of squeezed circles with the height set to 6 px and adjust the length according to those font circles.
Once you’re done, focus on the Layers panel, select all your vector shapes made in this step, click on one of it and go to Merge Shapes.





Step 11
Open the Layer Style window for the vector shape made in the previous step and enter the settings mentioned below.




Step 12
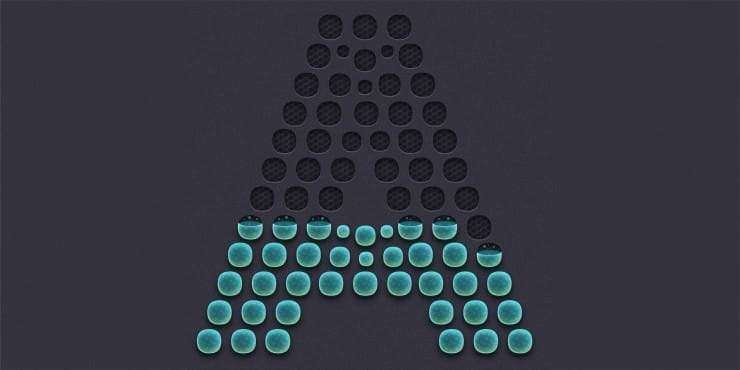
Set the foreground color to #276A71 and make sure that the Ellipse Tool is still selected.
Move to your canvas, focus again on the half filled font circles and create a bunch of tiny circles ( 1x1px – 2x2px – 3x3px ) and spread them as you can see below.





Step 13
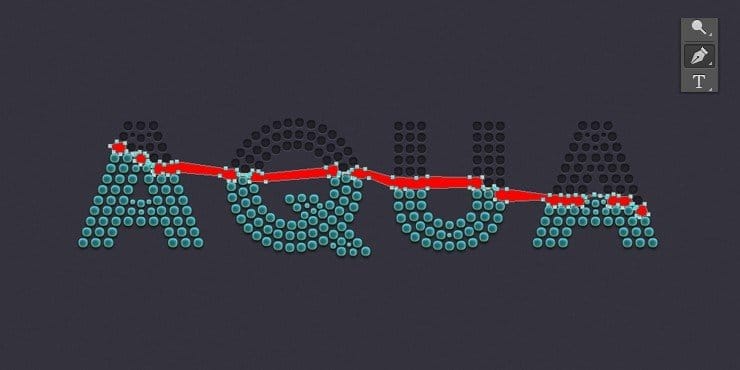
Change the foreground color to red ( #FF0000 ) and pick the Pen Tool.
Move to your canvas and create a vector shape that covers only the half filled circles.





Step 14
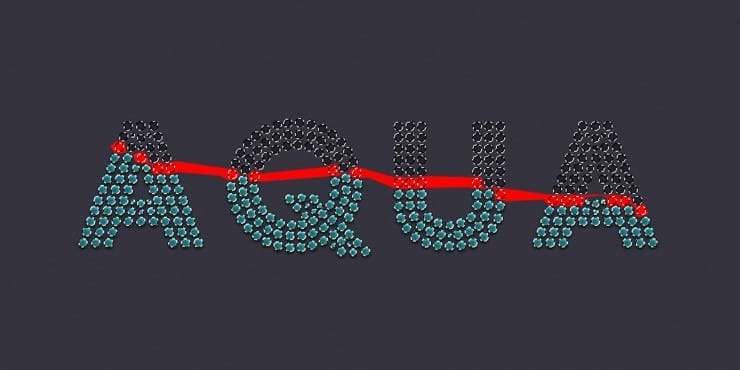
Create a new selection around the text, make sure that the red vector shape is selected and click on the Add Layer Mask button.
Hit Control + D to clear your selection, focus on the Layers panel and lower the Fill to 0%.



Step 15
Open the Layer Style window for the red vector shape and enter the settings mentioned below.


Step 16
Change the foreground color to #2E2D36, pick the Rounded Rectangle Tool and set the Radius to 80px from the top bar. Move to your canvas, create a 1760x 660px vector shape and place it as you can see in the first image.
6 responses to “How to Create a Cool Dot-Matrix Text Effect in Adobe Photoshop”
-
AWESOME…VERY NICE TUTORIALS.
-
how to add the multiple inner shadow to the same layer? i just can’t make it work…
-
I would have never guessed that this result was so involved. Its probably a good thing that you made this tutorial.
-
This makes for some really cool artwork on a website. even getting down to the detail like you have posted is such a cool look.
-
Awesome..
-
Wow, that seems like a very long process to get that look, BUT it is pretty fricken cool!


Leave a Reply