Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.
Many people are afraid to use the 3D features in Photoshop but it can be incredibly simple once you get the hang of it. In this Photoshop tutorial, you will learn step-by-step how to convert your text into 3D type, create a crystal cube, and arrange your objects in 3D space. This tutorial will improve your familiarity with Photoshop’s 3D tools and give you a basic understanding of how you can add 3D objects to your artworks. To follow this tutorial, you’ll need Photoshop CS6 Extended.
Preview of Final Results

Step 1
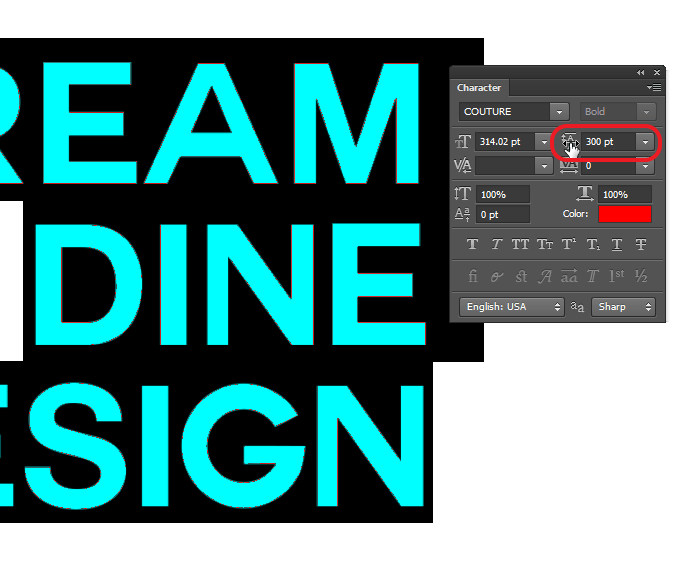
To start, create a new 2400x1600 pixels document. Use the Text tool to add the text that you like. You should stick to a thick font for 3D text because thin fonts don’t show up well. The font I’m using is a free font called Couture. After typing, go into the Characters panel (Window > Characters) and reduce the leading. You can click on the Leading icon and drag left/right to increase/decrease the leading instead of typing in a number.

For the nightshift designers

Step 2
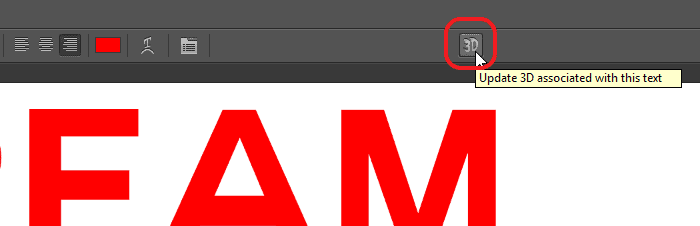
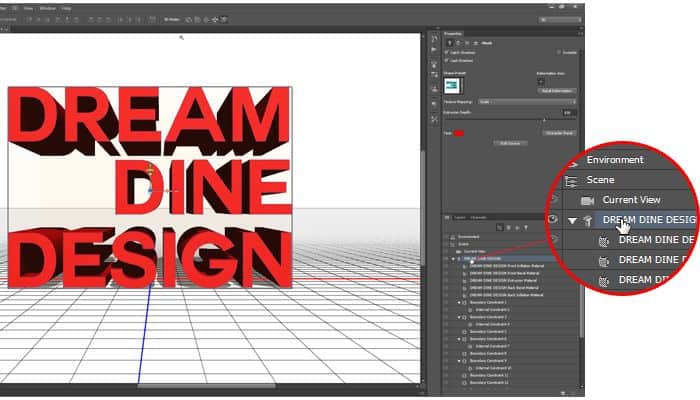
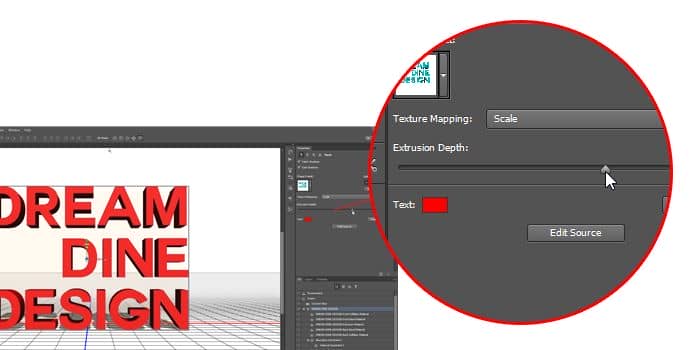
Next, we’re going to convert the text to 3D. With the Text tool selected, click on the 3D button in the options bar. Remember, you need Photoshop CS6 Extended to see this button. Your text will turn 3D instantly and Photoshop will be switched to the 3D workspace. With the Move tool selected, click on the text to select it. You can also select it from the 3D panel. With the text 3D layer selected, reduce the “Extrusion Depth” setting in the Properties panel. This makes your text thinner and you’ll see it change as you make the adjustment.



Step 4
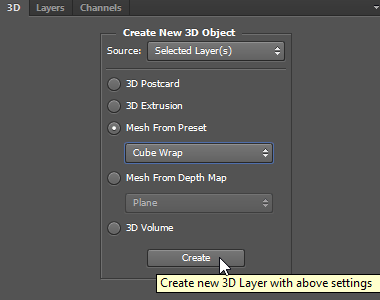
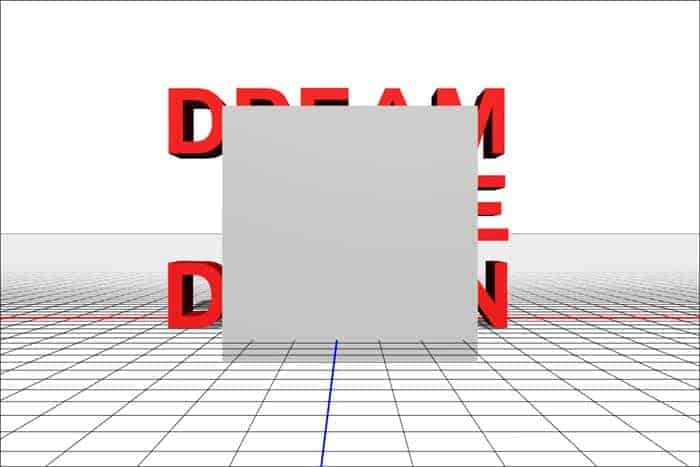
We’re going to leave the text for now and create the crystal. It’s really easy to make and we’ll show you how. Create a new layer and name it “Crystal”. In your 3D panel, select “Mesh From Preset” then click Create. Photoshop will create a 3D cube for you on this layer. Next, we need to merge the cube with the text layer so that we can use the same camera and lighting setup. To do this, press Ctrl/Cmd+E or go to Layer > Merge Down.


Step 5
We’re going to reduce the opacity of the cube to give it some transparency. This will help in the next step when we fit the text inside the cube. In the 3D panel, click on the Cube_Material. Your Properties panel will change to show the cube material settings. Set the opacity to 5%.



7 comments on “How to Create a Crystal Cube with 3D Text in Photoshop Extended”
I like the idea of this tutorial, it’s very creative and the result looks great.
Impressive! Really impressed at this tutorial.. quality is great
nice tutorial
In the video, you keep clicking and dragging to change the text leading. If you highlight the text first, you will see the changes in realtime. Other than that great video and keep these coming!
Nice and easy
unique n amazing tutorial . .. .
COOL VIDEO!! Who cares about the crystal... teach me how to make the intro!!